Sliding Captions Animation in CSS
Submitted by GeePee on Friday, October 17, 2014 - 12:15.
Language
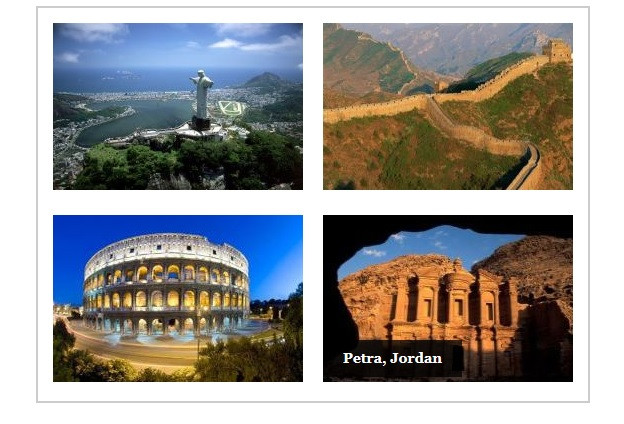
This project will teach you how to create a sliding caption using raw css and html. On hover, the caption of each images will appear in left, right, top or bottom. It depends on you which side you would like the captions to slide, but I have here all the examples.
Hope you learn from this project.
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.
Add new comment
- 143 views