Card Battle Game VS in HTML&CSS in VanillaJS with Source Code
The Card Battle Game VS is a web application created using the JavaScript programming language. The purpose of this project is to provide a fun and entertaining game to play with your friends. The program is displayed in a web browser and contains multiple images of cards. The Card Battle Game VS in VanillaJS is designed as a simple card game. This project uses basic coding techniques in the JavaScript programming language.
The Card Battle Game VS in HTML&CSS in VanillaJS with Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Card Battle Game VS in HTML&CSS in VanillaJS with Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About Card Battle Game VS
The Card Battle Game VS is a web application coded purely in JavaScript. The purpose of this project is to provide a fun and enjoyable card game to play with your friends. The game can be played with 2 or more players, based on the input you enter. To start the game, you need to specify the number of players. After that, each player will automatically draw a card. The player with the highest card will win the round. The game can continue for as many rounds as you want, as long as you keep playing.
Card Battle Game VS in HTML&CSS in VanillaJS with Source Code Features
- User Interface (UI)
- Dynamic and Engaging Design: The app features a visually appealing and interactive design that mimics a traditional card battle game.
- Responsive Layout: Ensures optimal display and usability across various devices, including desktops, tablets, and smartphones.
- Card Display Area: Separate areas for displaying each player's cards and the battle results.
- Core Features
- Card Drawing: Players can recieve a card automatically with a random value.
- Victory Condition: Declares a winner after a certain number of rounds or based on highest card.
- Interactivity
- Real-Time Updates: The game updates the display in real-time as players select cards and battle rounds are resolved.
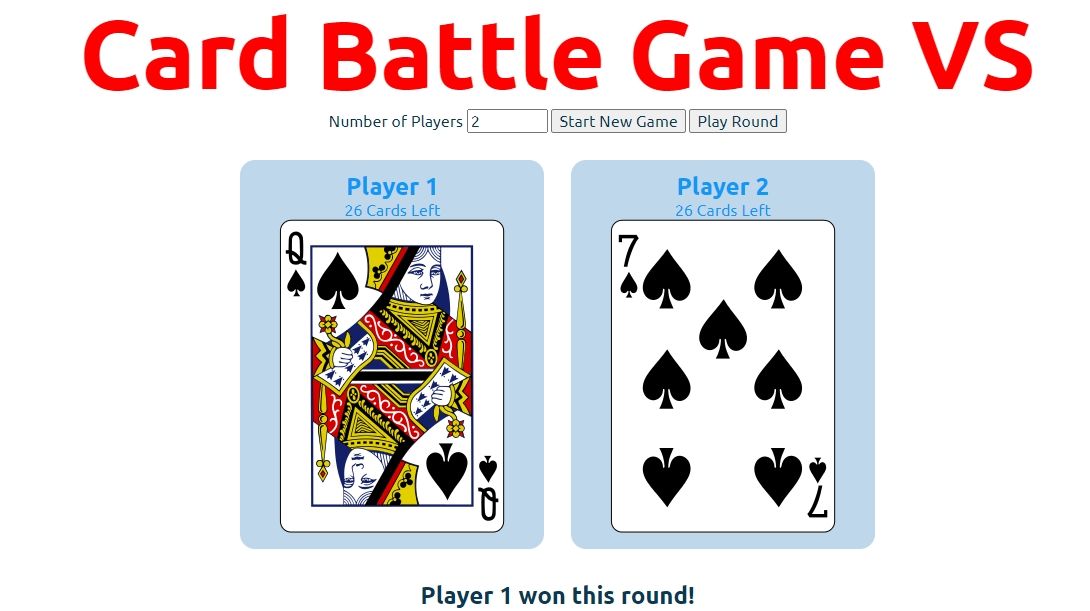
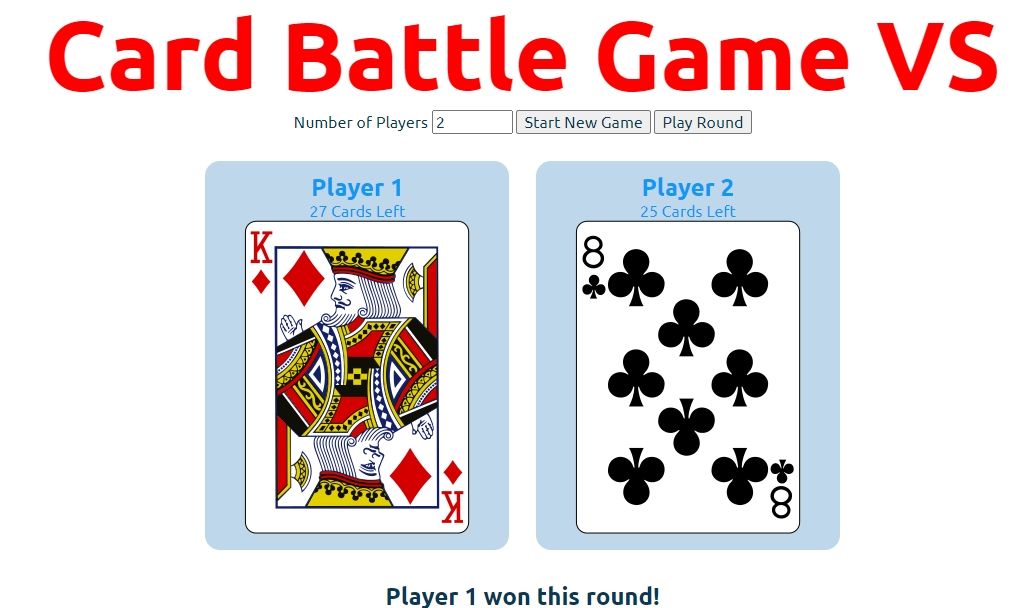
Sample Application Screenshot:




Card Battle Game VS in HTML&CSS in VanillaJS with Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The Card Battle Game VS was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Card Battle Game VS in HTML&CSS in VanillaJS with Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
Card Battle Game VSNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.
Add new comment
- 127 views