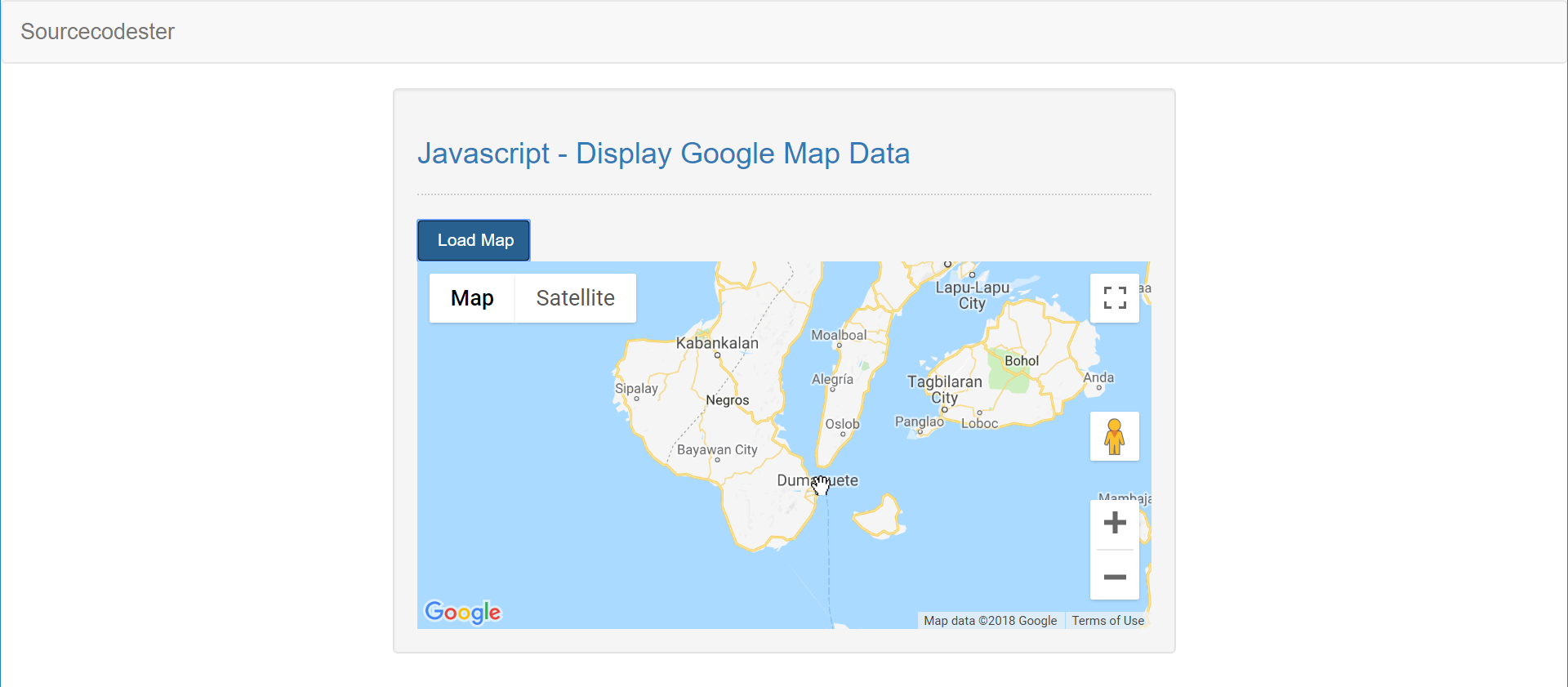
JavaScript - Display Google Map Data
Submitted by razormist on Thursday, September 6, 2018 - 14:53.
In this tutorial we will create a Display Google Map Data using Javascript. JavaScript is a scripting or programming language that allows you to implement complex things on web pages. It is widely used in designing a stunning website. It is an interpreted programming language that has a capabilities of Object-Oriented. This code can be used as your calculator to any mathematical problem. So Let's do the coding...
