PHP - Remove Row In SQLite3 With jQuery
Submitted by razormist on Wednesday, January 15, 2020 - 08:09.
In this tutorial we will create a Remove Row In SQLite3 With jQuery using PHP. This code will remove a row in SQLite database without page refresh when user click the delete button. The code use jQuery Ajax to call specific request that dynamically remove a row in the SQLite database without page refresh by sending a primary key as a request in order to call DELETE SQLite3 query. This a free program, you can apply this to your system as your own.
We will be using SQLite that provides an interface for accessing the database. It includes class interfaces to the SQL commands. And also it allows you to create SQL functions and aggregate using PHP.
There you have it we successfully created a Remove Row In SQLite3 With jQuery using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
Getting started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/. Installing SQLite Browser We will now then install the SQLite data viewer, here's the link for the DB Browser for SQLite http://sqlitebrowser.org/.Setting Up SQLite
First, we are going to enable SQLite 3 in our PHP.- Open localhost server folder XAMPP, etc and locate php.ini.
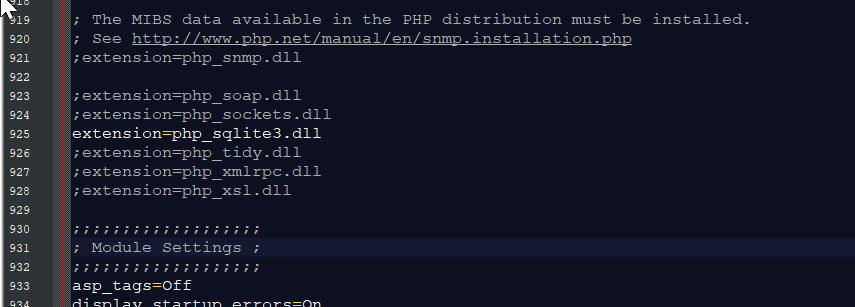
- Open php.ini and enable sqlite3 by removing the semicolon in the line.

- Save changes and Restart Server.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into you text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Remove Row In SQLite3 With jQuery</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-4">
- <form method="POST" action="insert.php">
- <div class="form-group">
- <label>Firstname</label>
- <input type="text" name="firstname" class="form-control"/>
- </div>
- <div class="form-group">
- <label>Lastname</label>
- <input type="text" name="lastname" class="form-control" />
- </div>
- <div class="form-group">
- <label>Address</label>
- <input type="text" name="address" class="form-control"/>
- </div>
- <center><button name="insert" class="btn btn-primary">Save</button></center>
- </form>
- </div>
- <div class="col-md-8">
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- <th>Firstname</th>
- <th>Lastname</th>
- <th>Address</th>
- <th>Action</th>
- </tr>
- </thead>
- <tbody style="background-color:#fff;">
- <?php
- require 'conn.php';
- while($fetch=$query->fetchArray()){
- ?>
- <tr class="del<?php echo $fetch['mem_id']?>">
- <td><?php echo $fetch['firstname']?></td>
- <td><?php echo $fetch['lastname']?></td>
- <td><?php echo $fetch['address']?></td>
- <td><button type="button" class="btn btn-danger btn_del" id="<?php echo $fetch['mem_id']?>">Delete</button></td>
- </tr>
- <?php
- }
- ?>
- </tbody>
- </table>
- </div>
- </div>
- <script src="js/jquery-3.2.1.min.js"></script>
- <script src="js/bootstrap.js"></script>
- <script src="js/script.js"></script>
- </body>
- </html>
Creating the SQLite Query
This code contains the SQLite query of the application. This code will store the data inputs to the database server. To do this just copy and write these block of codes as shown below inside the text editor, then save it as insert.php- <?php
- require_once'conn.php';
- $firstname=$_POST['firstname'];
- $lastname=$_POST['lastname'];
- $address=$_POST['address'];
- $query="INSERT INTO `member` (firstname, lastname, address) VALUES('$firstname', '$lastname', '$address')";
- }
- ?>
Creating the Main Function
This code contains the main function of the application. This code will dynamically remove the table row without page refresh when the button is clicked. To do this just copy and write these block of codes as shown below inside the text editor, then save it as shown below. delete.php
script.js
Note: To make the script works make sure you save this file inside the js directory.
- $(document).ready(function(){
- $('.btn_del').on('click', function(){
- var mem_id = $(this).attr('id');
- $.ajax({
- type: "POST",
- url: "delete.php",
- data:{
- mem_id: mem_id
- },
- success: function(){
- $(".del" + mem_id).empty();
- $(".del" + mem_id).html("<td colspan='5'><center class='text-danger'>Deleting...</center></td>");
- setTimeout(function(){
- $(".del" + mem_id).fadeOut('slow');
- }, 1000);
- }
- });
- });
- });

