PHP - Delete Data Without Page Refresh Using MySQLi
Submitted by razormist on Wednesday, January 2, 2019 - 10:57.
Language
In this tutorial we will create a Delete Data Without Page Refresh using MySQLi Using MySQLi Using PHP. PHP is a server-side scripting language designed primarily for web development. It is mostly used by a newly coders for its user friendly environment. So let's now do the coding...
 Save this javascript file inside the js directory to have an absolute file path.
script.js
There you have it we successfully created Delete Data Without Page Refresh Using MySQLi. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Save this javascript file inside the js directory to have an absolute file path.
script.js
There you have it we successfully created Delete Data Without Page Refresh Using MySQLi. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And this is the link for the jquery that i used in this tutorial https://jquery.com/. Lastly, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating Database
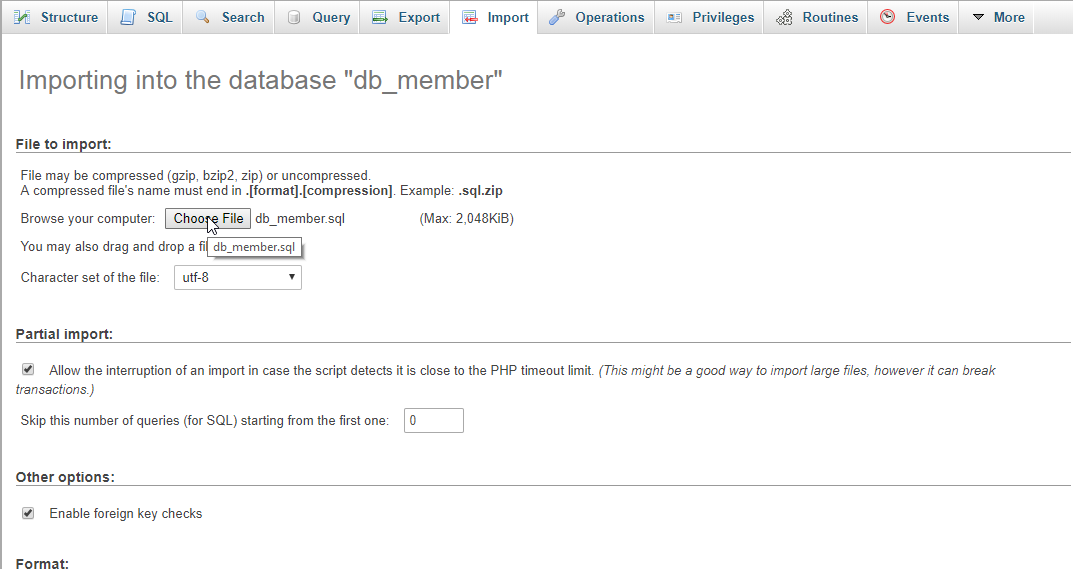
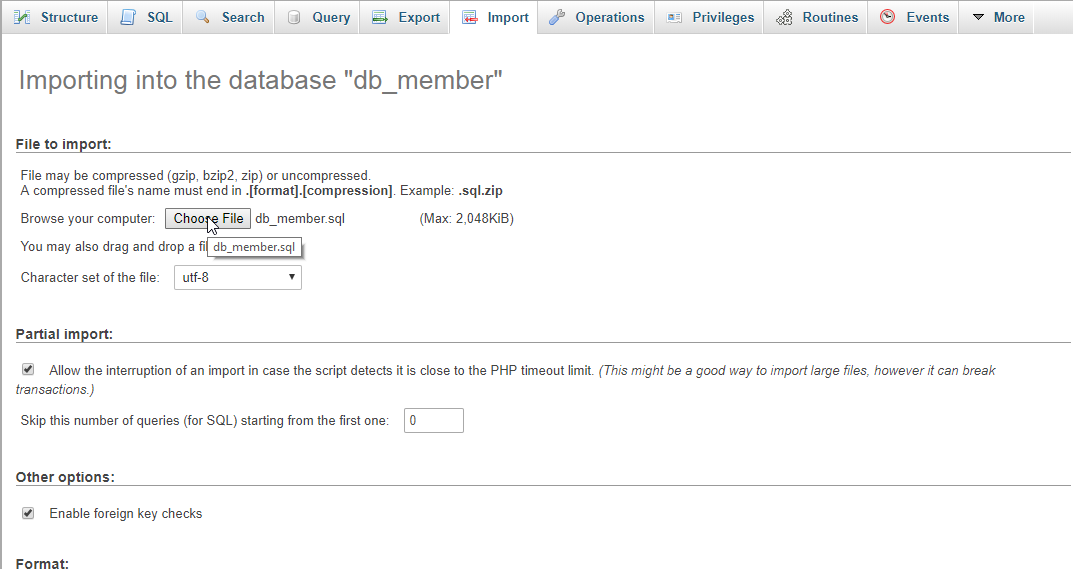
Open your database web server then create a database name in it db_member, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- if(!$conn){
- }
- ?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Delete Data Without Page Refresh Using MySQLi</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <button type="button" class="btn btn-success" data-target="#form_modal" data-toggle="modal"><span class="glyphicon glyphicon-plus"></span> Add Member</button>
- <br /><br />
- <table class="table table-bordered">
- <thead>
- <tr>
- <th>Firstname</th>
- <th>Lastname</th>
- <th>Age</th>
- <th>Address</th>
- <th>Civil Status</th>
- <th>Action</th>
- </tr>
- </thead>
- <tbody>
- <?php
- require 'conn.php';
- $query = mysqli_query($conn, "SELECT * FROM `member` ORDER BY `lastname` ASC") or die(mysqli_error());
- ?>
- <tr class="del_mem<?php echo $fetch['mem_id']?>">
- <td><?php echo $fetch['firstname']?></td>
- <td><?php echo $fetch['lastname']?></td>
- <td><?php echo $fetch['age']?></td>
- <td><?php echo $fetch['address']?></td>
- <td><?php echo $fetch['civil_status']?></td>
- <td><button type="button" class="btn btn-danger btn_del" id="<?php echo $fetch['mem_id']?>"><span class="glyphicon glyphicon-remove"></span> Delete</button></td>
- </tr>
- <?php
- }
- ?>
- </tbody>
- </table>
- </div>
- <div class="modal fade" id="modal_confirm" aria-hidden="true">
- <div class="modal-dialog modal-dialog-centered">
- <div class="modal-content">
- <div class="modal-header">
- <h3 class="modal-title">System</h3>
- </div>
- <div class="modal-body">
- <center><h4>Are you sure you want to delete this data?</h4></center>
- </div>
- <div class="modal-footer">
- <button type="button" class="btn btn-danger" data-dismiss="modal">No</button>
- <button type="button" class="btn btn-success" id="btn_yes">Yes</button>
- </div>
- </div>
- </div>
- </div>
- <div class="modal fade" id="form_modal" aria-hidden="true">
- <div class="modal-dialog">
- <div class="modal-content">
- <form method="POST" action="save_member.php">
- <div class="modal-header">
