How to Extract HTML Table Data in JavaScript
How to Extract HTML Table Data in JavaScript
Introduction
In this tutorial we will create a How to Extract HTML Table Data in JavaScript. This tutorial purpose is to teach you how to extract table data. This will cover all the basic function that will that let you extract the html table data. I will provide a sample program to show the actual coding of this tutorial.
This tutorial is simple and easy to understand just follow the instruction I provided and you can do it without a problem. This program can be use to any system or application if you want to fetch the html table data. I will give my best to provide you the easiest way of creating this program Extract HTML table data. So let's do the coding.
Before we get started:
This is the link for the template that i used for the layout design https://getbootstrap.com/.
Creating The Interface
This is where we will create a simple interface for our application. This code will only display the html table data and buttons. To create this simply copy and write it into your text editor, then save it as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1" />
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-8" id="tbl">
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- </tr>
- </thead>
- <tbody id="table">
- <tr>
- </tr>
- <tr>
- </tr>
- <tr>
- </tr>
- <tr>
- </tr>
- </tbody>
- </table>
- </div>
- <div class="col-md-8" id="res">
- </div>
- </div>
- </body>
- </html>
Creating JavaScript Function
This is where the main function of the application is. This code will extract the table data when the button is clicked. To do this just copy and write these block of codes inside the text editor and save it as script.js.- document.getElementById('res').style.display="none";
- function extractTable(){
- let data=[];
- let table = document.getElementById('table');
- for (var i = 0, row; row = table.rows[i]; i++) {
- for (var j = 0, col; col = row.cells[j]; j++) {
- data.push(col.innerText);
- }
- }
- document.getElementById('tbl').style.display="none";
- document.getElementById('res').style.display="block";
- document.getElementById('result').innerHTML=JSON.stringify(data, null, 4);
- }
- function resetButton(){
- document.getElementById('res').style.display="none";
- document.getElementById('tbl').style.display="block";
- document.getElementById('result').innerHTML="";
- }
In the code above we just only create one method to extract the table data called extractTable(). This function uses nested loop to extract the table data from row to column. And then we set the extracted data a an array object.
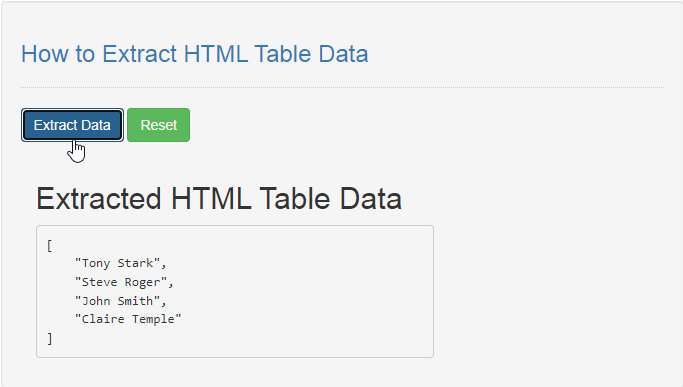
Output:

The How to Extract HTML Table Data in JavaScript source code that I provide can be download below. Please kindly click the download button.
There you have it we successfully created How to Extract HTML Table Data in JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
More Tutorials for JavaScript Language
Add new comment
- 1133 views

