How To Make Animated Information Bar Using HTML JavaScript
Submitted by alpha_luna on Thursday, May 14, 2015 - 23:33.
Language
This is a simple animated information bar created using HTML and it's pure JavaScript code. You can view from the top of the browser the information to your visitors in an eye catching way.
The information bar in view will remain static on your screen above even when you scroll the page. Lastly, you can set the Frequency controls to limit the displaying information bar to once per session of your browser.
Its job is primarily to display information about the current state of its window, although some information bars have extra functionality. For example, many web browsers have clickable sections that pop up a display of security or privacy information.
As you can see at the bottom of the codes, this is the code to call the animation information bar.
 There are two important functions to take note:
There are two important functions to take note:
Direction:
Kindly copy the script and css codes below into your HEAD section of your page.Script code
- <script type="text/javascript">
- //for information_bar
- function information_bar(){
- this.displayfreq="always"
- this.content='<a href="javascript:information_bar.close()"><img src="images/close.gif" style="width: 14px; height: 14px; float: right; border: 0; margin-right: 5px" /></a>'
- }
- //set content
- information_bar.prototype.setContent=function(data){
- this.content=this.content+data
- document.write('<div id="information_bar" style="top: -500px">'+this.content+'</div>')
- }
- //animation to view
- information_bar.prototype.animatetoview=function(){
- var barinstance=this
- if (parseInt(this.barref.style.top)<0){
- this.barref.style.top=parseInt(this.barref.style.top)+5+"px"
- setTimeout(function(){barinstance.animatetoview()}, 50)
- }
- else{
- if (document.all && !window.XMLHttpRequest)
- this.barref.style.setExpression("top", 'document.compatMode=="CSS1Compat"? document.documentElement.scrollTop+"px" : body.scrollTop+"px"')
- else
- this.barref.style.top=0
- }
- }
- // for the close function
- information_bar.close=function(){
- document.getElementById("information_bar").style.display="none"
- if (this.displayfreq=="session")
- document.cookie="infobarshown=1;path=/"
- }
- //setting frequency
- information_bar.prototype.setfrequency=function(type){
- this.displayfreq=type
- }
- //for initializing
- information_bar.prototype.initialize=function(){
- if (this.displayfreq=="session" && document.cookie.indexOf("infobarshown")==-1 || this.displayfreq=="always"){
- this.barref=document.getElementById("information_bar")
- this.barheight=parseInt(this.barref.offsetHeight)
- this.barref.style.top=this.barheight*(-1)+"px"
- this.animatetoview()
- }
- }
- window.onunload=function(){
- this.barref=null
- }
- </script>
- <!---Execute-->
- <script type="text/javascript">
- var infobar=new information_bar()
- infobar.setContent('Welcome to <b style="color:blue;">Sourcecodester.com</b>! Do you have source code, articles, tutorials, web links, and books to share? <a href="http://www.sourcecodester.com/user?destination=submit-code" title="Submit now...">Submit now...</a>')
- //infobar.setfrequency('session') //Uncomment this line to set once the information bar per browser session.
- infobar.initialize()
- </script>
CSS code
- <style type="text/css">
- #information_bar{
- position: fixed;
- left: 0;
- width: 100%;
- text-indent: 5px;
- padding: 10px 0;
- background-color: antiquewhite;
- border-bottom: 1px solid black;
- font: bold 15px Helvetica;
- color:#000000;
- }
- </style>
- <!---Execute-->
- <script type="text/javascript">
- var infobar=new information_bar()
- infobar.setContent('Welcome to <b style="color:blue;">Sourcecodester.com</b>! Do you have source code, articles, tutorials, web links, and books to share? <a href="http://www.sourcecodester.com/user?destination=submit-code" title="Submit now...">Submit now...</a>')
- //infobar.setfrequency('session') //Uncomment this line to set once the information bar per browser session.
- infobar.initialize()
- </script>
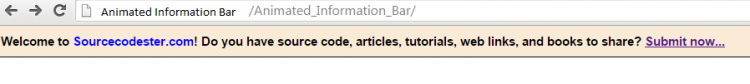
Output
 There are two important functions to take note:
There are two important functions to take note:
- setContent(html_to_show): Enter the HTML that you want to be shown inside the animation information bar. Be sure for the backslash (\) for the JavaScript reserved keywords to avoid some errors.
- setfrequency(keyword): This is the function to set the display frequency of the information bar.
Example:
('He\'s my girlfriend!')- session
- always
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.