Emoji Rating App using HTML&CSS in VanillaJS with Source Code
The Emoji Rating App is a web application created using the JavaScript programming language. This project's purpose is to create a simple rating tool for your reviews. The program is displayed in a web browser, where it only contains forms and buttons. The Emoji Rating App in VanillaJS is a project designed for providing a rating to each review. This project features some coding techniques in the JavaScript programming language.
The Emoji Rating App using HTML&CSS in VanillaJS with Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Emoji Rating App using HTML&CSS in VanillaJS with Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About Emoji Rating App
The Emoji Rating App project involves creating a web application that allows users to rate items or experiences using emojis. We implement a design interface that typically includes a set of emojis representing different rating options (e.g., happy face, neutral face, sad face), and areas to display the current rating and any additional feedback from users. Then, we add logic behind capturing user input, updating the rating display based on user selections, and potentially sending the rating data to a server for storage or further processing.
Emoji Rating App using HTML&CSS in VanillaJS with Source Code Features
- Rating Interface
- Display a set of emojis representing different rating levels (e.g., from very bad to excellent).
- Allow users to click on an emoji to select their rating.
- Dynamic Feedback
- Provide visual feedback to users when they hover over or click on an emoji, such as changing its color or size.
- Clear and User-Friendly Interface
- Design an intuitive and visually appealing user interface for easy navigation and interaction.
- Display Selected Rating
- Show the selected emoji rating to the user after they make a selection.
- Submit Rating
- Allow users to submit their rating selection.
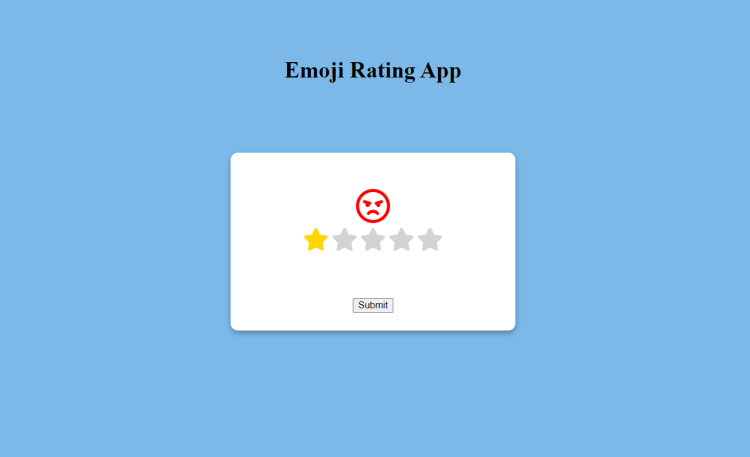
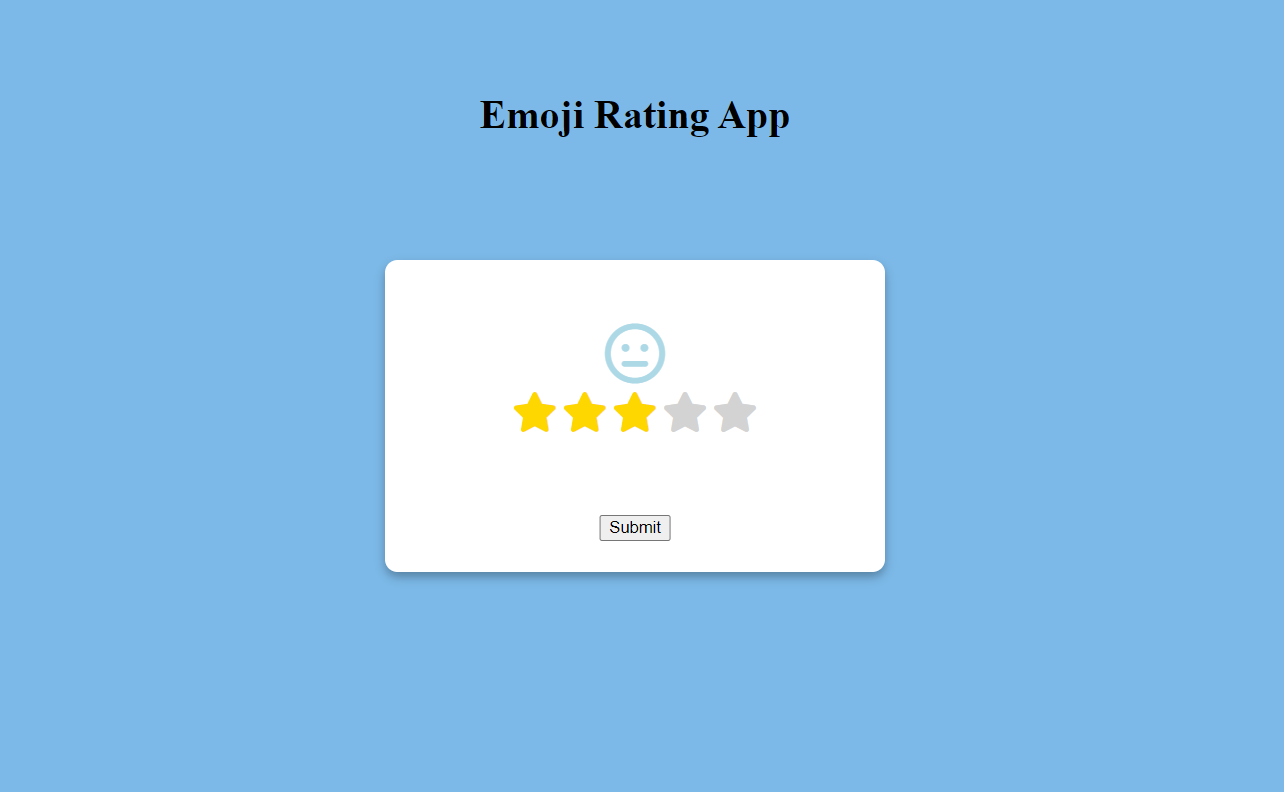
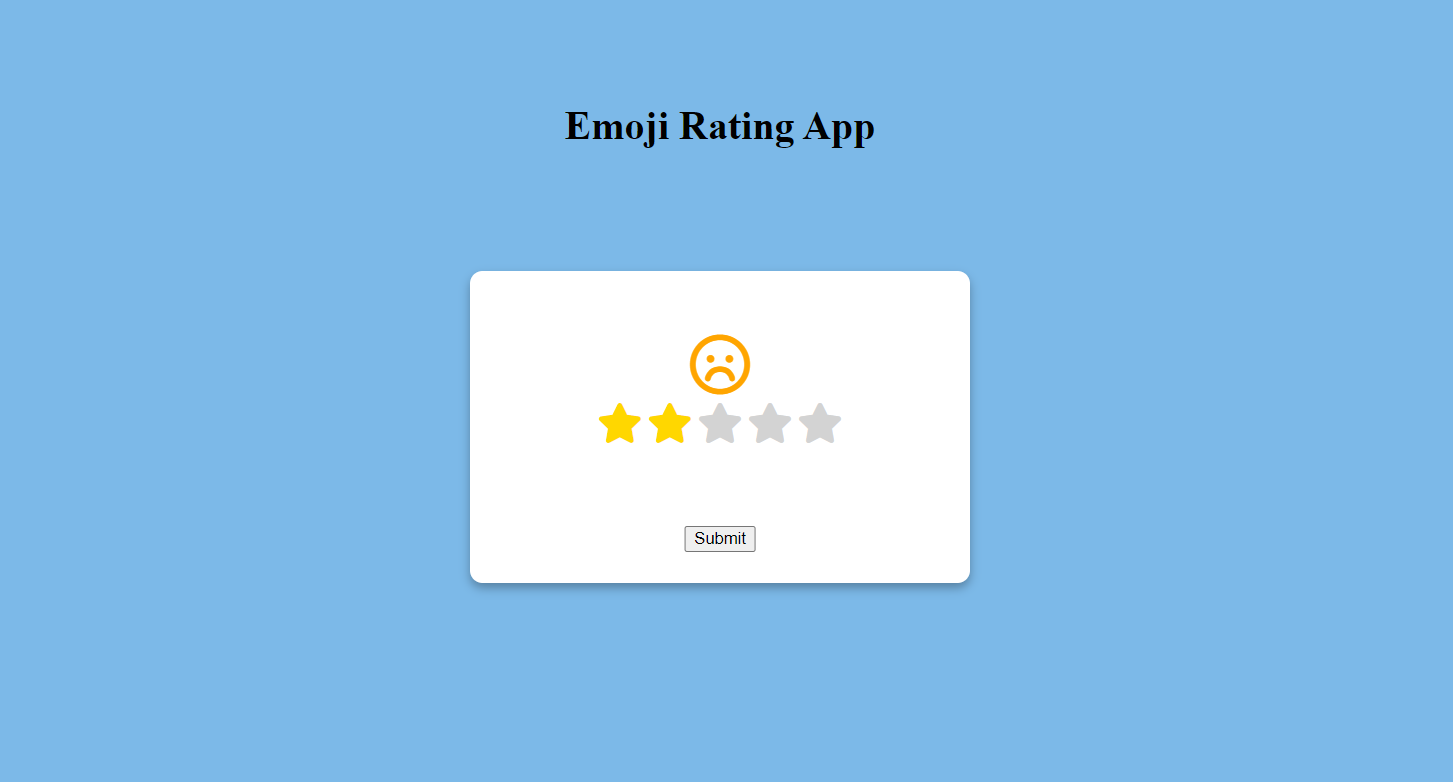
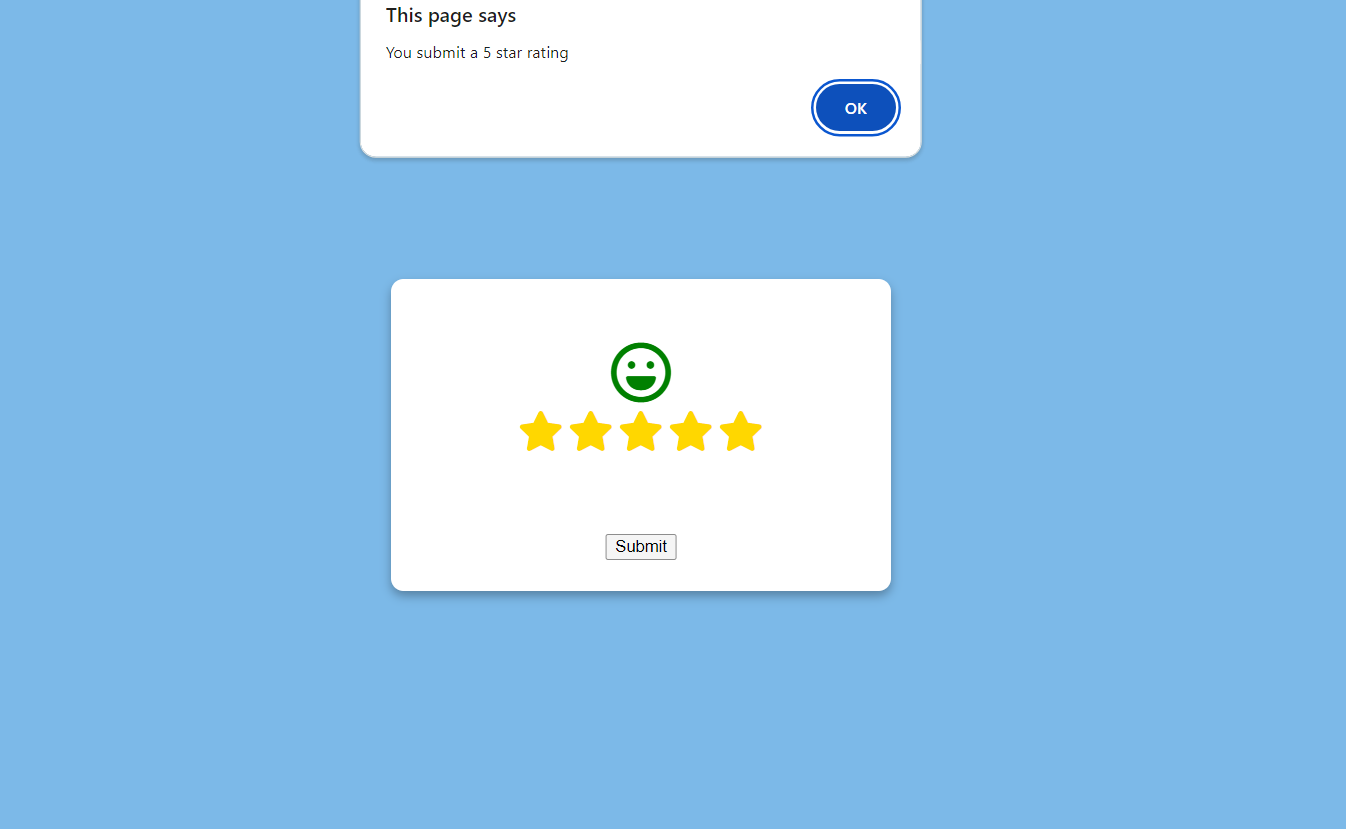
Sample Application Screenshot:



Emoji Rating App using HTML&CSS in VanillaJS with Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The Emoji Rating App was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Emoji Rating App using HTML&CSS in VanillaJS with Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
Emoji Rating AppNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.