How to Create 3 Column Web Template
Submitted by velmaxtechnologies on Wednesday, August 3, 2016 - 09:38.
Language
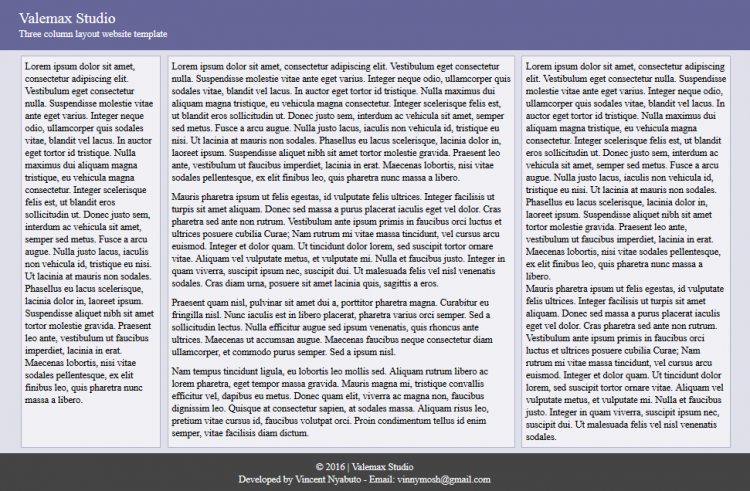
Hello, dear developers. I have developed this source code to demonstrate how to code a three column layout website design. I have used external Cascading Style Sheet.
This Template contains one HTML file called index.html and one CSS file called style.css
Download and use for free. Take a look for the source code.
And, this is the CSS style of this tutorial. You can customize the style after you download the source code.
So what can you say about this work? Share your thoughts in the comment section below. Practice Coding. Thank you very much.
Markup Code
- <!-- Content Section -->
- <section class="container">
- <section class="left-bar">
- <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum eget consectetur nulla. Suspendisse molestie vitae ante eget varius. Integer neque odio, ullamcorper quis sodales vitae, blandit vel lacus. In auctor eget tortor id tristique. Nulla maximus dui aliquam magna tristique, eu vehicula magna consectetur. Integer scelerisque felis est, ut blandit eros sollicitudin ut. Donec justo sem, interdum ac vehicula sit amet, semper sed metus. Fusce a arcu augue. Nulla justo lacus, iaculis non vehicula id, tristique eu nisi. Ut lacinia at mauris non sodales. Phasellus eu lacus scelerisque, lacinia dolor in, laoreet ipsum. Suspendisse aliquet nibh sit amet tortor molestie gravida. Praesent leo ante, vestibulum ut faucibus imperdiet, lacinia in erat. Maecenas lobortis, nisi vitae sodales pellentesque, ex elit finibus leo, quis pharetra nunc massa a libero. </p>
- </section>
- <section class="mid-bar">
- <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum eget consectetur nulla. Suspendisse molestie vitae ante eget varius. Integer neque odio, ullamcorper quis sodales vitae, blandit vel lacus. In auctor eget tortor id tristique. Nulla maximus dui aliquam magna tristique, eu vehicula magna consectetur. Integer scelerisque felis est, ut blandit eros sollicitudin ut. Donec justo sem, interdum ac vehicula sit amet, semper sed metus. Fusce a arcu augue. Nulla justo lacus, iaculis non vehicula id, tristique eu nisi. Ut lacinia at mauris non sodales. Phasellus eu lacus scelerisque, lacinia dolor in, laoreet ipsum. Suspendisse aliquet nibh sit amet tortor molestie gravida. Praesent leo ante, vestibulum ut faucibus imperdiet, lacinia in erat. Maecenas lobortis, nisi vitae sodales pellentesque, ex elit finibus leo, quis pharetra nunc massa a libero. </p>
- <p>Praesent quam nisl, pulvinar sit amet dui a, porttitor pharetra magna. Curabitur eu fringilla nisl. Nunc iaculis est in libero placerat, pharetra varius orci semper. Sed a sollicitudin lectus. Nulla efficitur augue sed ipsum venenatis, quis rhoncus ante ultrices. Maecenas ut accumsan augue. Maecenas faucibus neque consectetur diam ullamcorper, et commodo purus semper. Sed a ipsum nisl. </p>
