Simple Edit Table Data Using JavaScript
Submitted by razormist on Friday, June 5, 2020 - 21:39.
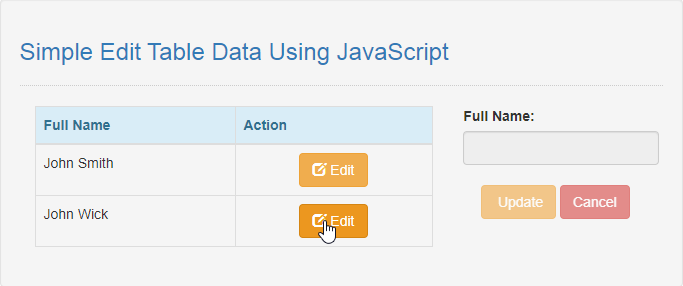
This code will show you how to create Simple Edit Table Data using JavaScript. The program will update your current table data dynamically. The logic of this code is that you need to bind the element value into a button, then fetch it into the input value. To learn more about this, just follow the steps below.
There you have it we successfully created a Simple Edit Table Data using JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting started:
First you have to download bootstrap framework, this is the link for the bootstrap that I used for the layout design https://getbootstrap.com/.The Main Interface
This code contains the interface of the application. To create this just write these block of code inside the text editor and save this as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-8">
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- </tr>
- </thead>
- </table>
- </div>
- <div class="col-md-4">
- <form action="javascript:void(0);" method="POST" class="form-inline" id="update">
- <input type="text" id="edit_name" class="form-control"/>
- </form>
- </div>
- </div>
- </body>
- </html>
Creating the Script
This code contains the script of the application. The code will update the table data when user click the edit button. To do this just copy and write these block of codes inside the text editor, then save it as script.js inside the js folder.- var names = ["John Smith", "Claire Temple"];
- displayList();
- Cancel();
- function displayList() {
- var data = '';
- if (names.length > 0) {
- for (i = 0; i < names.length; i++) {
- data += '<tr>';
- data += '<td>' + names[i] + '</td>';
- data += '<td colspan="2"><center><button class="btn btn-warning" onclick="Edit(' + i + ')"><span class="glyphicon glyphicon-edit"></span> Edit</button></center></td>';
- data += '</tr>';
- }
- }
- document.getElementById('result').innerHTML = data;
- };
- function Cancel() {
- document.getElementById('edit_name').setAttribute("disabled", "disabled");
- document.getElementById('edit_name').value="";
- document.getElementById('btn_update').setAttribute("disabled", "disabled");
- document.getElementById('btn_cancel').setAttribute("disabled", "disabled");
- }
- function Edit(item) {
- var el = document.getElementById('edit_name');
- el.value = names[item];
- document.getElementById('edit_name').removeAttribute("disabled");
- document.getElementById('btn_update').removeAttribute("disabled");
- document.getElementById('btn_cancel').removeAttribute("disabled");
- self = this;
- document.getElementById('update').onsubmit = function() {
- var name = el.value;
- if (name) {
- self.names.splice(item, 1, name.trim());
- self.displayList();
- Cancel();
- }
- }
- };
Add new comment
- 2207 views