Speed Typing Game using HTML&CSS in VanillaJS with Source Code
The Speed Typing Game is a web application built using JavaScript. This project provides a fun and engaging single-player experience where players are challenged to type sentences as quickly and accurately as possible. The Speed Typing Game in VanillaJS is designed to be both straightforward and challenging, requiring precision and fast typing skills to achieve high scores. This project showcases basic JavaScript techniques for managing user input, timing, and real-time feedback.
The Speed Typing Game using HTML&CSS in VanillaJS with Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Speed Typing Game using HTML&CSS in VanillaJS with Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About Speed Typing Game
The Speed Typing Game is a web application built entirely with Vanilla JavaScript. This browser-based game is designed to test and improve users' typing speed and accuracy by presenting random words or phrases that players must type correctly within a set time limit. JavaScript's DOM manipulation is used to dynamically update the words displayed, while event listeners track keystrokes in real-time. Additionally, timer functions like setInterval or setTimeout manage the countdown, adding a timed challenge element. The game calculates and displays scores based on correctly typed words, including metrics such as words per minute (WPM) and accuracy, providing players with immediate feedback on their performance—all achieved without external libraries.
Speed Typing Game using HTML&CSS in VanillaJS with Source Code Features
- User Interface (UI)
- Typing Area: Displays a word or sentence for the player to type, along with a text input field for entering text.
- Timer Display: Shows the remaining time for the player to complete the typing challenge.
- Score Display: Tracks the number of words correctly typed during the game session.
- Core Features
- Random Word Generation: Generates random words or sentences for the player to type within a time limit.
- Timer: Countdown timer that tracks the time remaining in each round, adding an element of challenge.
- Score Calculation: Each correct word typed adds to the player’s score.
- Interactivity
- Text Input Detection: JavaScript compares the text entered by the player with the target word or sentence in real-time.
- Keyboard Events: As the player types, JavaScript captures the input and checks for correctness.
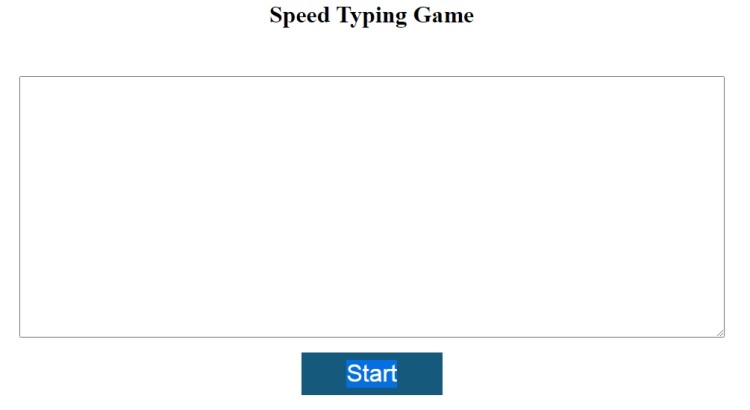
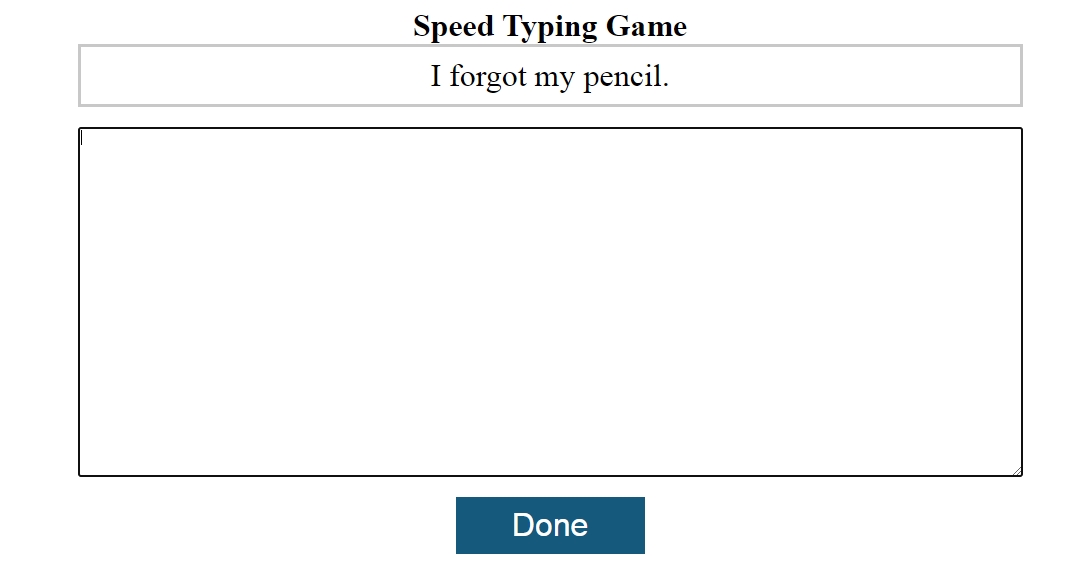
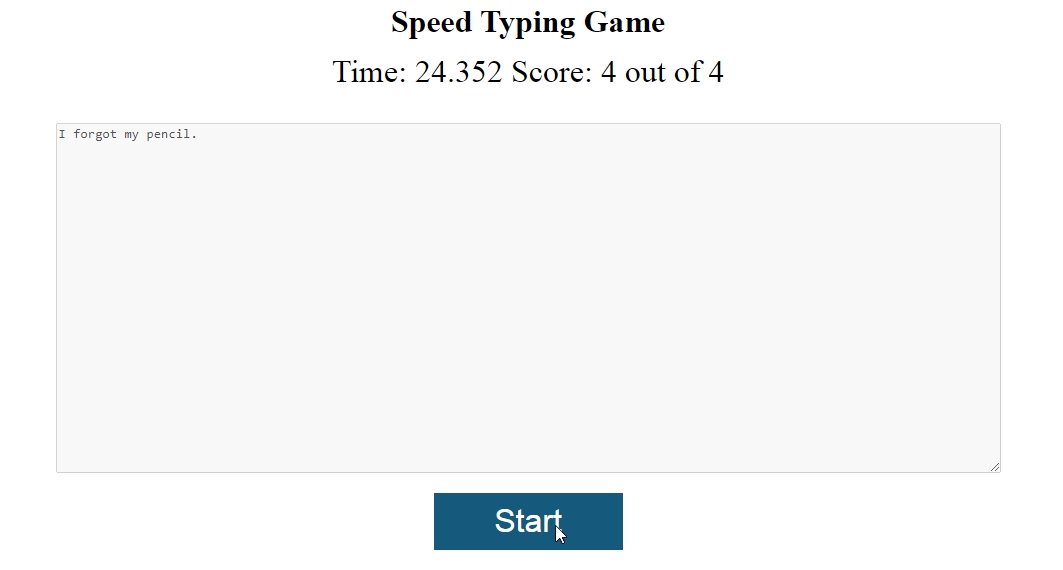
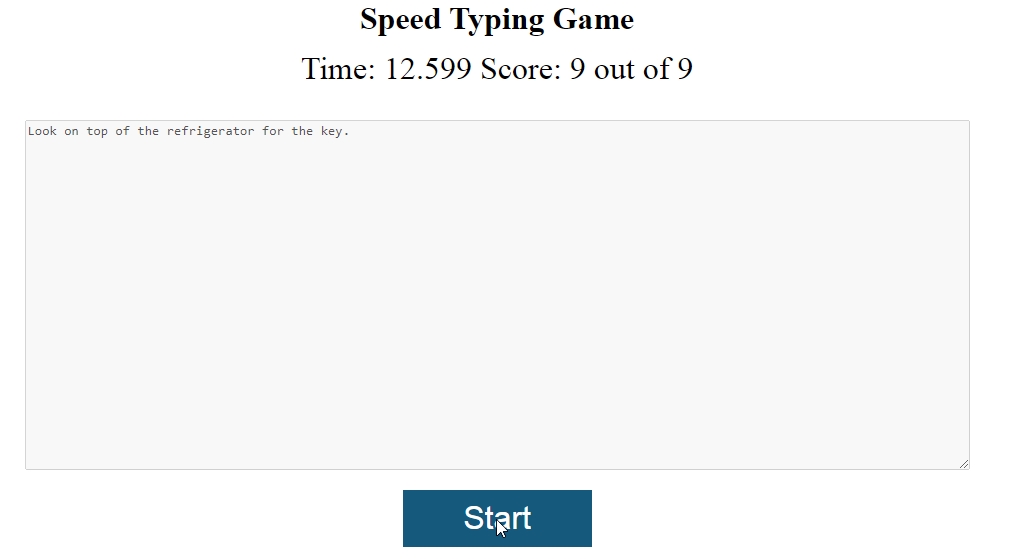
Sample Application Screenshot:



Speed Typing Game using HTML&CSS in VanillaJS with Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The Speed Typing Game was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Speed Typing Game using HTML&CSS in VanillaJS with Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
2048 GameNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.
Add new comment
- 192 views