PHP - File Transfer In SQLite3
Submitted by razormist on Friday, December 27, 2019 - 09:09.
In this tutorial we will create a File Transfer In SQLite3 using PHP. This code will dynamically move a file in SQLite database when user click the transfer button in the table. This code use PHP POST method to call a function that can transfer file to different folder using rename() function by adding the old file and new file as a parameter. This a free program, you can apply this to your system as your own.
We will be using SQLite that provides an interface for accessing the database. It includes class interfaces to the SQL commands. And also it allows you to create SQL functions and aggregate using PHP.
There you have it we successfully created a File Transfer In SQLite3 using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
Getting started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/. Installing SQLite Browser We will now then install the SQLite data viewer, here's the link for the DB Browser for SQLite http://sqlitebrowser.org/.Setting Up SQLite
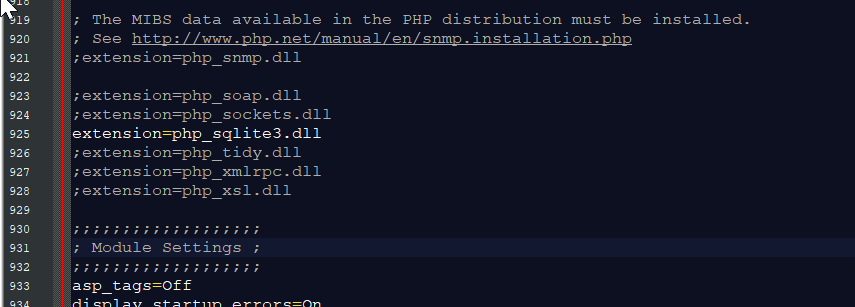
First, we are going to enable SQLite 3 in our PHP.- Open localhost server folder XAMPP, etc and locate php.ini.
- Open php.ini and enable sqlite3 by removing the semicolon in the line.

- Save changes and Restart Server.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into you text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-2"></div>
- <div class="col-md-8 well">
- <h3 class="text-primary">PHP - File Transfer In SQLite3</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-4">
- <form action="save_file.php" method="POST" enctype="multipart/form-data">
- <div class="form-group">
- <label>File:</label>
- <input type="file" name="file" class="form-control" required="required"/>
- </div>
- <button class="btn btn-primary" name="save">Save</button>
- </form>
- </div>
- <br style="clear:both;"/>
- <div class="col-md-8">
- <h4>Folder 1</h4>
- <div class="table-responsive">
- <table class="table table-bordered">
- <thead class="alert-info">
- <th>Filename</th>
- <th>Location</th>
- <th>Action</th>
- </thead>
- <tbody style="background-color:#fff;">
- <?php
- foreach($files as $file){
- if($file != "." && $file != ".."){
- ?>
- <tr>
- <td><?php echo $file?></td>
- <td>
- <form method="POST" action="transfer.php">
- <input type="hidden" name="file" value="<?php echo $file?>"/>
- <button class="btn btn-primary" name="transfer"><span class="glyphicon glyphicon-arrow-right"></span> Transfer</button>
- </form>
- </td>
- </tr>
- <?php
- }
- }
- ?>
- </tbody>
- </table>
- </div>
- </div>
- <div class="col-md-4">
- <h4>Folder 2</h4>
- <div class="table-responsive">
- <table class="table table-bordered">
- <thead class="alert-info">
- <th>Filename</th>
- <th>Location</th>
- </thead>
- <tbody style="background-color:#fff;"
- <?php
- foreach($files as $file){
- if($file != "." && $file != ".."){
- ?>
- <tr>
- <td><?php echo $file?></td>
- </tr>
- <?php
- }
- }
- ?>
- </tbody>
- </table>
- </div>
- </div>
- </div>
- </body>
- <script src="js/jquery-3.2.1.min.js"></script>
- <script src="js/bootstrap.js"></script>
- </html>
Creating the SQLite Query
This code contains the SQLite query of the application. This code will store the data inputs to SQLite database. To do this just copy and write these block of codes as shown below inside the text editor, then save it as save_file.php.- <?php
- require_once'conn.php';
- $file_name = $_FILES['file']['name'];
- $file_size = $_FILES['file']['size'];
- $file_temp = $_FILES['file']['tmp_name'];
- if($file_size > 500000){
- echo "<script>alert('File too large to upload')</script>";
- echo "<script>window.location = 'index.php'</script>";
- }else{
- $location = "folder1/".$image;
- $query="INSERT INTO `image` (image_name, location) VALUES('$image', '$location')";
- echo "<script>alert('Image uploaded!')</script>";
- echo "<script>window.location='index.php'</script>";
- }
- }else{
- echo "<script>alert('Only image to upload!')</script>";
- echo "<script>window.location='index.php'</script>";
- }
- }
- }
- ?>
Creating the Main Function
This code contains the main function of the application. This code will transfer a file when the button is clicked. To do this just copy and write these block of codes as shown below inside the text editor, then save it as transfer.php.- <?php
- require_once'conn.php';
- $file = "folder1/".$_POST['file'];
- $newfile = "folder2/".$_POST['file'];
- echo "<script>alert('Failed to move ".$file."')</script>";
- echo "<script>window.location = 'index.php'</script>";
- }else{
- $query="UPDATE `image` set image_name='$_POST[file]', location='$newfile'";
- echo "<script>alert('Successfully Transfer!')</script>";
- echo "<script>window.location = 'index.php'</script>";
- }
- }
- ?>

