Movie Rating App using HTML&CSS in VanillaJS with Source Code
The Movie Rating App is a web application created using the JavaScript programming language. The purpose of this project is to allow users to view and see the ratings of various movies. The program is displayed in a web browser within an enclosed container. The Movie Rating App in VanillaJS is designed to offer a simple GUI that is user-friendly. This project features basic coding techniques in the JavaScript programming language.
The Movie Rating App using HTML&CSS in VanillaJS with Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Movie Rating App using HTML&CSS in VanillaJS with Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About Movie Rating App
The Movie Rating App is a web application that allows users to rate movies and see the average rating for each movie. Users can select a movie from a list and view the overall average rating based on all user inputs. The application is built using HTML for structure, CSS for styling, and Vanilla JavaScript for functionality. The purpose of this application is to show you the ratings of each movie based on data retrieved from an API. We use an API to fetch valuable movie data, including the ratings from people who have watched the movie.
Movie Rating App using HTML&CSS in VanillaJS with Source Code Features
- Search Movies
- Users can search for movies by title.
- Display Ratings
- Show the average rating of each movie based on user submissions.
- Display Movie Details
- Display details of the searched movies including title, poster, and synopsis.
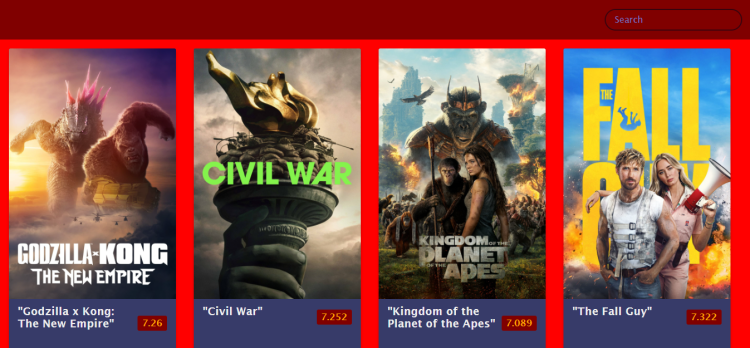
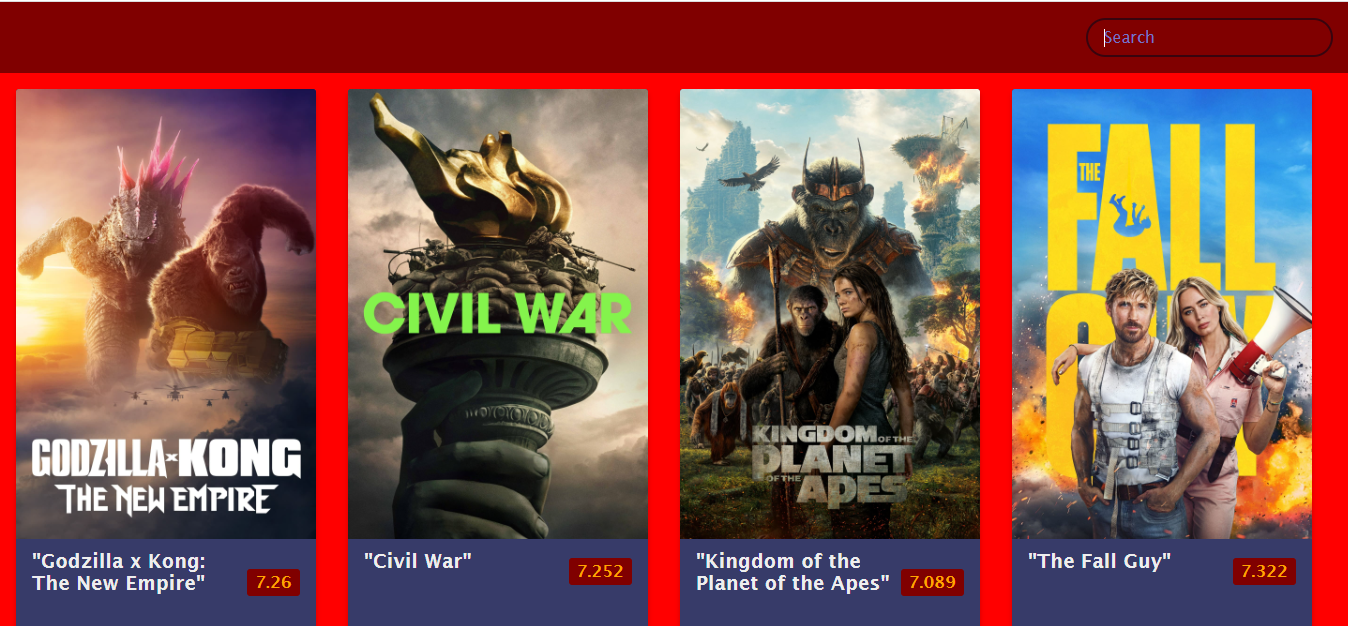
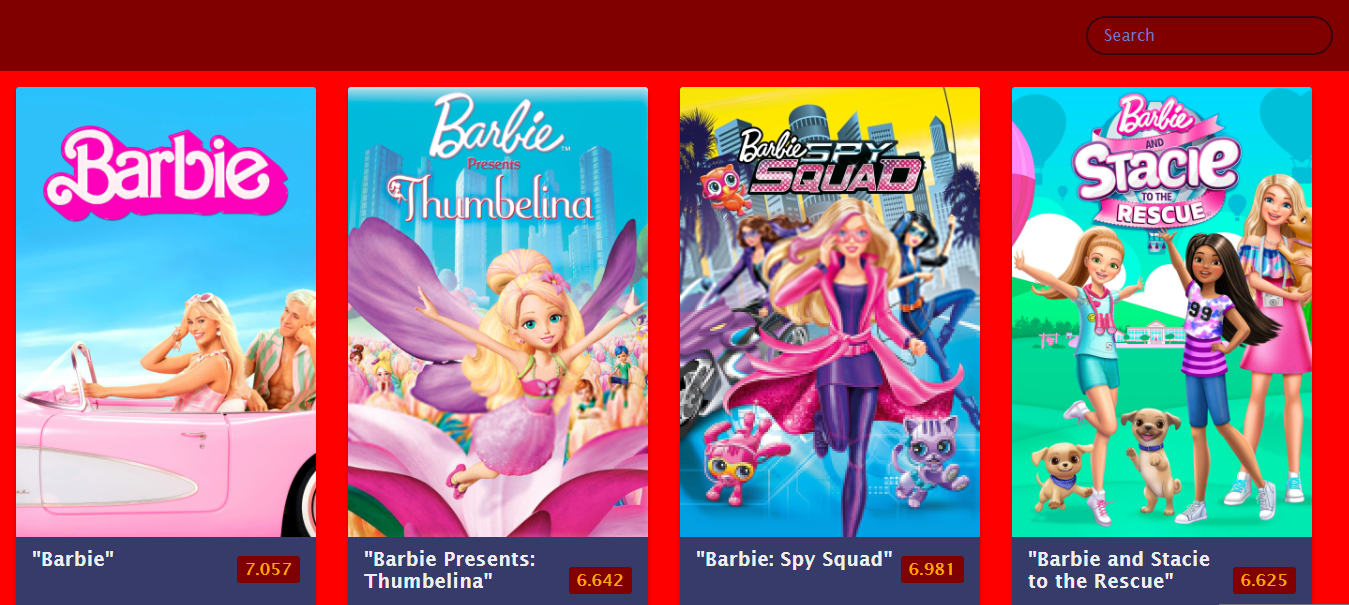
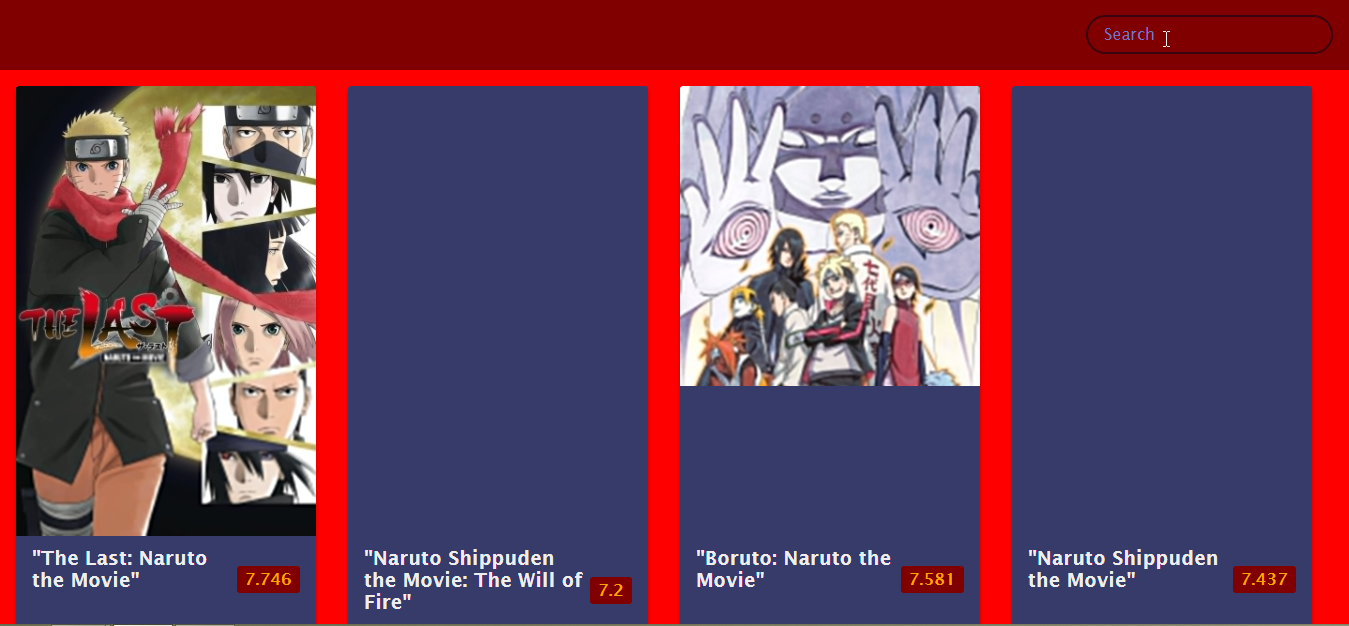
Sample Application Screenshot:



Movie Rating App using HTML&CSS in VanillaJS with Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The Movie Rating App was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Movie Rating App using HTML&CSS in VanillaJS with Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
Movie Rating AppNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.
Add new comment
- 461 views