How to Get Previous and Next Days in JavaScript
Introduction
In this tutorial we will create a How to Get Previous and Next Days in JavaScript. This tutorial purpose is to show you to get the next and previous day from the given date. This will tackle all the important functionalities that will allow you to display the next and previous date. I will provide a sample program to show you the actual coding for this tutorial.
This tutorial is very easy to create just follow my instruction and you will do this too. This program can be use to any system if you want to find the next and previous day for a given date. I will give my best to give you the easiest way of creating this program How to Get Previous and Next Days. So let's do the coding
What is JavaScript ?
JavaScript is side scripting language that can build an interactive web-based applications. It can easily manipulate html and css code to change the current attribute of each element and object. The JavaScript is a universal language for web programming because it contains necessary function that needed to understand the concept of web development.Before we get started:
This is the link for the template that i used for the layout design https://getbootstrap.com/.
Creating The Interface
This is where we will create a simple interface for our application. This code will display buttons and date inputs that needed to determine the next and previous day. To create this simply copy and write it into your text editor, then save it as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="container-fluid">
- <div class="row">
- <div class="col-md-6 well">
- <hr style="border-top: 1px SOLID #8c8b8b;"/>
- <div class="col-md-4">
- </div>
- <div class="col-md-4">
- <input type="date" id="date"/>
- </div>
- <div class="col-md-4">
- </div>
- </div>
- </div>
- </div>
- </body>
- </html>
Creating JavaScript Function
This is where the main function of the application is. This code will display the exact next and previous day base on the given date. To do this just copy and write these block of codes inside the text editor and save it as script.js.- function incrementDate(date, days) {
- let result = new Date(date);
- result.setDate(result.getDate() + days);
- return result;
- }
- function decrementDate(date, days) {
- let result = new Date(date);
- result.setDate(result.getDate() - days);
- return result;
- }
- function getNext(){
- let date=document.getElementById('date').value;
- if(date !=""){
- let next=incrementDate(date, 1).toISOString().split('T')[0];
- document.getElementById("next").innerHTML=next;
- }else{
- alert("Please enter date first")
- }
- }
- function getPrevious(){
- let date=document.getElementById('date').value;
- if(date!=""){
- let prev=decrementDate(date, 1).toISOString().split('T')[0];
- document.getElementById("previous").innerHTML=prev;
- }else{
- alert("Please enter date first");
- }
- }
In this code we will bind and target the input date attributes in order to get the details date information.
We then create a special method for the next and previous function. This function will get and set the date information by calling a new Date() function. Next we will set the new date with the setDate() function to get the next and previous day by incrementing or decrementing the date value by one
After creating the method we will now call the method with the function called getNext() and getPrevious() that we will bind it in the button onclick function.
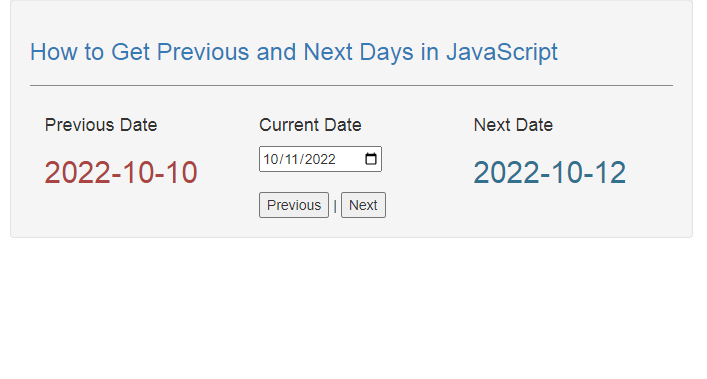
Output:

The How to Get Previous and Next Days in JavaScript source code that I provide can be download below. Please kindly click the download button.
There you have it we successfully created How to Get Previous and Next Days in JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
More Tutorials for JavaScript Language