Creating Shapes in CSS
Submitted by GeePee on Wednesday, September 17, 2014 - 23:32.
Language
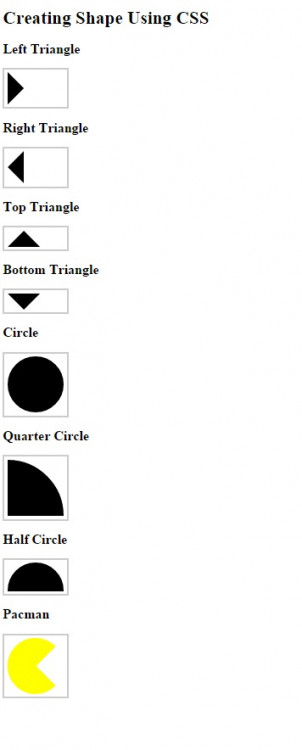
This project will teach you on how to create a different shapes using CSS. We can create shapes in our web page without including images. This is simple but very useful. This is for the newbie in programming. I have here an example of triangles(left, right, up, bottom), circle, quarter circle and half circle.
Hope you learn from this.
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.
Add new comment
- 82 views