File Upload with Progress Bar Using HTML, CSS, JavaScript and PHP with Source Code
Welcome to the File Upload with Progress Bar project, a dynamic web application designed to enhance your file uploading experience. This project allows users to upload multiple files, track their progress, and easily manage each upload through a sleek interface. Each file shows real-time progress through a visual bar, along with detailed information about its upload status. Whether you're working with images, documents, or any other type of file, this tool streamlines the process with intuitive controls and a professional design.
The project utilizes HTML, CSS, JavaScript, and PHP to create an interactive and responsive file upload solution. It includes features such as drag-and-drop functionality, real-time progress updates, file cancellation, and the ability to upload multiple files simultaneously. Simply drag files into the designated box or click to browse, and the progress bar will update as the files are being uploaded. Built with modern web technologies, this project is a perfect fit for developers looking to enhance their file upload functionalities.
You may also check this simple HTML, CSS and JavaScript project:
- EMI Calculator App
- Word Anagram Generator
- Searchable Map App
- Meme Generator with Screenshot
- Candy Crush Clone
Features:
- Drag & Drop or File Browse: Users can either drag files directly into the upload area or use a file browsing option.
- Progress Bar: A live progress bar shows the upload status for each file.
- Multiple File Upload Support: The app supports uploading multiple files simultaneously.
- Cancel Upload Option: Each file can be canceled mid-upload, with immediate visual updates reflecting the cancellation.
- Completion Notification: A status section that shows how many files have been uploaded successfully out of the total files.
- Error Handling: If any error occurs during the upload, an alert is displayed.
Technologies Used:
- HTML5: Provides the basic structure and input forms for file selection and browsing.
- CSS3: Ensures the design is responsive and provides a sleek, user-friendly interface.
- JavaScript (ES6): Manages the front-end functionality such as file uploads, displaying progress bars, and handling drag-and-drop events.
- PHP: Serves as the backend technology to receive and handle the uploaded files.