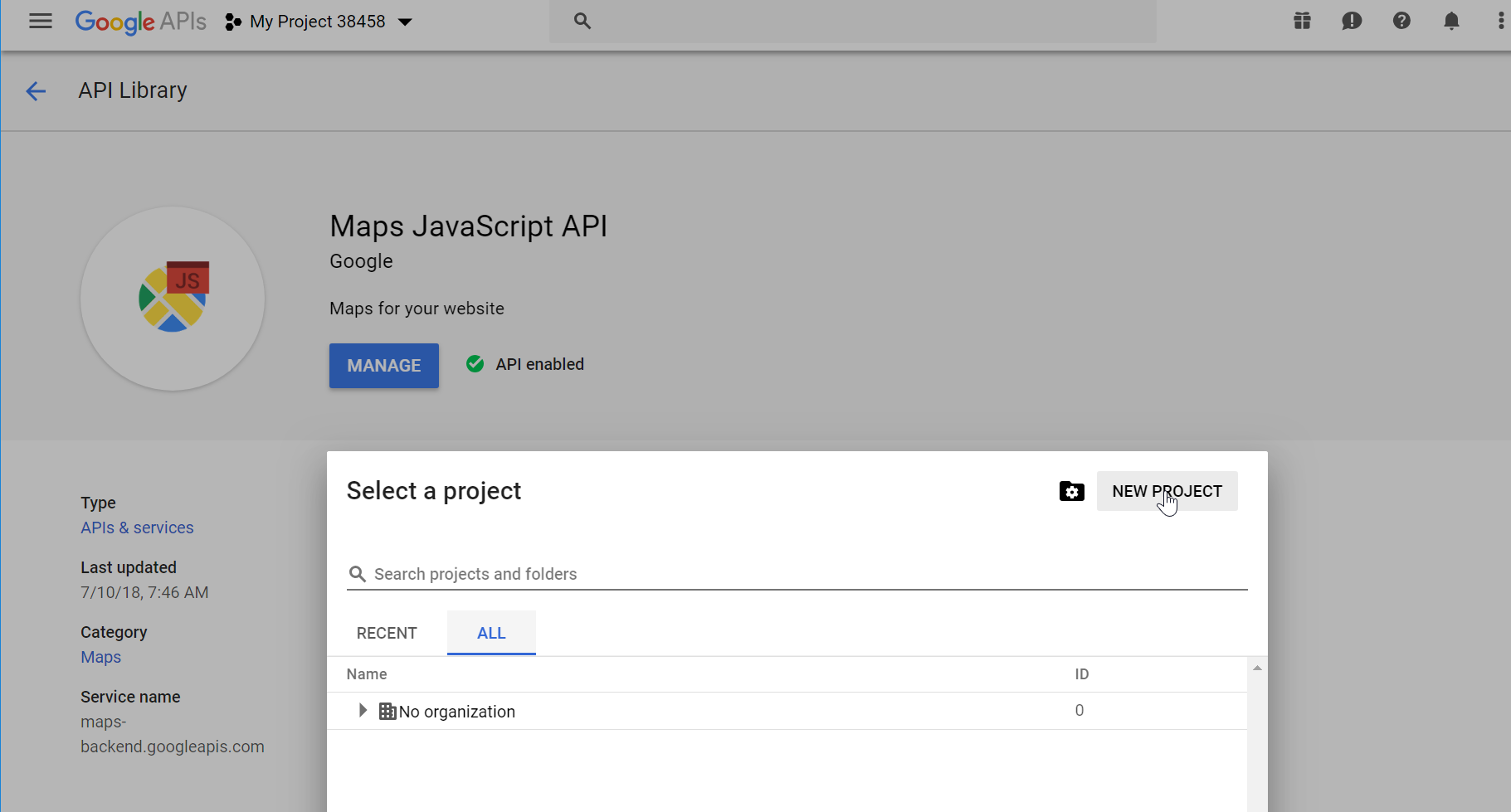
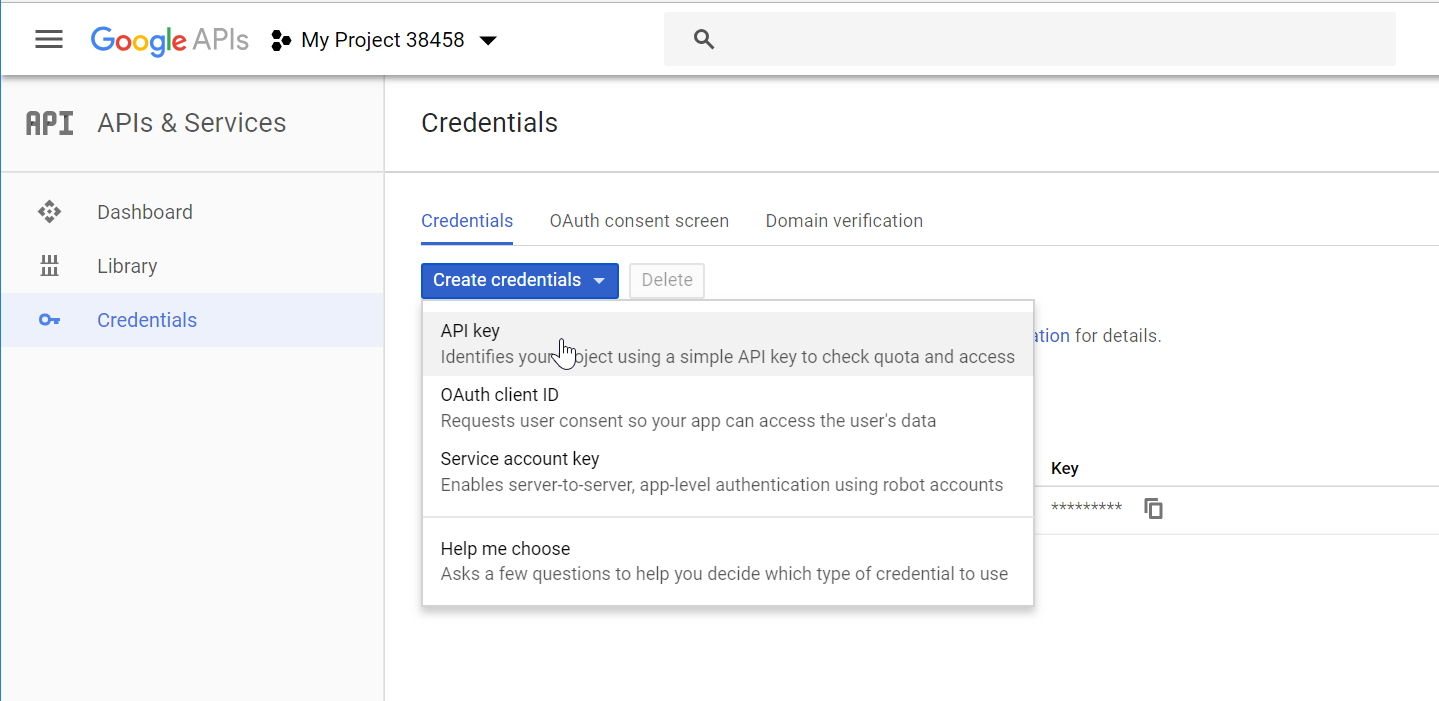
