Flat jQuery Side Bar Menu
Submitted by alpha_luna on Friday, June 26, 2015 - 23:46.
Language
Related work: How To Make Simple SideBar Menu Using HTML JavaScript
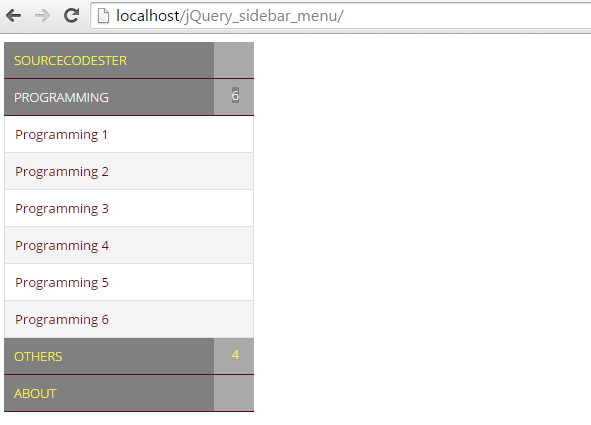
In this tutorial, we are going to learn another kind of flat sidebar menu using the power of jQuery with a simple CSS.
This work, by the using of jQuery, you can easily create a functional flat menu design. You can easily indicate the menu items numbers displayed with their parent menu item. For the design, with the help of CSS, you can absolutely customize it easily, or you can add more animation anything you want.
It depends on you on how you work this and simply match to your website.
*For the external files needed. (Just click "Download Code" below)
Second: Add the code below to your BODY section of the page.
So what can you say about this work? Share your thoughts in the comment section below and also, don’t forget to like this page. Thank you.
Directions:
First: Kindly copy the following code below to the HEAD section of your page.Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.
Comments
Add new comment
- Add new comment
- 265 views