Random Color Generator App in VanillaJS with Source Code
The Random Color Generator App is a web application built using the JavaScript programming language. The purpose of this project is to provide a simple, helpful tool that generates random colors along with their hex codes. The application displays in a web browser and includes a feature that allows users to copy the generated color code. The Random Color Generator App is designed to assist in selecting colors for website design. This project demonstrates basic coding techniques in JavaScript.
The Random Color Generator App in VanillaJS with Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Random Color Generator App in VanillaJS with Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About Random Color Generator App
The Random Color Generator App is a web application coded purely in JavaScript. This program serves as a simple tool for generating random colors, which display on the screen with each button click. Built with basic HTML, CSS, and JavaScript, it leverages JavaScript's Math.random() function to create random RGB or HEX color codes. Each time the user interacts with the app (such as clicking a button), JavaScript generates a new color, applies it to a preview area, and optionally displays the color code for easy copying. This project is ideal for beginners to practice event handling, DOM manipulation, and color handling in JavaScript.
Random Color Generator App in VanillaJS with Source Code Features
- User Interface (UI)
- Generate Button: A prominent button that, when clicked, generates a new random color.
- Color Display: A section where the HEX code of the generated color is displayed for easy copying.
- Background Update: Each generated color is applied as the app's background color.
- Copy Button: Optional button to allow easy copying of the color code to the clipboard.
- Core Features
- Random Color Generation: Each button click triggers the generation of a random color, displayed in HEX format.
- Background Color Update: The generated color is applied as the background color of the app, giving users an immediate preview.
- HEX Code Display: The HEX color code of the generated color is displayed so users can save or reuse it.
- Interactivity
- Generate New Color: Clicking the "Generate" button calls a JavaScript function that creates a random HEX color code.
- Copy to Clipboard: A button or clickable text makes it easy for users to copy the color code directly.
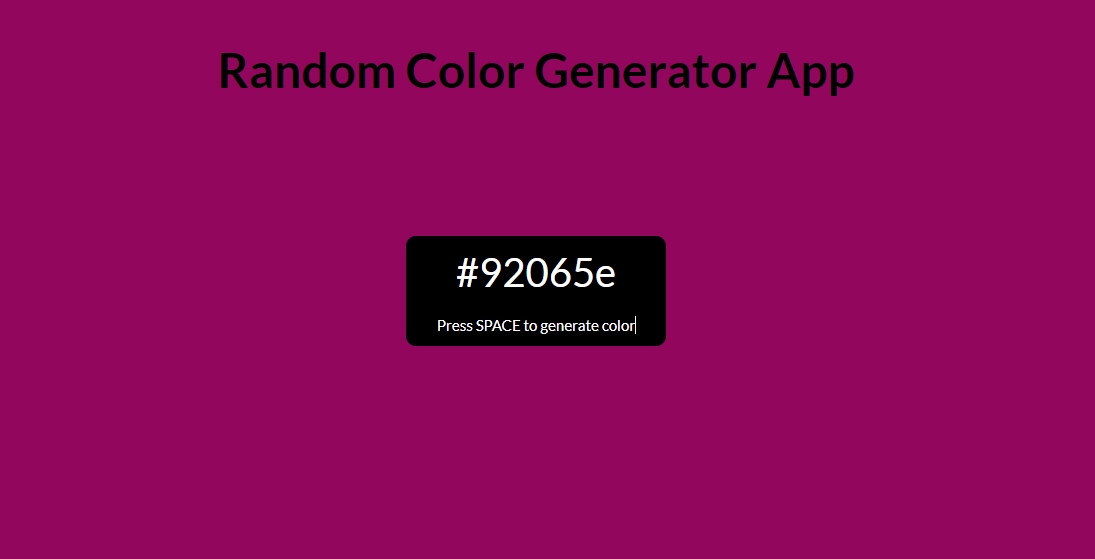
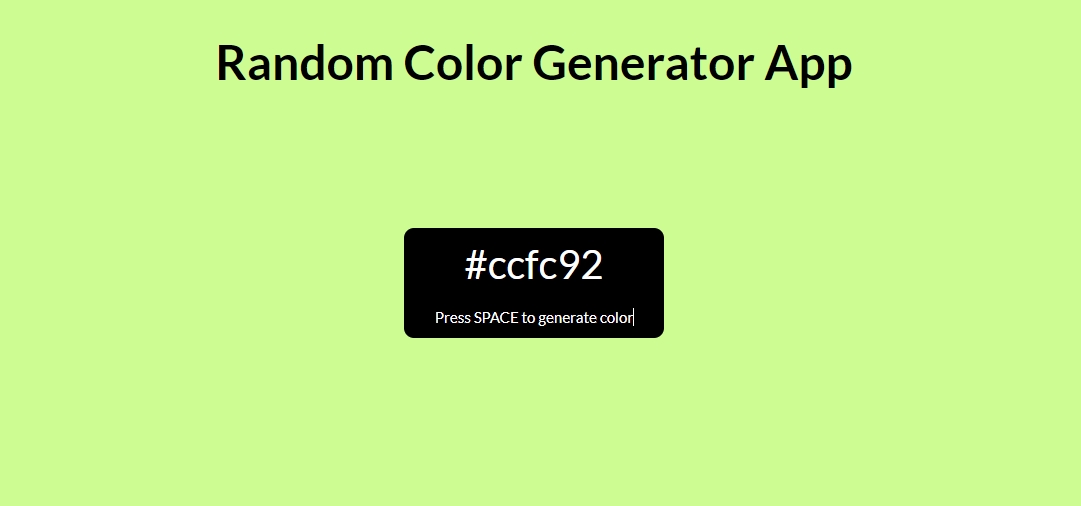
Sample Application Screenshot:



Random Color Generator App in VanillaJS with Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The Random Color Generator App was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Random Color Generator App in VanillaJS with Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
Body Mass Index Calculator AppNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.
Add new comment
- 84 views

