How to Save Data Automatically as Draft using PHP and jQuery
In this tutorial we will create a Simple Auto Save Data Using jQuery. By using PHP, you can let your user directly interact with the script and easily to learned its syntax. It is mostly used by newly coders for its user-friendly environment. jQuery is a cross-platform JavaScript library designed to simplify the client-side scripting of HTML.
So Let's do the coding...Getting started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html.
And this is the link for the jquery that i used in this tutorial https://jquery.com/.
Lastly, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.
Creating Database
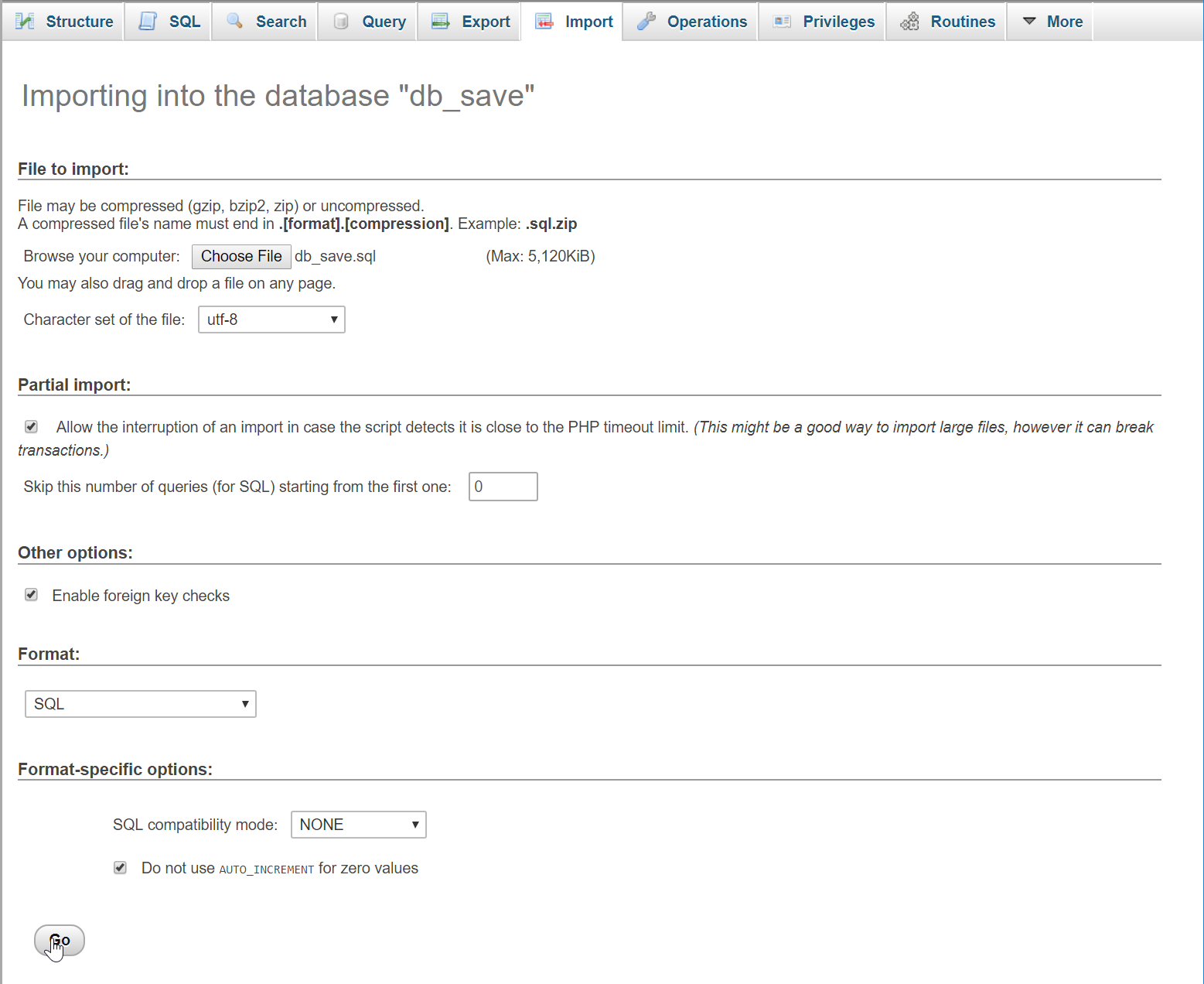
Open your database web server then create a database name in itdb_save. After that, click Import then locate the database file inside the folder of the application then click ok.

