Search Filter with AngularJS
Submitted by alpha_luna on Thursday, June 23, 2016 - 13:21.
In this tutorial, we are going to create another Search Filter with AngularJS function. This function has always been difficult in terms of looking up for data. With the use of AngularJS, this will be easy for us to create this kind of function.
 Kindly copy and paste this HTML source code to your BODY tag of your page.
List of Country Names in JSON
Kindly copy and paste this HTML source code to your BODY tag of your page.
List of Country Names in JSON
 And, that's it. This is the steps on how to create Search Filter with AngularJS.
Kindly click the "Download Code" button below for full source code. Thank you very much.
Hope that this tutorial will help you a lot.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
And, that's it. This is the steps on how to create Search Filter with AngularJS.
Kindly click the "Download Code" button below for full source code. Thank you very much.
Hope that this tutorial will help you a lot.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
Creating Markup
- Create TextBox for search.
- Preparing for the list of country names.
 Kindly copy and paste this HTML source code to your BODY tag of your page.
Kindly copy and paste this HTML source code to your BODY tag of your page.
- <div class="container">
- <input type="text" ng-model="filter_Country" placeholder="Search . . . . . " autofocus="autofocus" />
- <img src="img/search.png" alt="S" class="search-icon" title="search">
- <div class="holder-country">
- <div class="header-country center">
