PHP - Delete Multiple Row To SQLite Using PDO
Submitted by razormist on Thursday, October 4, 2018 - 16:01.
In this tutorial we will create a Delete Multiple Row To SQLite Using PDO. PHP is a server-side scripting language designed primarily for web development. SQLite provides an interface for accessing the database. It includes class interfaces to the SQL commands. And also it allows you to create SQL functions and aggregate using PHP. So Let's do the coding...
 3. Save changes and Restart Server.
There you have it we successfully created a Delete Multiple Row To SQLite Using PDO. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
3. Save changes and Restart Server.
There you have it we successfully created a Delete Multiple Row To SQLite Using PDO. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
Getting started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And this is the link for the jquery that i used in this tutorial https://jquery.com/. Lastly, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/. Installing SQLite Browser We will now then install the SQLite data viewer, here's the link for the DB Browser for SQLite http://sqlitebrowser.org/.Setting Up SQLite
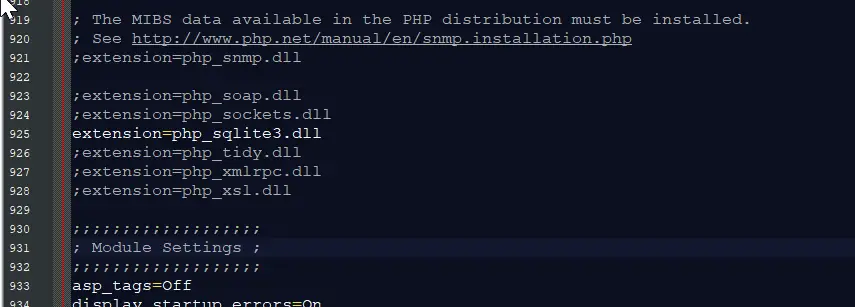
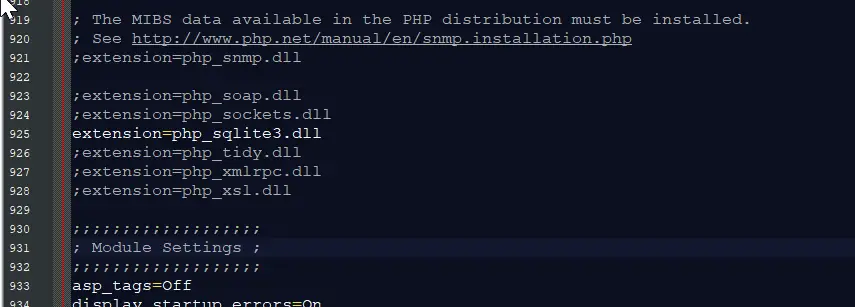
First, we are going to enable SQLite 3 in our PHP. 1. Open localhost server folder XAMPP, etc and locate php.ini. 2. Open php.ini and enable sqlite3 by removing the semicolon in the line. 3. Save changes and Restart Server.
3. Save changes and Restart Server.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- $conn = new PDO('sqlite:db/db_student.sqlite3');
- $conn->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
- $query = "CREATE TABLE IF NOT EXISTS student(student_id INTEGER PRIMARY KEY AUTOINCREMENT NOT NULL, student_no INTEGER, firstname TEXT, lastname TEXT, address TEXT)";
- ?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into you text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Delete Multiple Row To SQLite Using PDO</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <button class="btn btn-primary" type="button" data-toggle="modal" data-target="#form_modal"><span class="glyphicon glyphicon-plus"></span> Add Student</button>
- <br /><br />
- <table class="table table-bordered">
- <form method="POST" action="delete.php">
- <thead class="alert-info">
- <tr>
- <th><input type="checkbox" onclick="selectedCheckbox(this)"> Select All</th>
- <th>Student No</th>
- <th>Firstname</th>
- <th>Lastname</th>
- <th>Address</th>
- </tr>
- </thead>
- <tbody style="background-color:#fff;">
- <?php
- require 'conn.php';
- $query = $conn->prepare("SELECT * FROM `student` ORDER BY `lastname` ASC");
- $query->execute();
- $count_query = $conn->prepare("SELECT COUNT(*) as count FROM `student` ORDER BY `lastname` ASC");
- $count_query->execute();
- $row = $count_query->fetch();
- $count = $row['count'];
- while($fetch = $query->fetch()){
- ?>
- <tr>
- <?php
- if($count != 0){
- ?>
- <td><input type="checkbox" name="check[]" onclick="countCheckbox()" value="<?php echo $fetch['student_id']?>"></td>
- <?php
- }
- ?>
- <td><?php echo $fetch['student_no']?></td>
- <td><?php echo $fetch['firstname']?></td>
- <td><?php echo $fetch['lastname']?></td>
- <td><?php echo $fetch['address']?></td>
- </tr>
- <?php
- }
- ?>
- </tbody>
- <?php
- if($count != 0){
- ?>
- <tfoot>
- <tr>
- <td colspan="5"><button name="delete" class="btn btn-danger pull-right"><span id="count" class="badge">0</span> Delete</button></td>
- </tr>
- </tfoot>
- <?php
- }
- ?>
- </form>
- </table>
- </div>
- <div class="modal fade" id="form_modal" aria-hidden="true">
