C++ Tutorial: Animate Your Controls
Submitted by Bright777 on Thursday, February 20, 2014 - 07:57.
Hi. It is Bright777 and today we are going to play a little with animation in Visual C++. Also we will learn new control, called Picture Box Control and will use the old one – Timer Control. The program will be very simple and interesting. So if you are ready let’s begin.
Intro
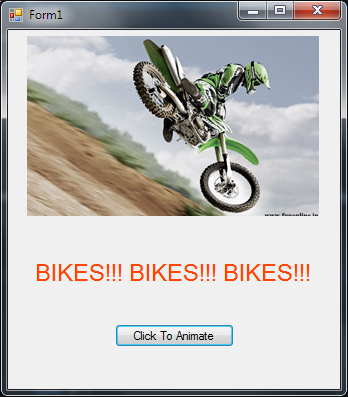
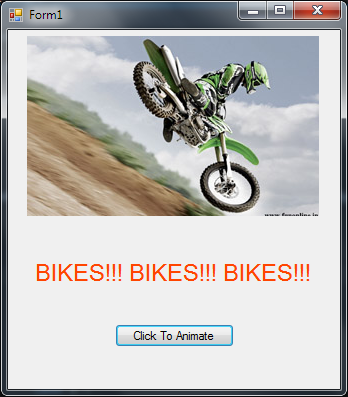
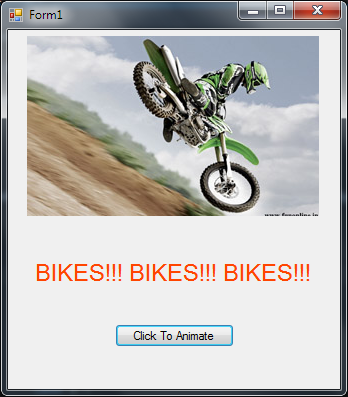
Picture Box control is used to display pictures in your application. It can be added to your program like others – just drag it on your form and then select picture in the properties. I selected a picture with bikes, because I am crazy about them :) Also we will make a little animation of label.
First step is to place controls. You may do it like you want. I have done it like in the picture below. And don’t forget to place Timer Control. If you don’t what is it – visit my previous tutorial.
 Settings
Click on Picture box control and change the property - Image. Here you need to choose the image you want to display in this control. Little tip – you should make size of image such as size of the control or otherwise :).
Then you need to modify Tick function of your Timer control. It should change the color of the label and visibility of the image. Here the code:
As you can see, we assign to the property ForeColor value of the color and change visibility of the picture box control.
And the last: clicking the button will enable timer and animation. Varialble k is global.
If any questions, don’t be shy – post it. Bye!
Settings
Click on Picture box control and change the property - Image. Here you need to choose the image you want to display in this control. Little tip – you should make size of image such as size of the control or otherwise :).
Then you need to modify Tick function of your Timer control. It should change the color of the label and visibility of the image. Here the code:
As you can see, we assign to the property ForeColor value of the color and change visibility of the picture box control.
And the last: clicking the button will enable timer and animation. Varialble k is global.
If any questions, don’t be shy – post it. Bye!
 Settings
Click on Picture box control and change the property - Image. Here you need to choose the image you want to display in this control. Little tip – you should make size of image such as size of the control or otherwise :).
Then you need to modify Tick function of your Timer control. It should change the color of the label and visibility of the image. Here the code:
Settings
Click on Picture box control and change the property - Image. Here you need to choose the image you want to display in this control. Little tip – you should make size of image such as size of the control or otherwise :).
Then you need to modify Tick function of your Timer control. It should change the color of the label and visibility of the image. Here the code:
- private: System::Void timer1_Tick(System::Object^ sender, System::EventArgs^ e) {
- pictureBox1->Visible=!pictureBox1->Visible;
- switch(k)
- {
- case 0 :
- {
- label1->ForeColor=Color::Blue;
- k++;
- break;
- }
- case 1 :
- {
- label1->ForeColor=Color::Red;
- k++;
- break;
- }
- case 2 :
- {
- label1->ForeColor=Color::OrangeRed;
- k++;
- break;
- }
- case 3 :
- {
- label1->ForeColor=Color::Green;
- k++;
- break;
- }
- case 4 :
- {
- label1->ForeColor=Color::YellowGreen;
- k=0;
- break;
- }
- }
- }
- private: System::Void button1_Click(System::Object^ sender, System::EventArgs^ e) {
- k=0;
- timer1->Enabled=true;
- }