Randomly Generate User Password Using JavaScript
Submitted by razormist on Tuesday, June 9, 2020 - 16:20.
In this article we will create Randomly Generate User Password using JavaScript. The program will randomly generate a user password. This is a free code, you are free modify this. To learn more about this, just follow the steps below.
There you have it we successfully created a Randomly Generate User Password using JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting started:
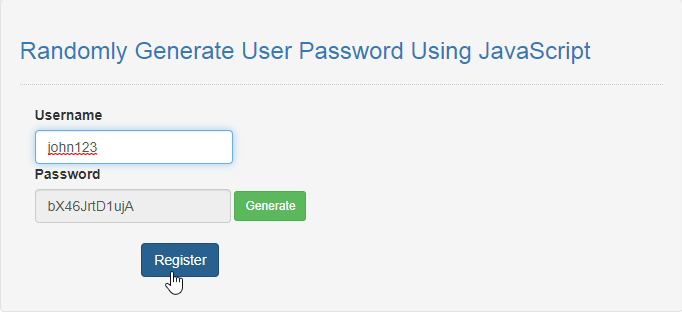
First you have to download bootstrap framework, this is the link for the bootstrap that I used for the layout design https://getbootstrap.com/.The Main Interface
This code contains the interface of the application. To create this just write these block of code inside the text editor and save this as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-6">
- <form>
- <div class="form-group">
- <input type="text" class="form-control" style="width:68%;"/>
- </diiv>
- <div class="form-inline">
- <br />
- <input type="text" id="password" class="form-control" readonly = "readonly"/>
- </diiv>
- </form>
- </div>
- </div>
- </body>
- </html>
Creating the Script
This code contains the script of the application. The code will automatically generate a password when user click the button. To do this just copy and write these block of codes inside the text editor, then save it as script.js inside the js folder.- function generate(plength){
- var chars = "abcdefghijklmnopqrstubwsyzABCDEFGHIJKLMNOPQRSTUVWXYZ1234567890";
- var password = '';
- for(i=0; i<plength; i++){
- password+=chars.charAt(Math.floor(Math.random()*chars.length));
- }
- return password;
- }
- function getPassword(){
- document.getElementById('password').value = generate(12);
- }