You can also use the below code to create a table in your newly created database programmatically. Copy and Paste the code in the SQL Tab.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.
- <?php
- $conn = new mysqli('localhost', 'root', '', 'db_save');
- if(!$conn){
- }
- ?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php.
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Simple Auto Save Data Using jQuery</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-3"></div>
- <div class="col-md-6">
- <form method="POST">
- <div class="form-group">
- <label>Title</label>
- <input type="text" class="form-control" id="title"/>
- <input type="hidden" id="blog_id"/>
- </div>
- <div class="form-group">
- <label>Content</label>
- <textarea id="content" class="form-control" style="resize:none; height:200px;"></textarea>
- </div>
- <div id="result"></div>
- <br />
- <center><button type="button" id="save" class="btn btn-primary"><span class="glyphicon glyphicon-save"></span> Save Post</button></center>
- </form>
- </div>
- </div>
- </body>
- <script src="js/jquery-3.2.1.min.js"></script>
- <script src="js/script.js">
- </script>
- </html>
Creating PHP Query
This code contains the PHP query of the application. This code will update the blog content automatically and will submit the post after completing the post To do that just copy and write this block of codes inside the text editor, then save it as shown below.
save_blog.php
- <?php
- require_once 'conn.php';
- if($_POST['blog_id'] == ""){
- $title = $_POST['title'];
- $content = $_POST['content'];
- $conn->query("INSERT INTO `blog` VALUE('', '$title', '$content', 'Post')");
- echo $conn->insert_id;
- }else{
- $title = $_POST['title'];
- $content = $_POST['content'];
- $blog_id = $_POST['blog_id'];
- $conn->query("UPDATE `blog` SET `blog_title` = '$title', `blog_content` = '$content', `status` = 'Post' WHERE `blog_id` = '$blog_id'");
- }
- ?>
update_blog.php
- <?php
- require_once 'conn.php';
- if($_POST['blog_id'] == ""){
- $title = $_POST['title'];
- $content = $_POST['content'];
- $conn->query("INSERT INTO `blog` VALUE('', '$title', '$content', 'Draft')");
- echo $conn->insert_id;
- }else{
- $title = $_POST['title'];
- $content = $_POST['content'];
- $blog_id = $_POST['blog_id'];
- $conn->query("UPDATE `blog` SET `blog_title` = '$title', `blog_content` = '$content' WHERE `blog_id` = '$blog_id' && `status` = 'Draft'");
- }
- ?>
Creating jQuery Script
This is where the main function of the application. This code will update the blog content base on the set interval. To do this just copy and write these block of codes inside the text editor, then save it as script.js.
- $(document).ready(function(){
- var _autosave;
- $('#save').on('click', function(){
- clearInterval(_autosave);
- var title = $('#title').val();
- var content = $('#content').val();
- var blog_id = $('#blog_id').val();
- if(title != "" && content != ""){
- $.ajax({
- url: 'save_blog.php',
- type: 'POST',
- data: {title: title, content: content, blog_id: blog_id},
- success: function(){
- $('#title').val('');
- $('#content').val('');
- $('#blog_id').val('');
- $('#result').html("<center>Post Submitted!</center>")
- AutoSave();
- }
- });
- }
- });
- function AutoSave(){
- _autosave = setInterval(function(){
- var title = $('#title').val();
- var content = $('#content').val();
- var blog_id = $('#blog_id').val();
- if(title != "" && content != ""){
- $.ajax({
- url: 'update_blog.php',
- type: 'POST',
- data: {title: title, content: content, blog_id: blog_id},
- success: function(data){
- if(data != ""){
- $('#blog_id').val(data);
- }
- }
- });
- }
- }, 2000);
- }
- AutoSave();
- });
There you have it we successfully created Simple Auto Save Data Using jQuery. I hope that this simple tutorial helps you to what you are looking for. For more updates and tutorials just kindly visit this site.
Enjoy Coding :)Add new comment
- 6057 views

