Getting Started
To add a little design to our application, I've used CDN for Bootstrap and jQuery in this tutorial so you need internet connection for them to work.
Creating our Database
First, we need to create our MySQL database.
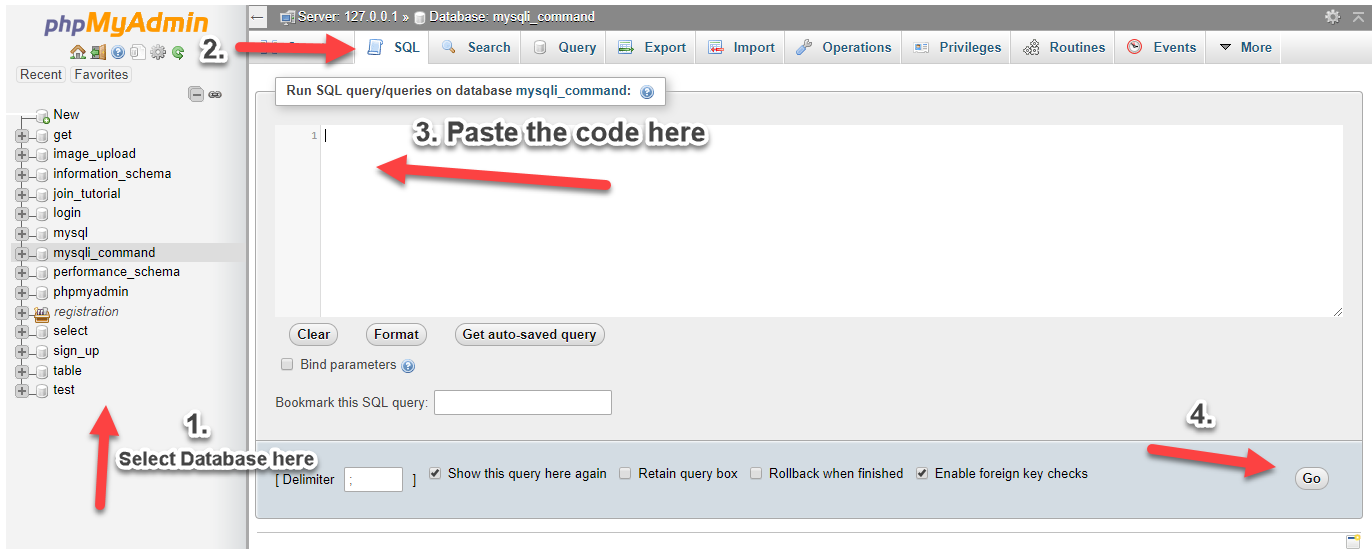
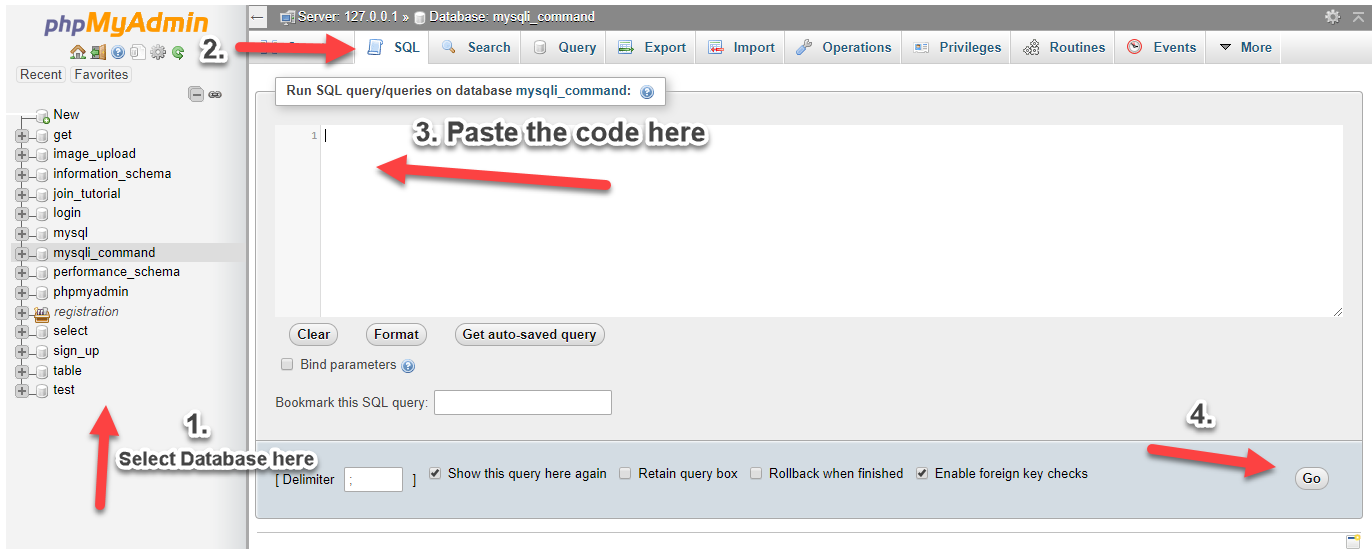
1. Open phpMyAdmin.
2. Click databases, create a database and name it as
crud.
