PHP - Select MySQLi Data By Monthly
Submitted by razormist on Thursday, October 3, 2019 - 18:34.
In this tutorial we will create a Select MySQLi Data By Monthly using PHP. This code will select a specific MySQLi table row when user submit a month and year from a form. The code use MySQLi SELECT query to select a data in the MySQLi row and by providing a month and year in the WHERE clause it will display that particular data base on the given month and year. This a user-friendly program feel free to modify and use it to your system.
We will be using PHP as a scripting language and interpreter that is used primarily on any webserver including xamp, wamp, etc. It is being use to any famous websites because of modern approach as its today.
 There you have it we successfully created Select MySQLi Data By Monthly using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
There you have it we successfully created Select MySQLi Data By Monthly using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating Database
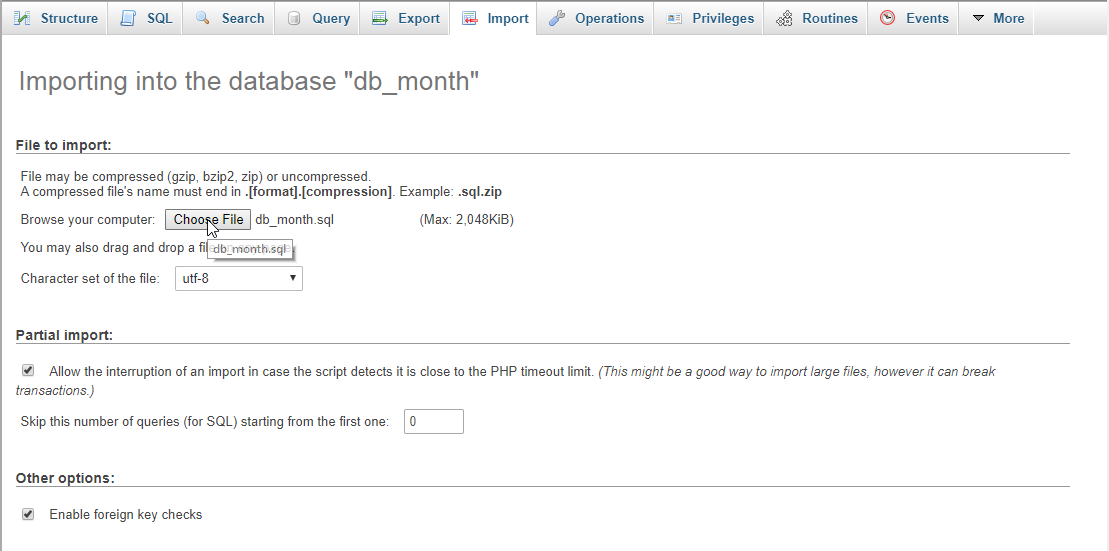
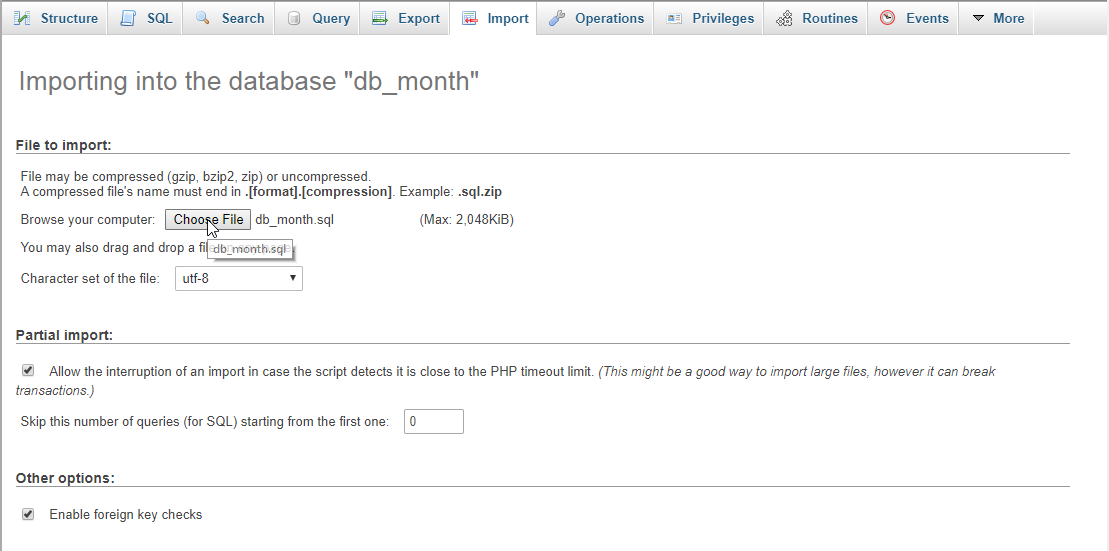
Open your database web server then create a database name in it db_month, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- if(!$conn){
- }
- ?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Select MySQLi Data By Monthly</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-2"></div>
- <div class="col-md-8">
- <form method="POST" action="">
- <div class="form-inline">
- <label>Month: </label>
- <select name="month" class="form-control">
- <?php
- for ($i = 1; $i <= 12; $i++){
- ?>
- <option value="<?php echo $i; ?>"><?php echo $month; ?></option>
- <?php
- }
- ?>
- </select>
- <label>Year: </label>
- <select name="year" class="form-control">
- <?php
- ?>
- <option value="<?php echo $i; ?>"><?php echo $i; ?></option>
- <?php
- }
- ?>
- </select>
- <button class="btn btn-primary" name="search">Search</button>
- </div>
- </form>
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- <th>Firstname</th>
- <th>Lastname</th>
- <th>Data Joined</th>
- </tr>
- </thead>
- <tbody>
- <?php include'search.php'?>
- </tbody>
- </table>
- </div>
- </div>
- </body>
- </html>
Creating the Main Function
This code contains the main function of the application. This code will select a specific MySQLi table row when the button is clicked. To make this just copy and write these block of codes below inside the text editor, then save it as search.php- <?php
- require'conn.php';
- $month=$_POST['month'];
- $year=$_POST['year'];
- $query=mysqli_query($conn, "SELECT * FROM `member` WHERE month(date_joined)='$month' AND year(date_joined)='$year'") or die(mysqli_error());
- echo "<tr><td>".$fetch['firstname']."</td><td>".$fetch['lastname']."</td><td>".$fetch['date_joined']."</td></tr>";
- }
- }else{
- echo "<tr><td>".$fetch['firstname']."</td><td>".$fetch['lastname']."</td><td>".$fetch['date_joined']."</td></tr>";
- }
- }
- ?>

