Getting Started
Please take note that CSS and angular.js used in this tutorial are hosted so you need internet connection for them to work.
Creating our Database
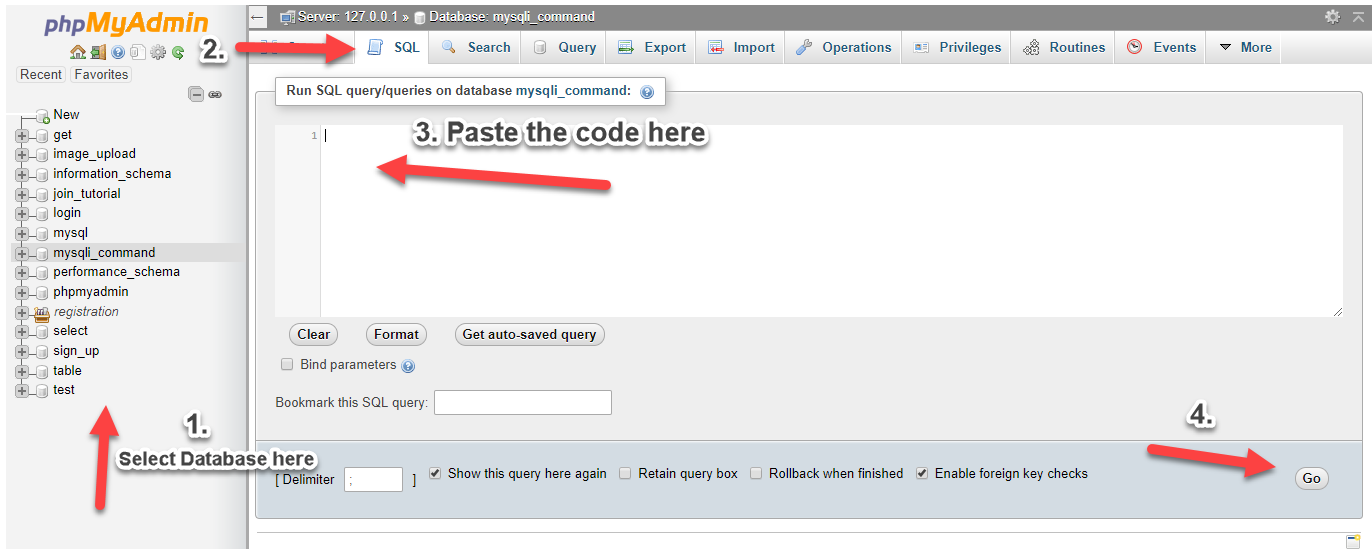
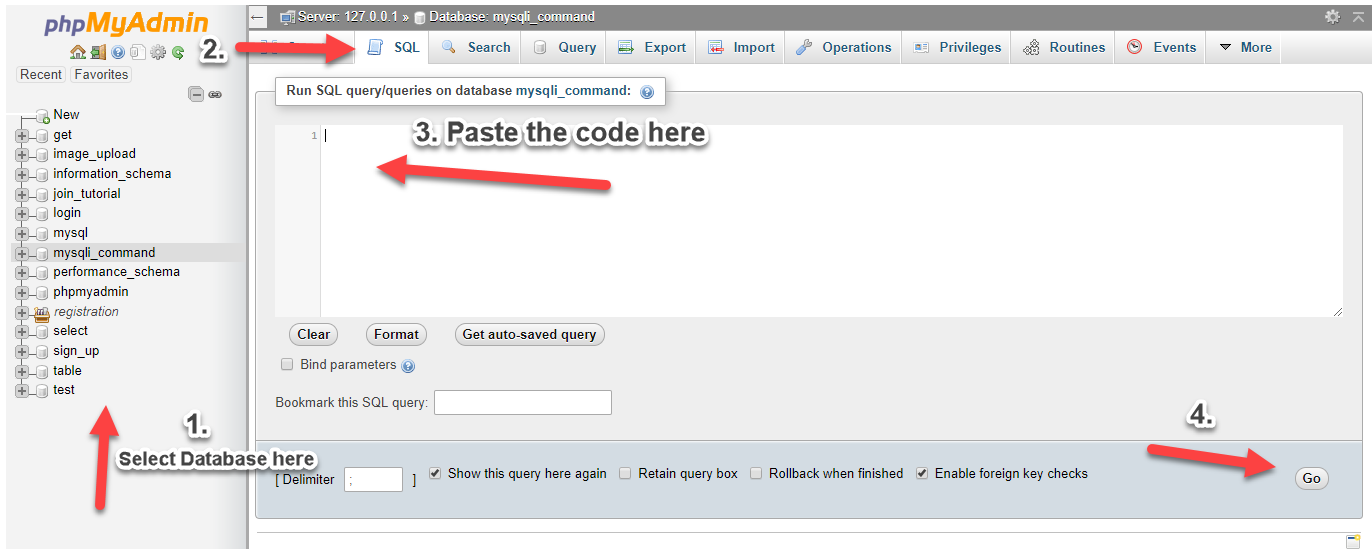
1. Open phpMyAdmin.
2. Click databases, create a database and name it as
angular_db.