3. After creating a database, click the SQL and paste the below codes. See image below for detailed instruction.

Creating our Connection
Next, we are going to create our connection to our database using the OOP approach wherein we are going to create a class for the connection. We are going to name this file as
DbConnection.php.
<?php
class DbConnection
{
private $host = 'localhost';
private $username = 'root';
private $password = '';
private $database = 'crud';
protected $connection;
public function __construct(){
if (!isset($this->connection)) {
$this->connection = new mysqli($this->host, $this->username, $this->password, $this->database);
if (!$this->connection) {
echo 'Cannot connect to database server';
}
}
return $this->connection;
}
}
?>
Creating our Database Action
Next, we create our action to our database. This is where we perform our CRUD Operations and of course using OOP approach as well. We're gonna name this file as
Crud.php.
<?php
include_once('DbConnection.php');
class Crud extends DbConnection
{
public function __construct(){
parent::__construct();
}
public function read($sql){
$query = $this->connection->query($sql);
if ($query == false) {
return false;
}
while ($row = $query->fetch_array()) {
$rows[] = $row;
}
return $rows;
}
public function execute($sql){
$query = $this->connection->query($sql);
if ($query == false) {
return false;
} else {
return true;
}
}
public function escape_string($value){
return $this->connection->real_escape_string($value);
}
}
index.php
This is our index where we fetch table data from our MySQL database.
<?php
//start session
//crud with database connection
include_once('Crud.php');
$crud = new Crud();
//fetch data
$sql = "SELECT * FROM members";
$result = $crud->read($sql);
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>PHP CRUD using OOP Approach</title>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<h1 class="page-header text-center">PHP CRUD using OOP Approach</h1>
<div class="row">
<div class="col-sm-8 col-sm-offset-2">
<?php
if(isset($_SESSION['message'])){ ?>
<div class="alert alert-info text-center">
<?php echo $_SESSION['message']; ?>
</div>
<?php
unset($_SESSION['message']); }
?>
<a href="#add" data-toggle="modal" class="btn btn-primary">Add New</a><br><br>
<table class="table table-bordered table-striped">
<thead>
<tr>
<th>ID</th>
<th>Firstname</th>
<th>Lastname</th>
<th>Address</th>
<th>Action</th>
</tr>
</thead>
<tbody>
<?php
foreach ($result as $key => $row) {
?>
<tr>
<td><?php echo $row['id']; ?></td>
<td><?php echo $row['firstname']; ?></td>
<td><?php echo $row['lastname']; ?></td>
<td><?php echo $row['address']; ?></td>
<td><a href="#edit<?php echo $row['id']; ?>" data-toggle="modal" class="btn btn-success">Edit</a> |
<a href="#delete<?php echo $row['id']; ?>" data-toggle="modal" class="btn btn-danger">Delete</a>
</td>
<?php include('action_modal.php'); ?>
</tr>
<?php
}
?>
</tbody>
</table>
</div>
</div>
</div>
<?php include('add_modal.php'); ?>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" rel="stylesheet"></script>
</body>
</html>
add_modal.php
This is our included modal which contains our add form.
<!-- Add New -->
<div class="modal fade" id="add" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<center><h4 class="modal-title" id="myModalLabel">Add Member</h4></center>
</div>
<div class="modal-body">
<div class="container-fluid">
<form method="POST" action="add.php">
<div class="row">
<div class="col-lg-2">
<label class="control-label" style="position:relative; top:7px;">Firstname:</label>
</div>
<div class="col-lg-10">
<input type="text" class="form-control" name="firstname">
</div>
</div>
<div style="height:10px;"></div>
<div class="row">
<div class="col-lg-2">
<label class="control-label" style="position:relative; top:7px;">Lastname:</label>
</div>
<div class="col-lg-10">
<input type="text" class="form-control" name="lastname">
</div>
</div>
<div style="height:10px;"></div>
<div class="row">
<div class="col-lg-2">
<label class="control-label" style="position:relative; top:7px;">Address:</label>
</div>
<div class="col-lg-10">
<input type="text" class="form-control" name="address">
</div>
</div>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Cancel</button>
<button type="submit" name="add" class="btn btn-primary">Save</button>
</form>
</div>
</div>
</div>
</div>
action_modal.php
This is also our included modal that contains our edit and delete modal.
