Simple Analog Clock Using HTML/CSS
Submitted by alpha_luna on Friday, May 20, 2016 - 17:37.
Language
Analog Clock Using HTML/CSS
This is a simple analog clock created using HTML and CSS3 only, with no images involved. As such, you can easily customize the size of the clock and its colors etc. The analog clock works in IE9+ and all versions of other browsers, including on mobile. Hope this work will help you in your project.HTML Source Code
CSS Style
- .outer_face {
- position: relative;
- width: 200px; /* width of clock */
- height: 200px; /* height of clock */
- border-radius: 200px; /* clock round corner radius */
- background: white;
- box-shadow: inset 0 0 10px gray;
- border: 0 solid gray; /* thickness of outer border */
- }
- .outer_face::before, .outer_face::after, .outer_face .marker { /* time markers syle */
- content: "";
- position: absolute;
- width: 8px; /* width of 12-6 and 3-9 markers */
- height: 100%;
- background: black;
- z-index: 0;
- left: 50%;
- margin-left: -4px; /* set this value of 1/2 marker width */
- top: 0
- }
- .outer_face::after {
- -moz-transform: rotate(90deg);
- -ms-transform: rotate(90deg);
- -webkit-transform: rotate(90deg);
- transform: rotate(90deg)
- }
- .outer_face .marker {
- background: gray;
- width: 6px; /* width of all other markers */
- margin-left: -3px /* set this value of 1/2 marker width */
- }
- .outer_face .marker.oneseven {
- -moz-transform: rotate(30deg);
- -ms-transform: rotate(30deg);
- -webkit-transform: rotate(30deg);
- transform: rotate(30deg)
- }
- .outer_face .marker.twoeight {
- -moz-transform: rotate(60deg);
- -ms-transform: rotate(60deg);
- -webkit-transform: rotate(60deg);
- transform: rotate(60deg)
- }
- .outer_face .marker.fourten {
- -moz-transform: rotate(120deg);
- -ms-transform: rotate(120deg);
- -webkit-transform: rotate(120deg);
- transform: rotate(120deg)
- }
- .outer_face .marker.fiveeleven {
- -moz-transform: rotate(150deg);
- -ms-transform: rotate(150deg);
- -webkit-transform: rotate(150deg);
- transform: rotate(150deg)
- }
- .inner_face {
- position: relative;
- width: 88%;
- height: 88%;
- background: white;
- -moz-border-radius: 1000px;
- -webkit-border-radius: 1000px;
- border-radius: 1000px;
- z-index: 1000;
- left: 6%; /* set this value of 1/2 width value*/
- top: 6% /* set this value of 1/2 height value*/
- }
- .inner_face::before {
- /* clock center circle small */
- content: "";
- width: 18px; /* width of inner circle */
- height: 18px; /* height of inner circle */
- border-radius: 18px;
- margin-left: -9px; /* set this value of 1/2 width value*/
- margin-top: -9px; /* set this value of 1/2 height value*/
- background: black;
- position: absolute;
- top: 50%;
- left: 50%;
- box-shadow: 0 0 30px blue;
- }
- .inner_face::after {
- content: "QUARTZ";
- position: absolute;
- width: 100%;
- font: normal 0.8em Arial;
- color: gray;
- text-align: center;
- top: 85%
- }
- .hand, .hand.hour {
- position: absolute;
- width: 4px; /* width of hour hand */
- height: 30%; /* height of hour hand */
- top: 20%; /* set top to 50% - height */
- left: 50%;
- margin-left: -2px; /* set this value to 1/2 width */
- background: black;
- -moz-transform: rotate(0deg);
- -ms-transform: rotate(0deg);
- -webkit-transform: rotate(0deg);
- transform: rotate(0deg);
- -moz-transform-origin: bottom;
- -ms-transform-origin: bottom;
- -webkit-transform-origin: bottom;
- transform-origin: bottom;
- z-index: -1;
- -moz-box-shadow: 0 0 3px gray;
- -webkit-box-shadow: 0 0 3px gray;
- box-shadow: 0 0 3px gray
- }
- .hand.minute {
- height: 45%; /* height of min hand */
- top: 5%; /* set top to 50% - height */
- width: 5px; /* width of min hand */
- margin-left: -2.5px; /* set this value to 1/2 width */
- }
- .hand.second {
- height: 50%; /* height of sec hand */
- width: 2px; /* width of sec hand */
- margin-left: -1px; /* set this value to 1/2 width */
- top: 0;
- background: red
- }
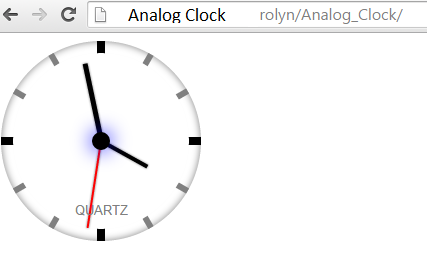
Result:
 And, that's all, you can use this to put in your program.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
And, that's all, you can use this to put in your program.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.
Add new comment
- 1173 views