- Country List
- </div>
- <div class="list-country-scrollbar">
- </div>
- </div>
- </div>
Preparing Script
- Fetch all country list name using the get method.
- Bind the array for a country name to view.
- <script src="js/angular.js"></script>
- <script src="js/jQuery.js"></script>
- <script src="js/slimscroll.js"></script>
- <script>
- var app = angular.module('search_Country',[]);
- app.controller('Country_Controller',function($scope, $http){
- $http.get('js/country.json') .then(function(list){
- $scope.countrylist = list.data;
- jQuery('.list-country-scrollbar').slimScroll({
- height: '250px'
- });
- });
- });
- </script>
- [
- {"name": "Virgin Islands, British"},
- {"name": "Virgin Islands, U.S."},
- {"name": "Wallis and Futuna"},
- {"name": "Western Sahara"},
- {"name": "Yemen"},
- {"name": "Zambia"},
- {"name": "Zimbabwe"}
- ]
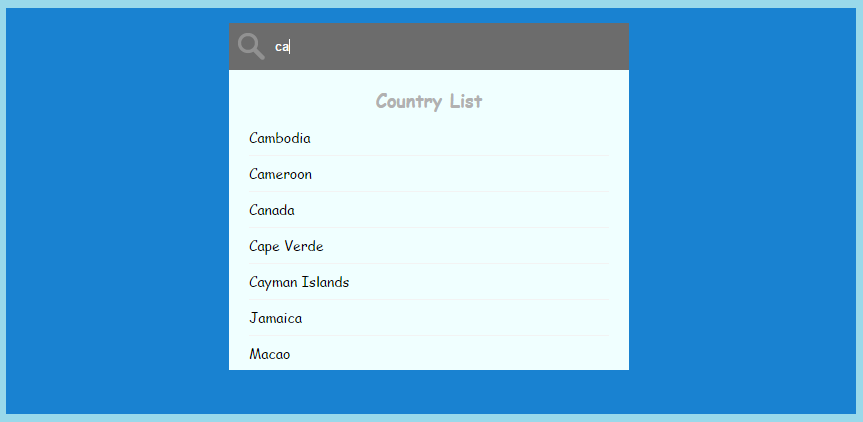
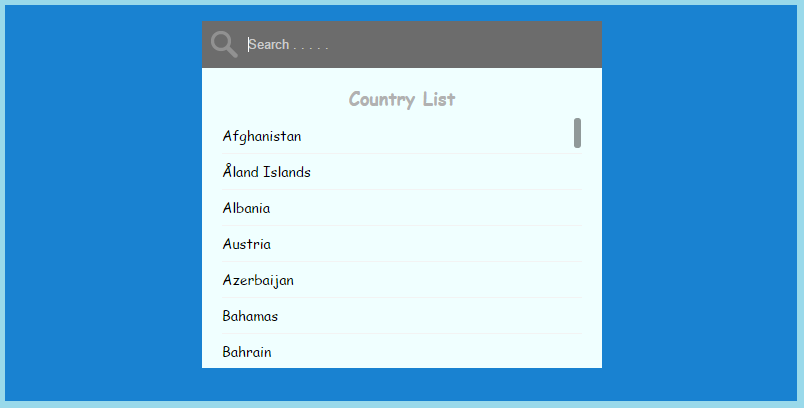
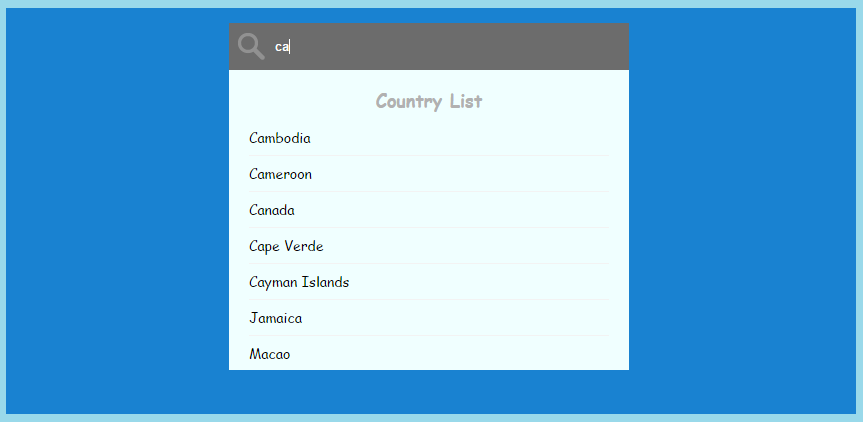
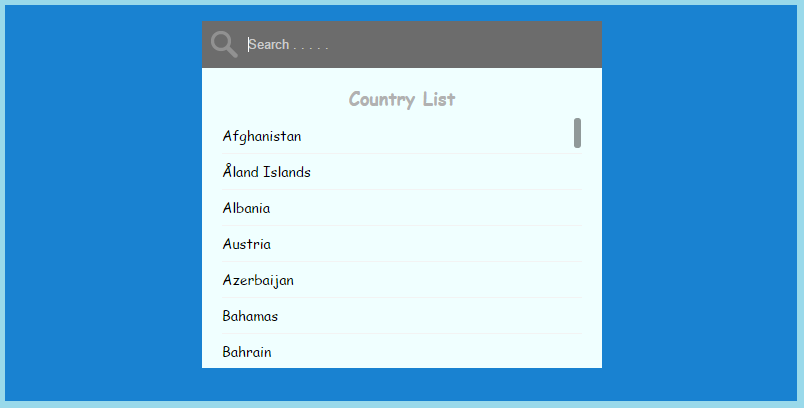
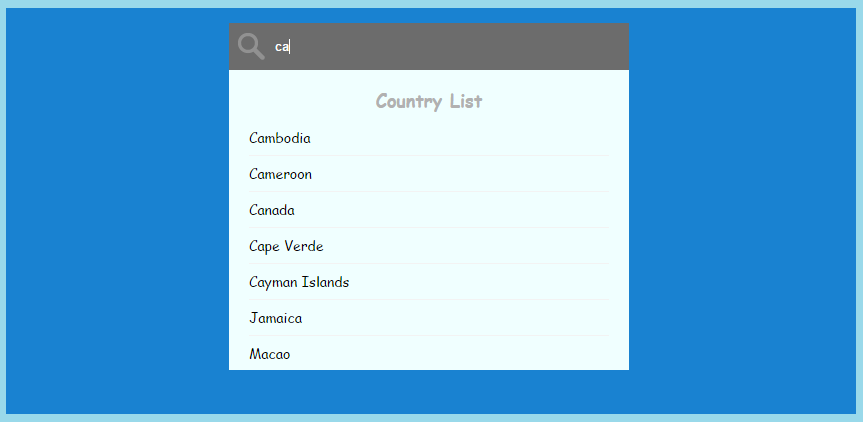
Result
 And, that's it. This is the steps on how to create Search Filter with AngularJS.
Kindly click the "Download Code" button below for full source code. Thank you very much.
Hope that this tutorial will help you a lot.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
And, that's it. This is the steps on how to create Search Filter with AngularJS.
Kindly click the "Download Code" button below for full source code. Thank you very much.
Hope that this tutorial will help you a lot.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.