RGB Color Generator Slider App using JavaScript Source Code Free Download
This simple project is called RGB Color Generator Slider App. It is a simple web application that generates an RGB Color when changing the values of Input Sliders. This application was developed using HTML, CSS, and Pure JavaScript. It has a simple user interface using a custom stylesheet and contains simple functionalities. Here, I will be providing the said application source code and the zip file copy for free download.
What is RGB Color?
The RGB stands for Red, Green, and Blue colors. RGB Colors is a combined red, green, and blue color that can result in multiple other colors. A color can be created by combining the said primary colors ranging from 0 - 255 each color.
How does the RGB Color Generator Slider App work?
The RGB Color Generator Slider App is a straightforward application that contains 3 different HTML input ranges that indicate the Red, Green, and Blue colors (primary colors) and each range input can be set between 0-255 value. When changing the slider values, the RGB Color generation will be executed and will preview the color to the provided preview palette and a text field. In addition, users can also copy the generated RGB Color by simply clicking the Generated RGB text Field.
Technologies
Here is the list of Technologies I used to develop this application:
- MS VS Code Editor
- HTML
- CSS
- Pure JavaScript
Source Code Scripts
Here are the source code scripts that I created that result in a Simple RGB Color Generator Slider App:
HTML
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <link rel="preconnect" href="https://fonts.googleapis.com">
- <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
- <link rel="stylesheet" href="style.css">
- </head>
- <body>
- <div id="block-container">
- <div class="slider-item">
- <input type="range" min="0" max="255" value="55" id="redSlider">
- </div>
- <div class="slider-item">
- <input type="range" min="0" max="255" value="112" id="greenSlider">
- </div>
- <div class="slider-item">
- <input type="range" min="0" max="255" value="191" id="blueSlider">
- </div>
- <div id="result-container">
- </div>
- </div>
- </body>
- </html>
CSS
- @import url('https://fonts.googleapis.com/css2?family=Ubuntu:ital,wght@0,300;0,400;0,500;0,700;1,300;1,400;1,500;1,700&display=swap');
- html,
- body{
- margin:unset;
- padding: unset;
- width: 100%;
- height: 100%;
- }
- * {
- font-family:'Ubuntu', sans-serif;
- }
- body{
- background-color: #03001C;
- display: flex;
- flex-direction: column;
- align-items: center;
- justify-content: center;
- }
- #block-container{
- width: 400px;
- height: 200px;
- background-color: #fff;
- border: 1px solid #8d8d8d;
- box-shadow: 0px 0px 5px #c5c5c5b0;
- padding: 2em 1em;
- }
- .slider-item{
- display:flex;
- width: 100%;
- align-items: center;
- margin: 1em 0;
- }
- .slider-item label{
- width:50px;
- text-align: center;
- font-weight: 700;
- }
- .slider-item input[type="range"]{
- flex-grow: 1;
- }
- #result-container{
- display: flex;
- align-items: center;
- justify-content: space-evenly;
- }
- #color-preview{
- height: 75px;
- width: 75px;
- border:1px solid black;
- box-shadow: 0px 0px 3px #00000028;
- background-color: rgb(55, 112, 191);
- }
- #color-text-preview{
- width: 150px;
- padding: .75em 0;
- border-radius: 5px;
- background-color: #205295;
- color: #fff;
- font-weight: 500;
- text-align: center;
- cursor: pointer;
- }
- #redSlider,
- #greenSlider,
- #blueSlider{
- width: 100%;
- }
JavaScript
- // Color Preview Container
- const previewPallete = document.getElementById('color-preview')
- // Generated RGB Text Container
- const previewText = document.getElementById('color-text-preview')
- // Red Slider
- const redSlider = document.getElementById('redSlider')
- // Green Slider
- const greenSlider = document.getElementById('greenSlider')
- // Blue Slider
- const blueSlider = document.getElementById('blueSlider')
- // Combining Slider Values to generate the RGB Color
- const generateRGB = () =>{
- // Getting the Red slider Value
- var r = redSlider.value
- // Getting the Green slider Value
- var g = greenSlider.value
- // Getting the Blue slider Value
- var b = blueSlider.value
- // Combine Slider Values as RGB Color
- var generatedColor = `rgb(${r}, ${g}, ${b})`;
- // Set the background color of the preview palette with combined values
- previewPallete.style.backgroundColor = generatedColor
- // Set the RGB text Field with combined values
- previewText.innerText = generatedColor
- }
- // trigger RGB Color Generation when slider values has changed
- redSlider.addEventListener('change', generateRGB)
- greenSlider.addEventListener('change', generateRGB)
- blueSlider.addEventListener('change', generateRGB)
- // Copy the Combined Slider Values (RGB Color) to clipboard
- previewText.addEventListener('click', e=> {
- e.preventDefault()
- // Get the RGB Color
- var _text = previewText.innerText
- // Create a textarea where to temporarily store the string to copy
- var textarea = document.createElement('textarea')
- // set the RGB Color as the value of textarea
- textarea.innerHTML = _text
- // Append the textarea to the document body
- document.body.appendChild(textarea)
- // Select the textarea value
- textarea.select()
- // Execute Copy Commandd
- document.execCommand('copy')
- //Remove the temporary text area
- textarea.remove()
- // Notify user that the text has been copied to clipboard using alert dialog
- alert("RGB Color has been copied to clipboard.")
- }
- )
Snapshots
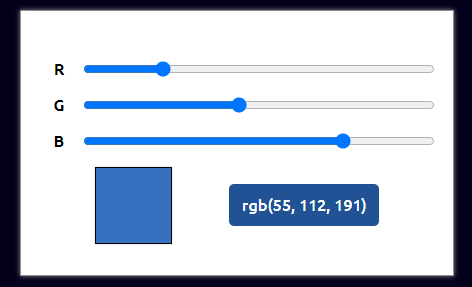
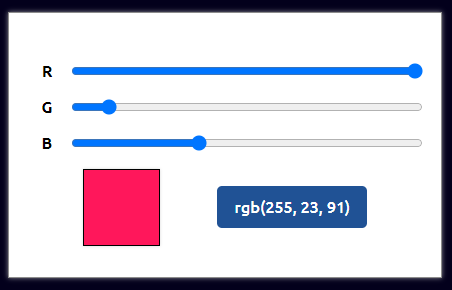
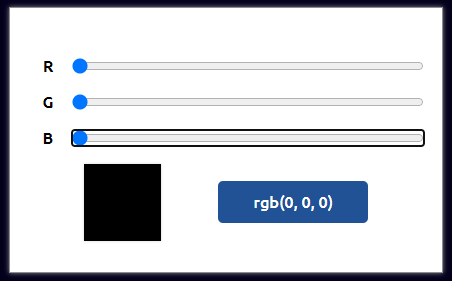
Here are some sample snapshots of the RGB Color Generator Slider App
Sample #1
Sample #2
Sample #3
DEMO VIDEO
I have also provided the complete source code zip file of this RGB Color Generator Slider App on this website and it is free to download. The download button can be found below this article's content. Feel free to download and modify the source code the way you desire.
How to Run?
- Download the source code zip file on this website.
- Extract the source code zip file.
- Locate the index.html file in the source code folder.
- Browse the index.html file on your preferred browser
That's it! I hope this RGB Color Generator Slider App using JavaScript Source Code will help you with what you are looking for and will be useful for your current and future web applications.
Explore more on this website for more Tutorials and Free Source Codes.
Enjoy =)
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.
Add new comment
- 339 views