The Falling Ball Game in VanillaJS with Source Code
The Falling Ball Game is a web application built using pure JavaScript. In this single-player game, the player controls a ball, guiding it into a hole to score points. The Falling Ball Game in VanillaJS is a simple yet entertaining game where the objective is to free-fall the ball into the correct target to earn a score. This project demonstrates essential coding skills for developing game applications in JavaScript, with a focus on logical implementation, real-time interactions, and responsive design.
The The Falling Ball Game in VanillaJS with Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
The Falling Ball Game in VanillaJS with Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About The Falling Ball Game
The Falling Ball Game is a web application built purely in JavaScript. This game is a lightweight, browser-based experience where players control a continuously falling ball. Using HTML, CSS, and JavaScript, the game features smooth animations powered by requestAnimationFrame, real-time collision detection to track interactions between the ball and the paddle, and dynamic difficulty adjustments, such as increasing the ball's speed over time. Players can use keyboard or mouse inputs to move the paddle, with performance measured through a scoring system that rewards successful catches and penalizes misses. This project demonstrates essential programming concepts, including DOM manipulation, event handling, and basic physics, making it an excellent choice for beginners to learn game development.
The Falling Ball Game in VanillaJS with Source Code Features
- User Interface (UI)
- Game Area: A rectangular game container where balls fall from the top of the screen.
- Score Display: A counter at the top or side of the screen to track the player's score.
- Game Over Screen: A modal or message displayed when the player loses all lives.
- Core Features
- Falling Balls: Balls of varying sizes and speeds fall from random positions at the top of the screen.
- Collision Detection: The game detects when a ball touches the paddle and awards points.
- Game Over State: The game ends when the player loses all lives, displaying their final score.
- Interactivity
- Dynamic Difficulty: Balls fall faster or spawn more frequently as the score increases.
- Keyboard Controls: Use arrow keys or "A/D" keys to move the paddle.
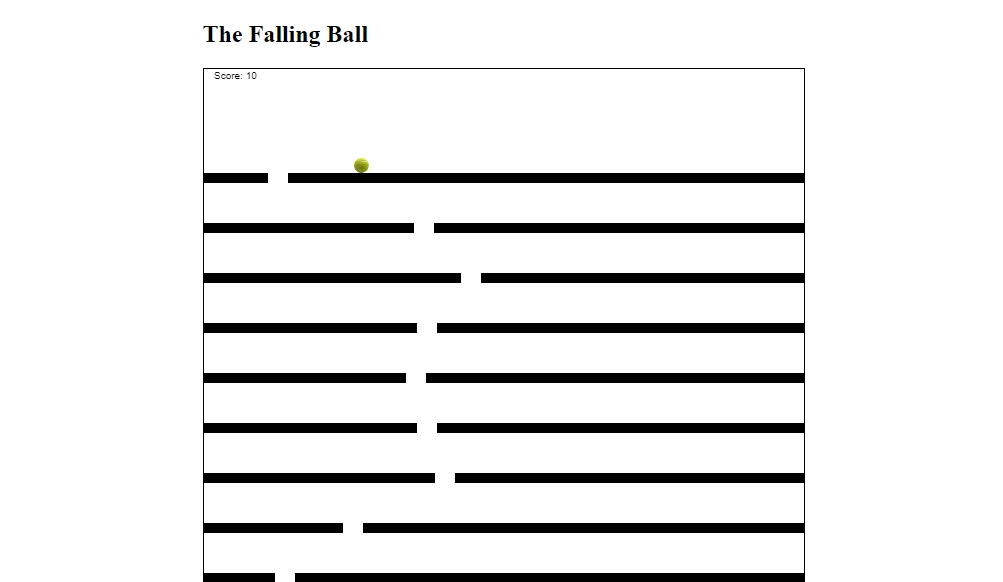
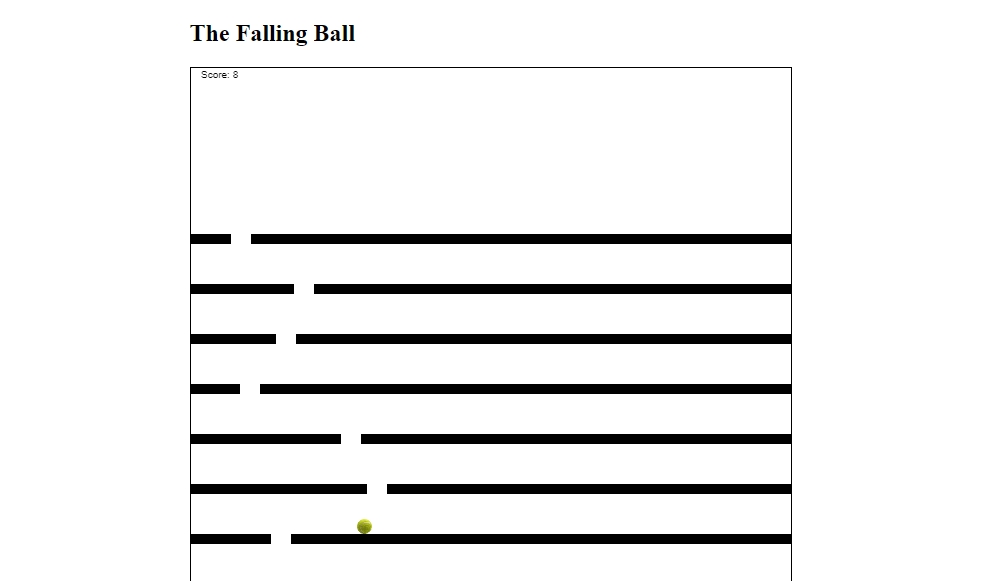
Sample Application Screenshot:



The Falling Ball Game in VanillaJS with Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The The Falling Ball Game was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The The Falling Ball Game in VanillaJS with Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
The Falling Ball GameNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.
Add new comment
- 102 views