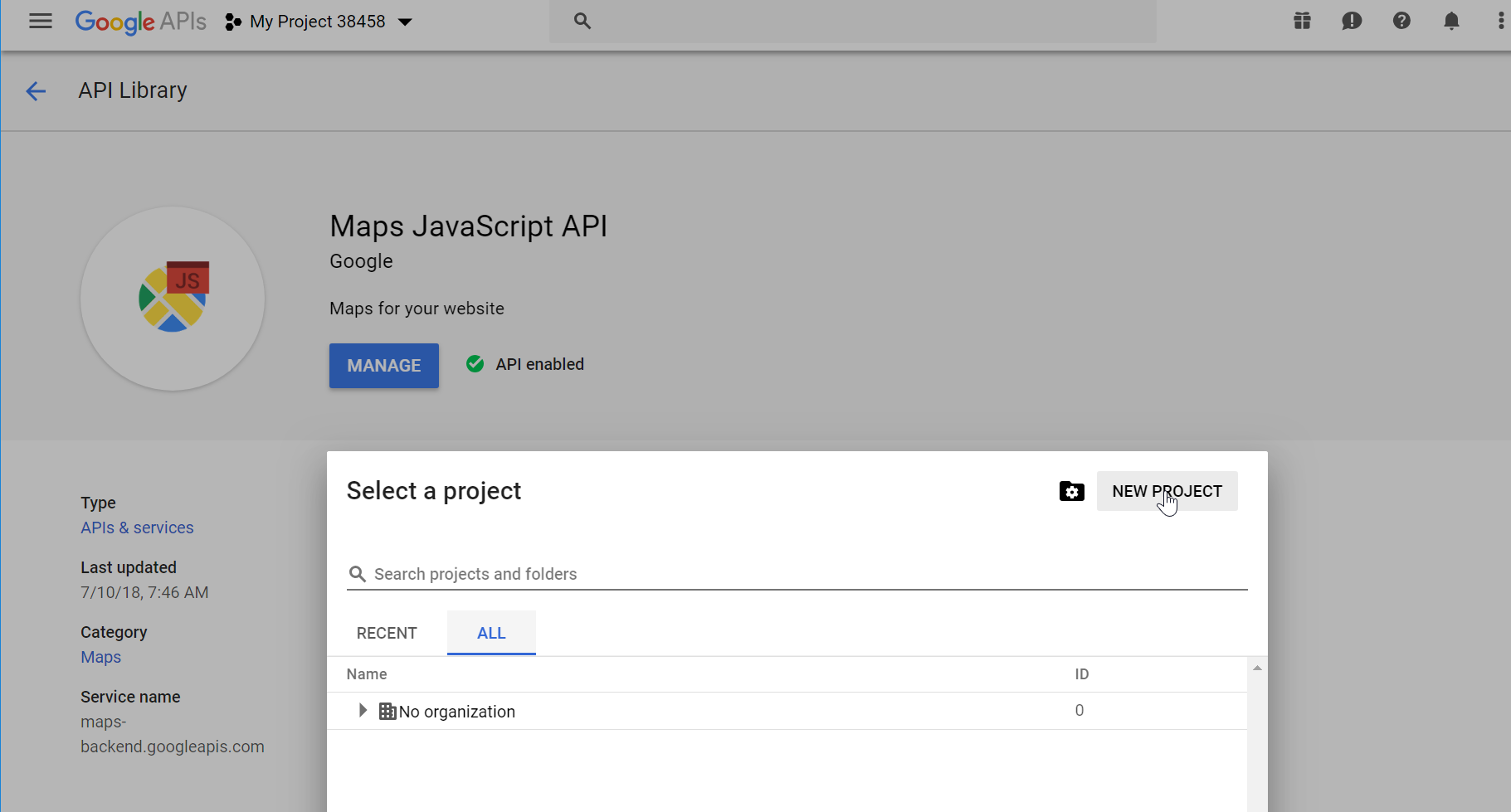
 Then, after the project is created go to Credentials and generate your key here.
Then, after the project is created go to Credentials and generate your key here.
