How to Convert Hex to RGB Color Code in JavaScript
How to Convert Hex to RGB Color Code in JavaScript
Introduction
In this tutorial we will create a How to Convert Hex to RGB Color Code in JavaScript. This tutorial purpose is to teach you how to convert the hex code into rgb code. This will tackle all the basic function that will convert color code value. I will provide a sample program to show the actual coding of this tutorial.
This tutorial is simple and easy to understand just follow the instruction I provided and you can do it without a problem. This program can be use to any system or application that need rgb color for your backgrounds. I will give my best to provide you the easiest way of creating this program Convert hex to RGB. So let's do the coding.
Before we get started:
This is the link for the template that i used for the layout design https://getbootstrap.com/.
Creating The Interface
This is where we will create a simple interface for our application. This code will display html forms and button for conversion. To create this simply copy and write it into your text editor, then save it as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-8">
- <div class="form-inline">
- <input type="number" id="r" class="form-control" style="width:20%;" min="0" max="255" readonly="readonly"/>
- <input type="number" id="g" class="form-control" style="width:20%;" min="0" max="255" readonly="readonly"/>
- <input type="number" id="b" class="form-control" style="width:20%;" min="0" max="255" readonly="readonly"/>
- </div>
- </div>
- <div class="col-md-3">
- <input type="text" id="hex" class="form-control" placeholder="#"/>
- <br />
- </div>
- </div>
- </body>
- </html>
Creating JavaScript Function
This is where the main function of the application is. This code will convert your hex code into rgb code. To do this just copy and write these block of codes inside the text editor and save it as script.js.- function hexToRgb(h){
- var r = parseInt((cutHex(h)).substring(0,2),16);
- var g = parseInt((cutHex(h)).substring(2,4), 16);
- var b = parseInt((cutHex(h)).substring(4,6),16);
- return document.getElementById('r').value = r, document.getElementById('g').value = g, document.getElementById('b').value = b;
- }
- function cutHex(h){
- return (h.charAt(0)=="#") ? h.substring(1,7):h
- }
- function convert(){
- var hex=document.getElementById('hex');
- if(hex.value.length == 6){
- hexToRgb("#"+hex.value);
- }else{
- alert("Must enter 6 length number!");
- }
- }
In the code above we created 3 methods that will handle and convert the entered hex code. The first method we create is called cutHex(), this function will break down the string format by pair. Next is hexToRgb() this function will now convert your given hex code into RGB color code. Last is is what we called convert(), this function will display the already converted color code into your html content.
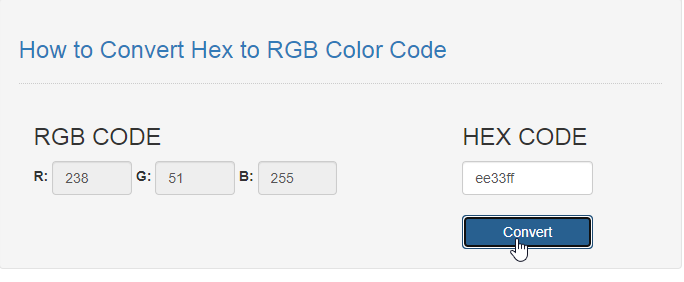
Output:

The How to Convert Hex to RGB Color Code in JavaScript source code that I provide can be download below. Please kindly click the download button.
There you have it we successfully created How to Convert Hex to RGB Color Code in JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
More Tutorials for JavaScript Language
Add new comment
- 393 views