- <p>Nam tempus tincidunt ligula, eu lobortis leo mollis sed. Aliquam rutrum libero ac lorem pharetra, eget tempor massa gravida. Mauris magna mi, tristique convallis efficitur vel, dapibus eu metus. Donec quam elit, viverra ac magna non, faucibus dignissim leo. Quisque at consectetur sapien, at sodales massa. Aliquam risus leo, pretium vitae cursus id, faucibus volutpat orci. Proin condimentum tellus id enim semper, vitae facilisis diam dictum. </p>
- </section>
- <section class="right-bar">
- <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum eget consectetur nulla. Suspendisse molestie vitae ante eget varius. Integer neque odio, ullamcorper quis sodales vitae, blandit vel lacus. In auctor eget tortor id tristique. Nulla maximus dui aliquam magna tristique, eu vehicula magna consectetur. Integer scelerisque felis est, ut blandit eros sollicitudin ut. Donec justo sem, interdum ac vehicula sit amet, semper sed metus. Fusce a arcu augue. Nulla justo lacus, iaculis non vehicula id, tristique eu nisi. Ut lacinia at mauris non sodales. Phasellus eu lacus scelerisque, lacinia dolor in, laoreet ipsum. Suspendisse aliquet nibh sit amet tortor molestie gravida. Praesent leo ante, vestibulum ut faucibus imperdiet, lacinia in erat. Maecenas lobortis, nisi vitae sodales pellentesque, ex elit finibus leo, quis pharetra nunc massa a libero. </p>
- <p>Mauris pharetra ipsum ut felis egestas, id vulputate felis ultrices. Integer facilisis ut turpis sit amet aliquam. Donec sed massa a purus placerat iaculis eget vel dolor. Cras pharetra sed ante non rutrum. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Nam rutrum mi vitae massa tincidunt, vel cursus arcu euismod. Integer et dolor quam. Ut tincidunt dolor lorem, sed suscipit tortor ornare vitae. Aliquam vel vulputate metus, et vulputate mi. Nulla et faucibus justo. Integer in quam viverra, suscipit ipsum nec, suscipit dui. Ut malesuada felis vel nisl venenatis sodales.</p>
- </section>
- </section>
- <!-- Content Section End-->
- *{
- margin:0;
- padding:0;
- cursor:default;
- font-size:14px;
- }
- a
- {
- text-decoration:none;
- cursor:pointer;
- }
- body
- {
- background-color:#e0e0eb;
- }
- header
- {
- background-color:#666699;
- color:#fff;
- padding:10px;
- }
- header a
- {
- color:#fff;
- font-size:22px;
- }
- footer
- {
- background-color:#444;
- color:#fff;
- padding:10px;
- text-align:center;
- }
- footer a
- {
- color:#fff;
- }
- .container
- {
- width:1000px;
- margin:auto;
- padding:5px;
- }
- .left-bar
- {
- width:190px;
- height:555px;
- background-color:#f0f0f5;
- border:1px solid #b3b3cc;
- float:left;
- margin:3px;
- padding:5px;
- }
- .mid-bar
- {
- width:490px;
- height:555px;
- background-color:#f0f0f5;
- border:1px solid #b3b3cc;
- margin:3px;
- margin-left:215px;
- padding:5px;
- }
- .mid-bar p
- {
- margin-bottom:10px;
- }
- .right-bar
- {
- width:290px;
- height:555px;
- background-color:#f0f0f5;
- border:1px solid #b3b3cc;
- margin:3px;
- margin-left:727px;
- margin-top:-570px;
- padding:5px;
- }
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.
Add new comment
- 329 views