Simple Jumping Block Game in JavaScript Free Source Code
Simple Jumping Block Game in JavaScript Free Source Code
The Simple Jumping Block Game in JavaScript is a single-player game application coded in a JavaScript programming language. This project contains basic coding script that will only show the actual gameplay of the game. The game contains a multiple objects and background colors. This Simple Jumping Block Game is a project that can provide you the concept of developing a games. This project tends to help you learn more about the game developing for website application. This Simple Jumping Block Game in JavaScript can provide you several methods of coding techniques for game application in JavaScript programming.
The Simple Jumping Block Game in JavaScript Free Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Simple Jumping Block Game in JavaScript Free Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About Simple Jumping Block Game
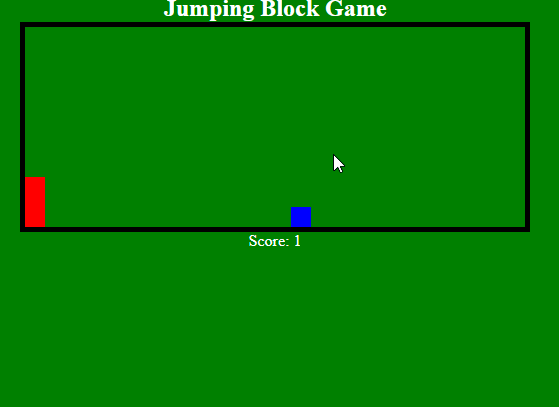
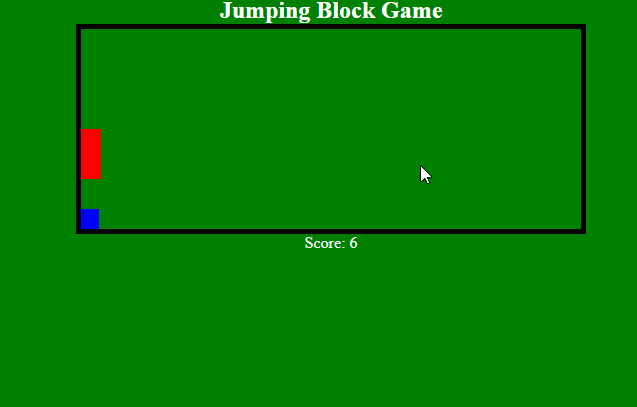
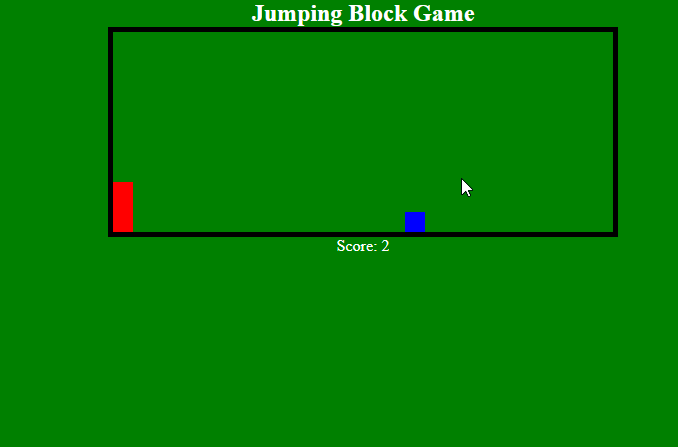
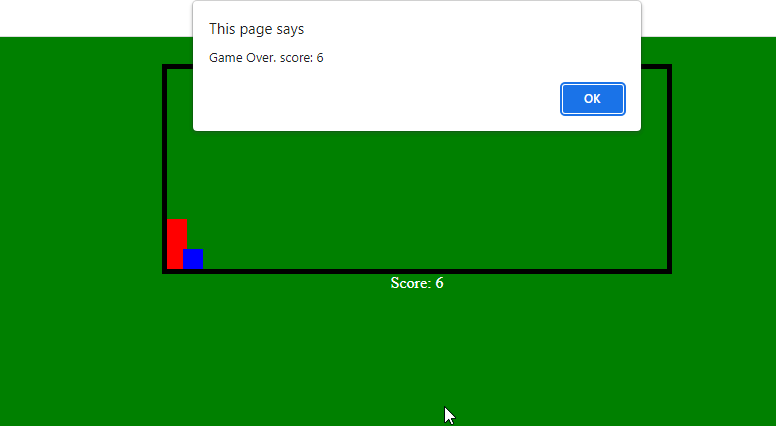
The Simple Jumping Block Game was built using JavaScript programming language. This is a user-friendly kind of application that can be easily modified to be used in your on working projects. This application is a classic endless style game where the goal is to continue gaining scores. The player can play this game using the Mouse, you only need to use the Left Mouse Button to jump your controlled block. The game is so simple you only need to evade the obstacle in front you by jumping. For each successful jump will gain you a score, but if you hit the obstacle the game will reset same a your score.Simple Jumping Block Game in JavaScript Free Source Code Features
- Basic GUI Gameplay
- The project contains a Images and Button Elements.
- Basic Controls
- This project uses a basic control that needed to interact with the game.
- User-friendly Interface
- This project was design in a simple user-friendly interface web application.
Sample Gameplay:



Simple Jumping Block Game in JavaScript Free Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The Simple Jumping Block Game was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Simple Jumping Block Game in JavaScript Free Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
Simple Jumping Block GameNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.
Add new comment
- 899 views