 There you have it we successfully created Display Google Map Data using Javascript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
There you have it we successfully created Display Google Map Data using Javascript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
Getting Started:
This is the link for the jquery that i used in this tutorial https://jquery.com/. And, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into you text editor, then save it as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- </div>
- <script>
- var map;
- function initMap() {
- map = new google.maps.Map(document.getElementById('map'), {
- center: {lat: 9.5162, lng: 123.158},
- zoom: 8
- });
- }
- </script>
- </body>
- </html>
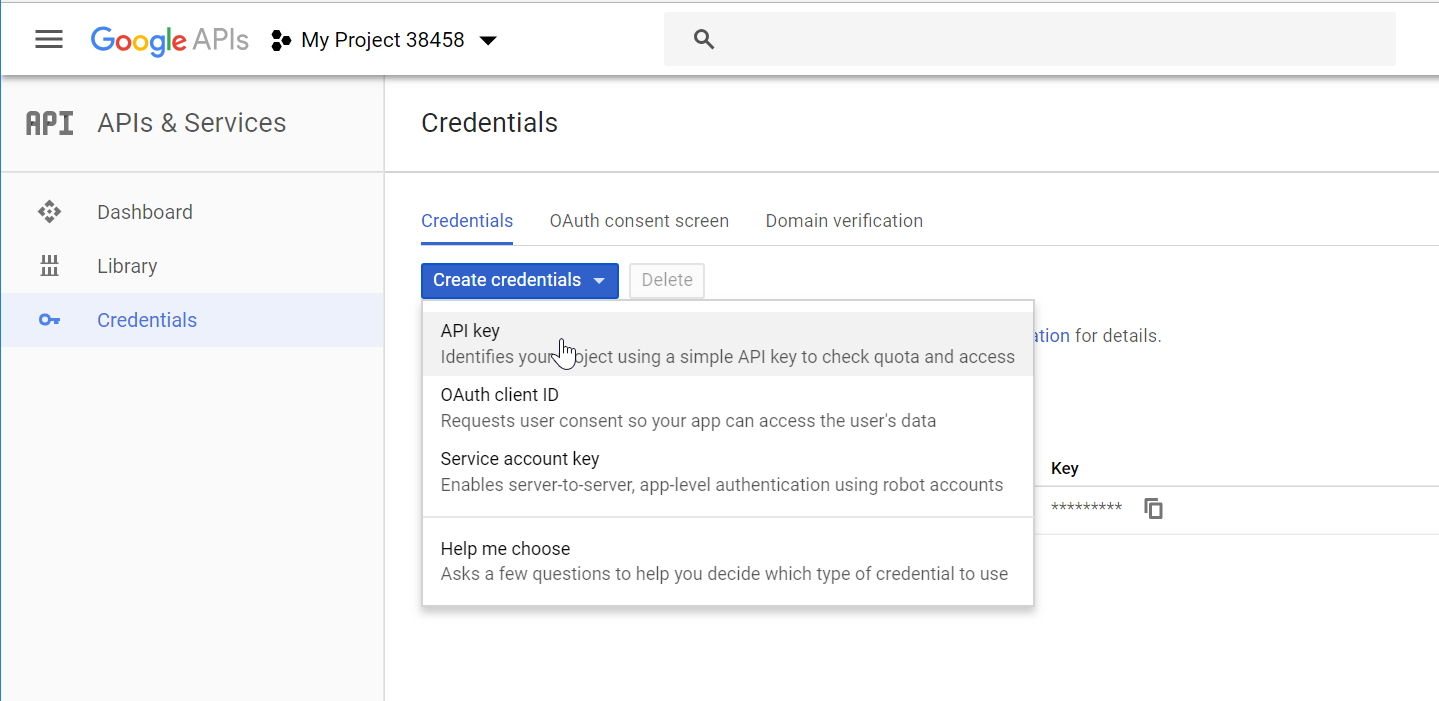
Getting the Google Map API key
In order to get your api key, first you need to login your google accounts. Then visit this site https://console.developers.google.com/apis/dashboard. After that create a project here. Then, after the project is created go to Credentials and generate your key here.
Then, after the project is created go to Credentials and generate your key here.

Displaying the Map
This code contains the function for displaying of the application. This code will display the google map when clicked. To do this just kindly copy and write these block of codes inside the text editor, then save it as script.js.- $(document).ready(function(){
- $('#get_map').on('click', function(){
- $('#map').show();
- });
- });