<!-- Delete -->
<div class="modal fade" id="delete<?php echo $row['id']; ?>" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<center><h4 class="modal-title" id="myModalLabel">Delete Member</h4></center>
</div>
<div class="modal-body">
<div class="container-fluid text-center">
<h5>Are sure you want to delete</h5>
<h2>Name: <b><?php echo $row['firstname'].' '.$row['lastname']; ?></b></h2>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Cancel</button>
<a href="delete.php?id=<?php echo $row['id']; ?>" class="btn btn-danger">Yes</a>
</div>
</div>
</div>
</div>
<!-- /.modal -->
<!-- Edit -->
<div class="modal fade" id="edit<?php echo $row['id']; ?>" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<center><h4 class="modal-title" id="myModalLabel">Edit Member</h4></center>
</div>
<div class="modal-body">
<div class="container-fluid">
<form method="POST" action="edit.php?id=<?php echo $row['id']; ?>">
<div class="row">
<div class="col-lg-2">
<label style="position:relative; top:7px;">Firstname:</label>
</div>
<div class="col-lg-10">
<input type="text" name="firstname" class="form-control" value="<?php echo $row['firstname']; ?>">
</div>
</div>
<div style="height:10px;"></div>
<div class="row">
<div class="col-lg-2">
<label style="position:relative; top:7px;">Lastname:</label>
</div>
<div class="col-lg-10">
<input type="text" name="lastname" class="form-control" value="<?php echo $row['lastname']; ?>">
</div>
</div>
<div style="height:10px;"></div>
<div class="row">
<div class="col-lg-2">
<label style="position:relative; top:7px;">Address:</label>
</div>
<div class="col-lg-10">
<input type="text" name="address" class="form-control" value="<?php echo $row['address']; ?>">
</div>
</div>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Cancel</button>
<button type="submit" name="edit" class="btn btn-warning">Save</button>
</div>
</form>
</div>
</div>
</div>
<!-- /.modal -->
add.php
This is our PHP code in adding data to our database.
<?php
//start session
//including the database connection file
include_once('Crud.php');
$crud = new Crud();
if(isset($_POST['add'])) { $firstname = $crud->escape_string($_POST['firstname']);
$lastname = $crud->escape_string($_POST['lastname']);
$address = $crud->escape_string($_POST['address']);
//insert data to database
$sql = "INSERT INTO members (firstname, lastname, address) VALUES ('$firstname','$lastname','$address')";
if($crud->execute($sql)){
$_SESSION['message'] = 'Member added successfully';
}
else{
$_SESSION['message'] = 'Cannot add member';
}
header('location: index.php'); }
else{
$_SESSION['message'] = 'Fill up add form first';
header('location: index.php'); }
?>
edit.php
This is our PHP code that updates data in our database.
<?php
//start session
//including the database connection file
include_once('Crud.php');
//getting the id
$id = $_GET['id'];
$crud = new Crud();
if(isset($_POST['edit'])) { $firstname = $crud->escape_string($_POST['firstname']);
$lastname = $crud->escape_string($_POST['lastname']);
$address = $crud->escape_string($_POST['address']);
//update data
$sql = "UPDATE members SET firstname = '$firstname', lastname = '$lastname', address = '$address' WHERE id = '$id'";
if($crud->execute($sql)){
$_SESSION['message'] = 'Member updated successfully';
}
else{
$_SESSION['message'] = 'Cannot update member';
}
header('location: index.php'); }
else{
$_SESSION['message'] = 'Select user to edit first';
header('location: index.php'); }
?>
delete.php
Lastly, this is our PHP code that deletes the data in our database.
<?php
//start session
//including the database connection file
include_once('Crud.php');
//getting the id
$id = $_GET['id'];
$crud = new Crud();
//delete data
$sql = "DELETE FROM members WHERE id = '$id'";
if($crud->execute($sql)){
$_SESSION['message'] = 'Member deleted successfully';
}
else{
$_SESSION['message'] = 'Cannot delete member';
}
header('location: index.php'); }
else{
$_SESSION['message'] = 'Select user to delete first';
header('location: index.php'); }
?>
That ends this tutorial. Happy Coding :)