- AJAX: Allows for seamless background uploading without needing to reload the page.
How to Use:
- Drag & Drop or Browse: Drag your files into the designated upload area or click the "browse" button to select files manually.
- Monitor Progress: Once a file is selected or dropped, the progress bar will begin tracking the upload process. File size and progress will be displayed dynamically.
- Cancel Upload: To cancel an upload in progress, simply click the cancel button next to the respective file.
- Upload Completion: Once all files are uploaded, a completion status message will appear indicating how many files were successfully uploaded.
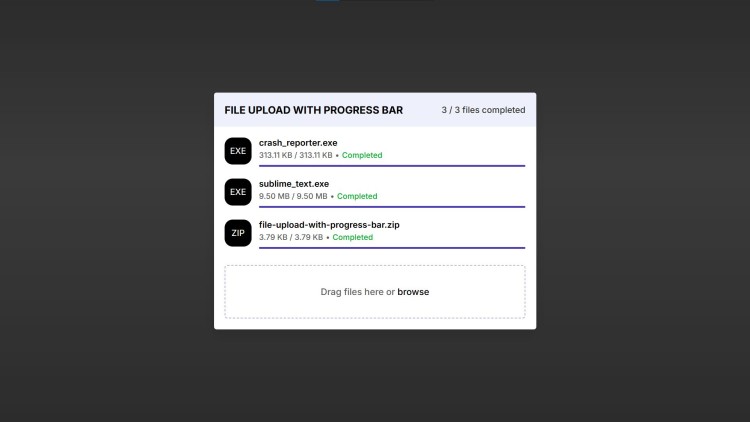
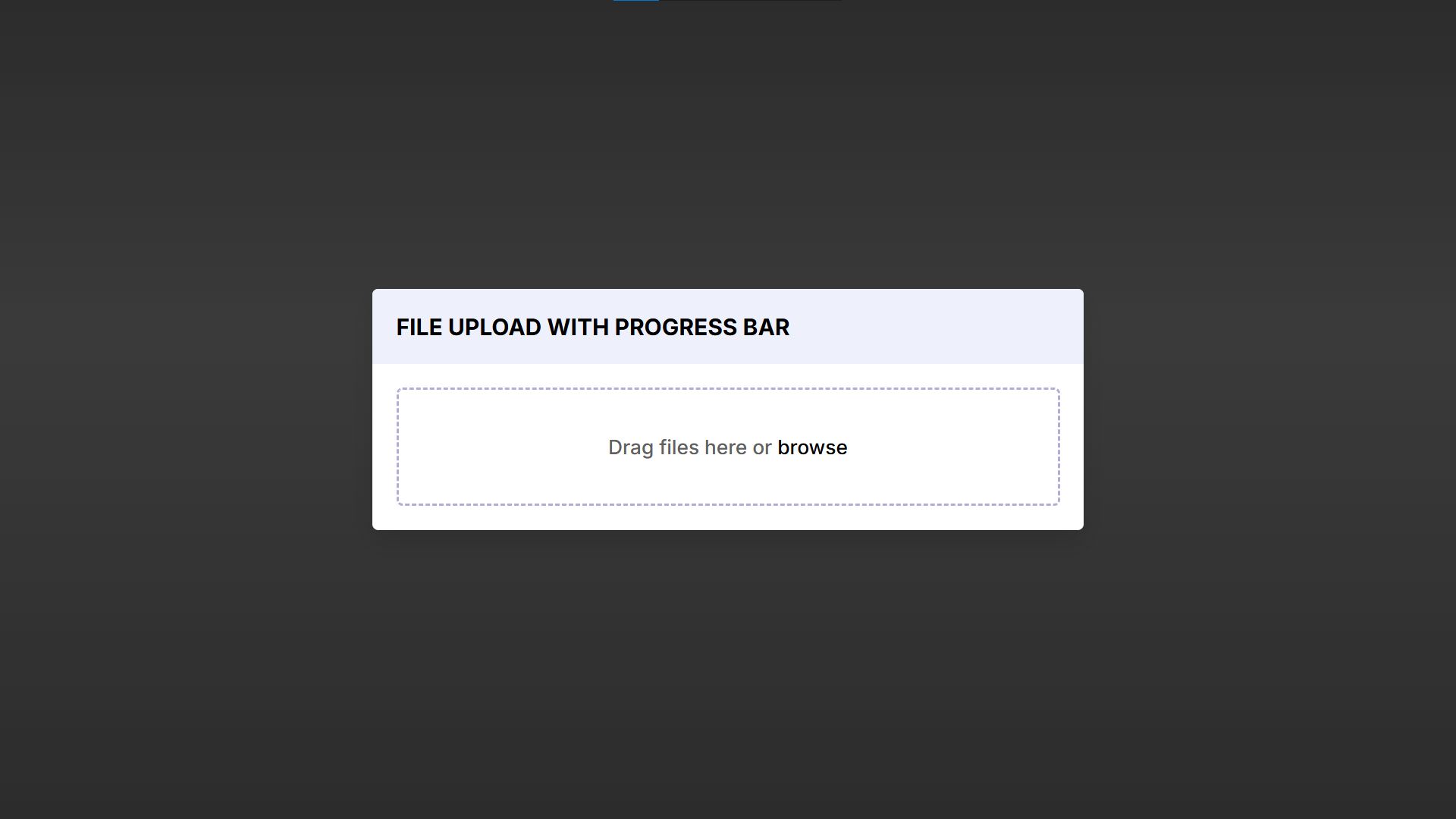
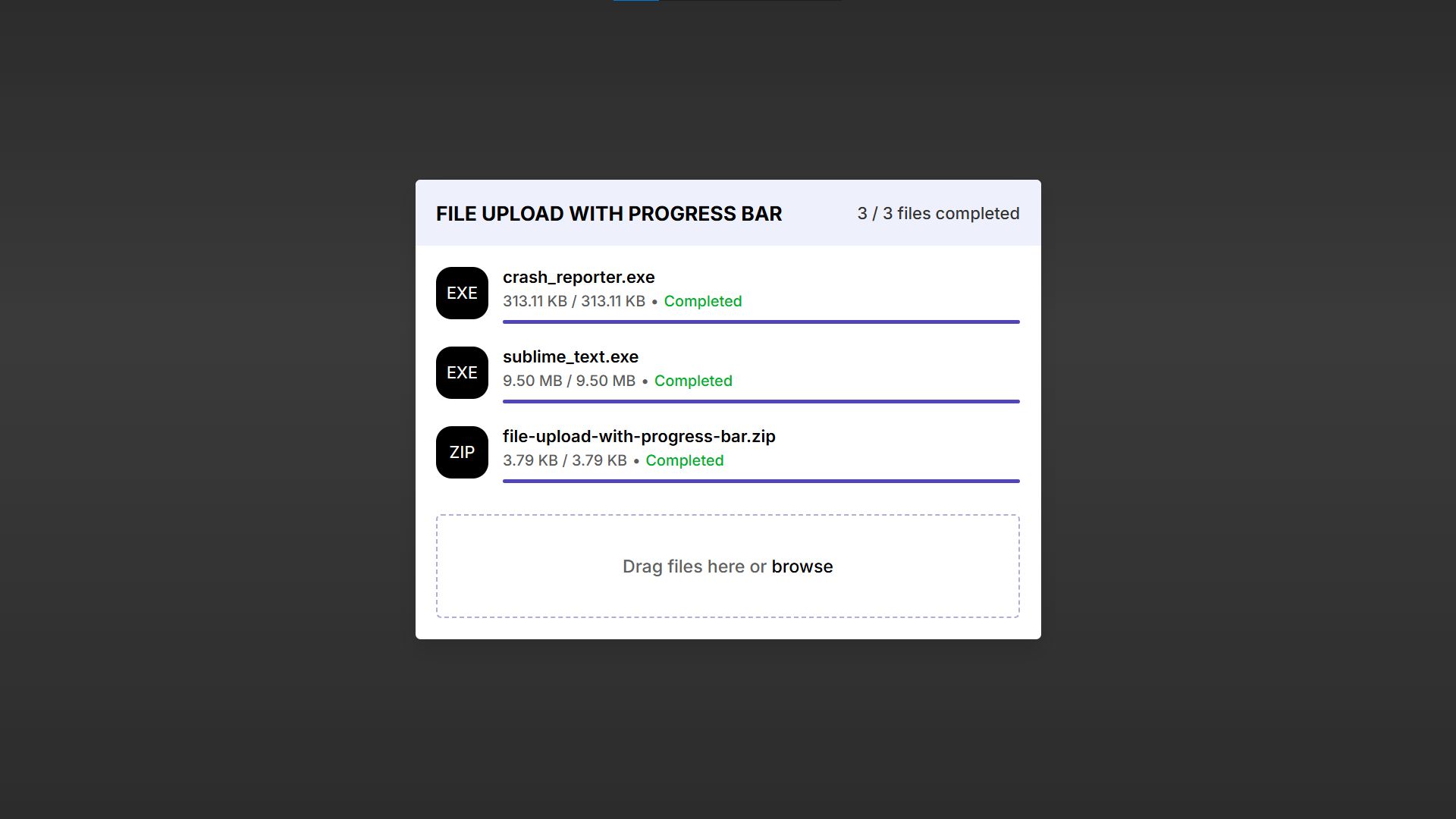
Sample Screenshots of the Project:
Landing Page

Sample Uploads

How to Run?
- Download and Install XAMPP.
- Download the provided source code zip file.
Installation/Setup:
- Extract the provided source code to the htdocs folder.
- Open your browser with the link "http://localhost/file-upload-with-progress-bar/".
Video Demonstration for Installation/Setup:
Conclusion:
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.
Add new comment
- 413 views