- <h3 class="modal-title">Add Member</h3>
- </div>
- <div class="modal-body">
- <div class="col-md-2"></div>
- <div class="col-md-8">
- <div class="form-group">
- <label>Firstname</label>
- <input type="text" name="firstname" class="form-control" required="required"/>
- </div>
- <div class="form-group">
- <label>Lastname</label>
- <input type="text" name="lastname" class="form-control" required="required" />
- </div>
- <div class="form-group">
- <label>Age</label>
- <input type="number" name="age" class="form-control" min="0" max="200" required="rquired" />
- </div>
- <div class="form-group">
- <label>Address</label>
- <input type="text" name="address" class="form-control" required="required"/>
- </div>
- <div class="form-group">
- <label>Civil Status</label>
- <input type="text" name="civil_status" class="form-control" required="required"/>
- </div>
- </div>
- </div>
- <div style="clear:both;"></div>
- <div class="modal-footer">
- <button name="save" class="btn btn-primary"><span class="glyphicon glyphicon-save"></span> Save</button>
- <button class="btn btn-danger" type="button" data-dismiss="modal"><span class="glyphicon glyphicon-remove"></span> Close</button>
- </div>
- </div>
- </form>
- </div>
- </div>
- </div>
- <script src="js/jquery-3.2.1.min.js"></script>
- <script src="js/bootstrap.js"></script>
- <script src="js/script.js"></script>
- </body>
- </html>
Creating PHP Query
This code contains the php query of the application. This code will save the user data inputs into the database server.. To do that just copy and write this block of codes inside the text editor, then save it as save_member.php.- <?php
- require_once 'conn.php';
- $firstname = $_POST['firstname'];
- $lastname = $_POST['lastname'];
- $age = $_POST['age'];
- $address = $_POST['address'];
- $civil_status = $_POST['civil_status'];
- mysqli_query($conn, "INSERT INTO `member` VALUES('', '$firstname', '$lastname', '$age', '$address', '$civil_status')") or die(mysqli_error());
- ?>
Creating the Main Function
This code contains the main function of the application. This code will delete the data in the table without refreshing the web page using Ajax. The jQuery Ajax will take care of all the incoming request from php to prevent default refresh of the web browser. To do that just kindly copy and write these block of codes inside the text editor then save it as shown below. delete_member.php- <?php
- require_once 'conn.php';
- $mem_id = $_POST['mem_id'];
- ?>
- $(document).ready(function(){
- $('.btn_del').on('click', function(){
- var mem_id = $(this).attr('id');
- $("#modal_confirm").modal('show');
- $('#btn_yes').attr('name', mem_id);
- });
- $('#btn_yes').on('click', function(){
- var id = $(this).attr('name');
- $.ajax({
- type: "POST",
- url: "delete_member.php",
- data:{
- mem_id: id
- },
- success: function(){
- $("#modal_confirm").modal('hide');
- $(".del_mem" + id).empty();
- $(".del_mem" + id).html("<td colspan='6'><center>Deleting...</center></td>");
- setTimeout(function(){
- $(".del_mem" + id).fadeOut('slow');
- }, 1000);
- }
- });
- });
- });
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.
Add new comment
- 449 views