3. After creating a database, click the SQL and paste the below codes. See image below for detailed instruction.
CREATE TABLE `user` (
`userid` INT(11) NOT NULL AUTO_INCREMENT,
`username` VARCHAR(50) NOT NULL,
`password` VARCHAR(50) NOT NULL,
`firstname` VARCHAR(30) NOT NULL,
`lastname` VARCHAR(30) NOT NULL,
`email` VARCHAR(60) NOT NULL,
PRIMARY KEY(`userid`)
) ENGINE=InnoDB DEFAULT CHARSET=latin1;

Creating our Connection
Next, we create our connection to our database. This will serve as the bridge between our forms and database. We name this as
conn.php.
<?php
$conn = new mysqli("localhost", "root", "", "angular_db");
if ($conn->connect_error) {
die("Connection failed: " . $conn->connect_error); }
?>
index.php
This is our index that contains our sign up form and our users table.
<!DOCTYPE html>
<html ng-app="sign_app" ng-controller="controller" ng-init="showdata()"> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"></script> <center><h1 class="page-header">PHP - OOP Sign Up using angular.js
</h1></center> <form ng-submit="myFunc()"> <input type="text" class="form-control" id="email" name="email" ng-model="email" placeholder="[email protected]"> <input type="text" class="form-control" id="username" name="username" ng-model="username"> <input type="password" class="form-control" id="password" name="password" ng-model="password"> <input type="password" class="form-control" id="repassword" name="repassword" ng-model="repassword"> <button type="submit" class="btn btn-success" ng-click="register()"><span class="glyphicon glyphicon-pencil"></span> {{btnName}}
</button> <table class="table table-bordered table-striped"> <tr ng-repeat="user in user"> <td>{{user.username}}
</td> <td>{{user.password}}
</td>
myangular.js
This is our angular js code.
var app = angular.module("sign_app", []);
app.controller("controller", function($scope, $http, $window) {
$scope.alert = "alert alert-success";
$scope.alerttext = "Fill up all the Fields";
$scope.btnName = "Register";
var email = $window.document.getElementById('email');
var username = $window.document.getElementById('username');
var password = $window.document.getElementById('password');
var repassword = $window.document.getElementById('repassword');
email.focus();
$scope.register = function() {
if ($scope.email == null){
$scope.alerttext="Please input email";
email.focus();
}
else if ($scope.username == null) {
$scope.alerttext="Please input username";
username.focus();
}
else if ($scope.password == null) {
$scope.alerttext="Please input password";
password.focus();
}
else if($scope.password!=$scope.repassword){
$scope.alerttext = "Password didn't match";
repassword.focus();
}
else {
$scope.btnName = "Checking";
setTimeout(function() {
$http.post(
"register.php", {
'email': $scope.email,
'username': $scope.username,
'password': $scope.password,
}
).success(function(data) {
if(data==1){
$scope.alerttext="Invalid email format";
email.focus();
}
else if(data==2){
$scope.alerttext="Only letters, numbers and underscore allowed";
username.focus();
}
else if(data==3){
$scope.alerttext="Registration Successful";
$scope.showdata();
$scope.email="";
$scope.username="";
$scope.password="";
$scope.repassword="";
email.focus();
$scope.btnName = "Register";
}
else{
$scope.alerttext="Registration Failed";
}
});
}, 3000);
}
}
$scope.showdata = function() {
$http.get("fetch.php")
.success(function(data) {
$scope.user = data;
});
}
$scope.enter = function(keyEvent) {
if (keyEvent.which === 13){
register();
}
}
});
fetch.php
This is our php code in fetching our table rows.
<?php
include('conn.php');
$query = $conn->query("select * from user");
if ($query->num_rows > 0) {
while ($row = $query->fetch_array()) {
$output[] = $row;
}
}
?>
register.php
Lastly, this is php register code.
<?php
include('conn.php');
$msg="";
$msg=1;
}
elseif (!preg_match("/^[a-zA-Z0-9_]*$/",$username)) { $msg=2;
}
else{
$password=md5($password); if ($conn->query("insert into user (email, username, password) values ('$email', '$username', '$password')")) {
$msg=3;
} else {
$msg=4;
}
}
?>
That ends this tutorial. If you have any comment, question or suggestion, feel free to write it below or message me. Happy Coding :)