In this tutorial we will create a
Simple Delete All Data In Table using PHP. This code can delete your entire data when the user click the delete button.The code use MySQLi
DELETE query to delete your entire table content without providing an id in the
WHERE clause. This a user-friendly program feel free to modify and use it to your system.
We will be using
PHP as a scripting language and interpreter that is used primarily on any webserver including xamp, wamp, etc. It is being use to any famous websites because of modern approach as its today.
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server
https://www.apachefriends.org/index.html.
And, this is the link for the bootstrap that i used for the layout design
https://getbootstrap.com/.
Creating Database
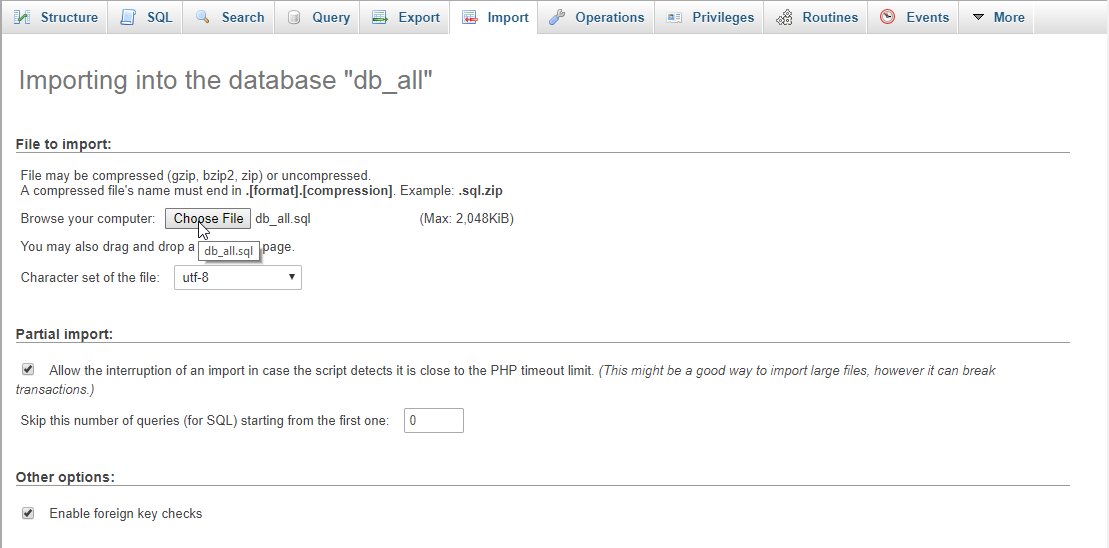
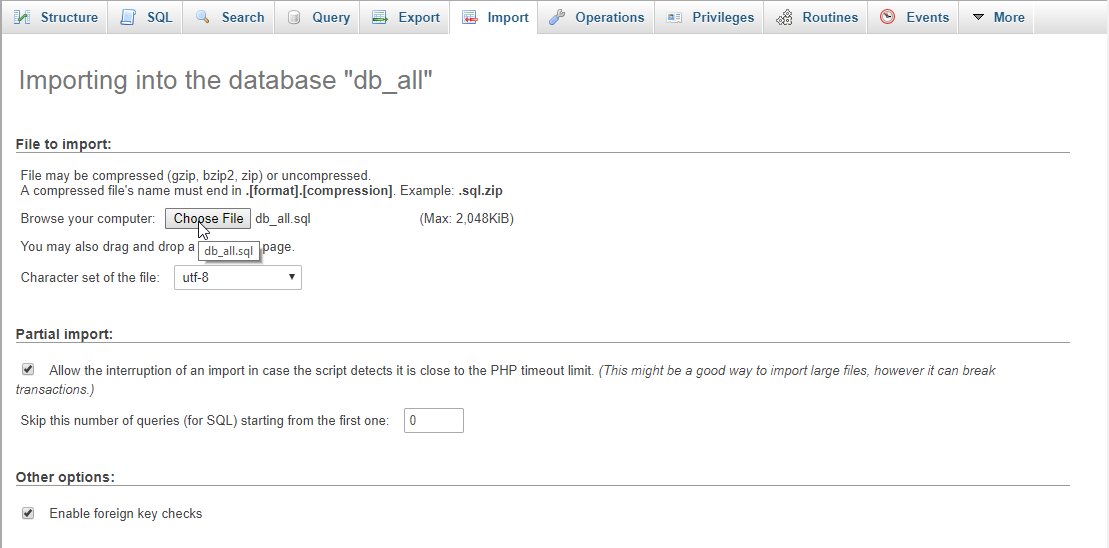
Open your database web server then create a database name in it
db_all, after that click Import then locate the database file inside the folder of the application then click ok.

Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it
conn.php.
<?php
if(!$conn){
die("Error: Failed to connect to database"); }
?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as
index.php.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
<link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
</div>
</nav>
<div class="col-md-3"></div>
<div class="col-md-6 well">
<h3 class="text-primary">PHP - Simple Delete All Data In Table</h3>
<hr style="border-top:1px dotted #ccc;"/>
<button type="button" class="btn btn-success" data-target="#form_modal" data-toggle="modal"><span class="glyphicon glyphicon-plus"></span> Add Member</button>
<button type="button" class="btn btn-danger pull-right" data-target="#modal_confirm" data-toggle="modal"><span class="glyphicon glyphicon-trash"></span> Delete All</button>
<br /><br />
<table class="table table-bordered">
<thead class="alert-info">
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Address</th>
</tr>
</thead>
<tbody>
<?php
require 'conn.php';
?>
<tr class="del_mem<?php echo $fetch['mem_id']?>">
<td><?php echo $fetch['firstname']?></td>
<td><?php echo $fetch['lastname']?></td>
<td><?php echo $fetch['address']?></td>
</tr>
<?php
}
?>
</tbody>
</table>
</div>
<div class="modal fade" id="modal_confirm" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered">
<div class="modal-content">
<div class="modal-header">
<h3 class="modal-title">System</h3>
</div>
<div class="modal-body">
<center><h4>Are you sure you want to delete all data?</h4></center>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-dismiss="modal">No</button>
<a type="button" class="btn btn-success" href="delete_members.php">Yes</a>
</div>
</div>
</div>
</div>
<div class="modal fade" id="form_modal" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<form method="POST" action="save_member.php">
<div class="modal-header">
<h3 class="modal-title">Add Member</h3>
</div>
<div class="modal-body">
<div class="col-md-2"></div>
<div class="col-md-8">
<div class="form-group">
<label>Firstname</label>
<input type="text" name="firstname" class="form-control" required="required"/>
</div>
<div class="form-group">
<label>Lastname</label>
<input type="text" name="lastname" class="form-control" required="required" />
</div>
<div class="form-group">
<label>Address</label>
<input type="text" name="address" class="form-control" required="required"/>
</div>
</div>
</div>
<div style="clear:both;"></div>
<div class="modal-footer">
<button name="save" class="btn btn-primary"><span class="glyphicon glyphicon-save"></span> Save</button>
<button class="btn btn-danger" type="button" data-dismiss="modal"><span class="glyphicon glyphicon-remove"></span> Close</button>
</div>
</div>
</form>
</div>
</div>
</div>
<script src="js/jquery-3.2.1.min.js"></script>
<script src="js/bootstrap.js"></script>
</body>
</html>
Creating PHP Query
This code contains the php query of the application. This code will store the data inputs to the database server. To do that just copy and write this block of codes inside the text editor, then save it as
save_ member.php.
<?php
require_once 'conn.php';
$firstname = $_POST['firstname'];
$lastname = $_POST['lastname'];
$address = $_POST['address'];
header("location: index.php"); ?>
Creating the Main Function
This code contains the main function of the application. This code will delete all your table data when the button is clicked. To make this just copy and write these block of codes below inside the text editor, then save it as
delete_members.php
<?php
require_once 'conn.php';
?>
There you have it we successfully created
Simple Delete All Data In Table using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!