- <div class="modal-dialog">
- <div class="modal-content">
- <form method="POST" action="save_student.php">
- <div class="modal-header">
- <h3 class="modal-title">Add Student</h3>
- </div>
- <div class="modal-body">
- <div class="col-md-2"></div>
- <div class="col-md-8">
- <div class="form-group">
- <label>Student No</label>
- <input type="text" name="student_no" class="form-control" required="required"/>
- </div>
- <div class="form-group">
- <label>Firstname</label>
- <input type="text" name="firstname" class="form-control" required="required"/>
- </div>
- <div class="form-group">
- <label>Lastname</label>
- <input type="text" name="lastname" class="form-control" required="required"/>
- </div>
- <div class="form-group">
- <label>Address</label>
- <input type="text" name="address" class="form-control" required="required"/>
- </div>
- </div>
- </div>
- <div style="clear:both;"></div>
- <div class="modal-footer">
- <button name="save" class="btn btn-primary"><span class="glyphicon glyphicon-save"></span> Save</button>
- <button class="btn btn-danger" type="button" data-dismiss="modal"><span class="glyphicon glyphicon-remove"></span> Close</button>
- </div>
- </form>
- </div>
- </div>
- </div>
- <script src="js/jquery-3.2.1.min.js"></script>
- <script src="js/bootstrap.js"></script>
- <script src="js/script.js"></script>
- </body>
- </html>
Creating the PHP Query
This code contains the php query of the application. This code will store the data inputs to the SQLite database Using PDO prepare statement. To do this just copy and write these block of codes as shown below inside the text editor and save it as save_student.php.- <?php
- require_once 'conn.php';
- $student_no = $_POST['student_no'];
- $firstname = $_POST['firstname'];
- $lastname = $_POST['lastname'];
- $address = $_POST['address'];
- $query = "INSERT INTO `student` (student_no, firstname, lastname, address) VALUES(:student_no, :firstname, :lastname, :address)";
- $stmt = $conn->prepare($query);
- $stmt->bindParam(':student_no', $student_no);
- $stmt->bindParam(':firstname', $firstname);
- $stmt->bindParam(':lastname', $lastname);
- $stmt->bindParam(':address', $address);
- $stmt->execute();
- $conn = null;
- }
- ?>
Creating the Script
This code contains the script of the application. This code will count the checkboxes that will be remove by the user. To do this just copy and write these block of codes as shown below inside the text editor and save it as script.js inside the js folder.- function selectedCheckbox(check){
- var checkboxes = document.getElementsByName('check[]');
- for(var i in checkboxes){
- checkboxes[i].checked = check.checked;
- }
- var count = document.querySelectorAll('input[name="check[]"]:checked').length;
- document.getElementById('count').innerHTML = count;
- }
- function countCheckbox(){
- var count = document.querySelectorAll('input[name="check[]"]:checked').length;
- document.getElementById('count').innerHTML = count;
- }
Creating the Main Function
This code contains the main function of the application. This code will delete the data from the database base on the checked item in the row. To do this just copy and write these block of codes as shown below inside the text editor, then save it as delete.php.- <?php
- require_once 'conn.php';
- $checked = $_POST['check'];
- $id = $checked[$i];
- $query = "DELETE FROM `student` WHERE `student_id` = :student_id";
- $stmt = $conn->prepare($query);
- $stmt->bindParam(':student_id', $id);
- $stmt->execute();
- }
- $conn = null;
- }else{
- echo "<script>alert('Please select an item first!')</script>";
- echo "<script>window.location='index.php'</script>";
- }
- }
- ?>

