Drop Ball Game using HTML & CSS in VanillaJS with Source Code
The Drop Ball Game is an interactive web application built entirely with JavaScript that tests your reflexes, precision, and patience. In this game, the player controls a ball, guiding it to fall between moving tiles to earn points. The Drop Ball Game in VanillaJS delivers fast-paced, engaging gameplay where you must react quickly before it’s too late. This project offers an exciting way to enhance your JavaScript skills while building an entertaining and dynamic game.
The Drop Ball Game using HTML & CSS in VanillaJS with Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Drop Ball Game using HTML & CSS in VanillaJS with Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About Drop Ball Game
The Drop Ball Game in VanillaJS is an interactive browser-based game where a ball falls from the top of the screen, and the player earns points by making the ball land precisely between two tiles positioned at the bottom. The player controls the ball's horizontal movement using keyboard arrows or mouse input while gravity pulls it downward. A continuous game loop updates the ball’s position, applies gravity, and checks for collisions. If the ball successfully falls through the gap between the tiles without touching them, the player earns a point. If the ball touches a tile or misses the gap entirely, the game ends or resets. The game is built using HTML Canvas for rendering, JavaScript for handling movement, collision detection, and scoring logic, and CSS for styling the interface. This project is a great way to learn essential game development concepts such as physics simulation, event handling, and user interaction.
Drop Ball Game using HTML & CSS in VanillaJS with Source Code Features
- Gravity-Based Ball Drop
- The ball falls automatically from the top of the screen.
- The player can nudge the ball left or right to aim for the gaps.
- Tile Rows with Gaps
- Each row has solid tiles and one gap.
- The player must guide the ball through the gap to earn points.
- Score increases by 1 point per successful gap pass.
- Score & High Score Tracker
- Real-time score display.
- High Score saved locally for a competitive edge.
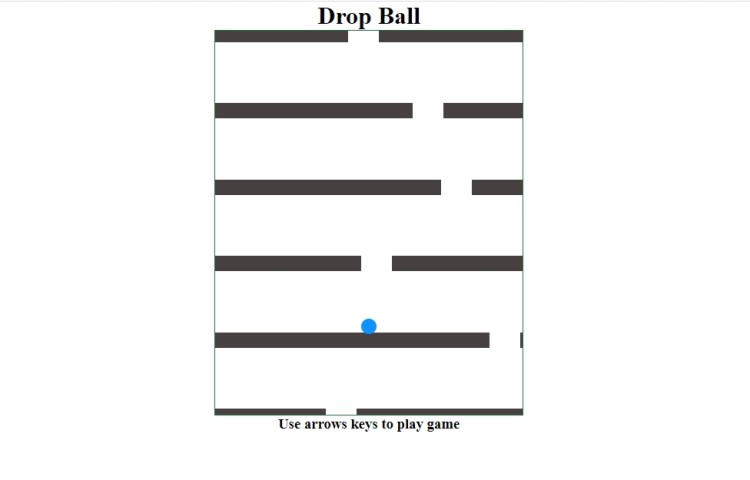
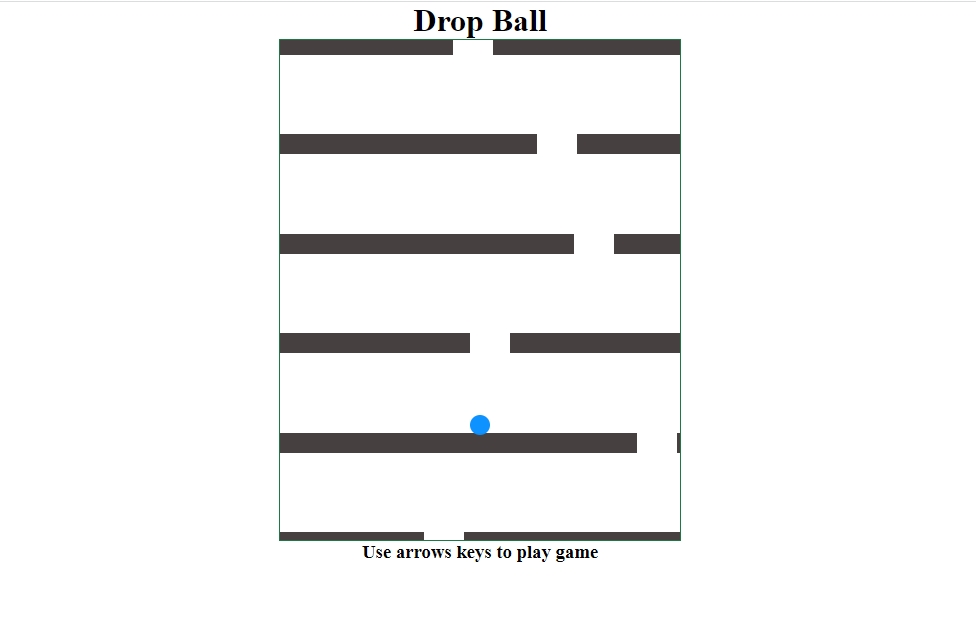
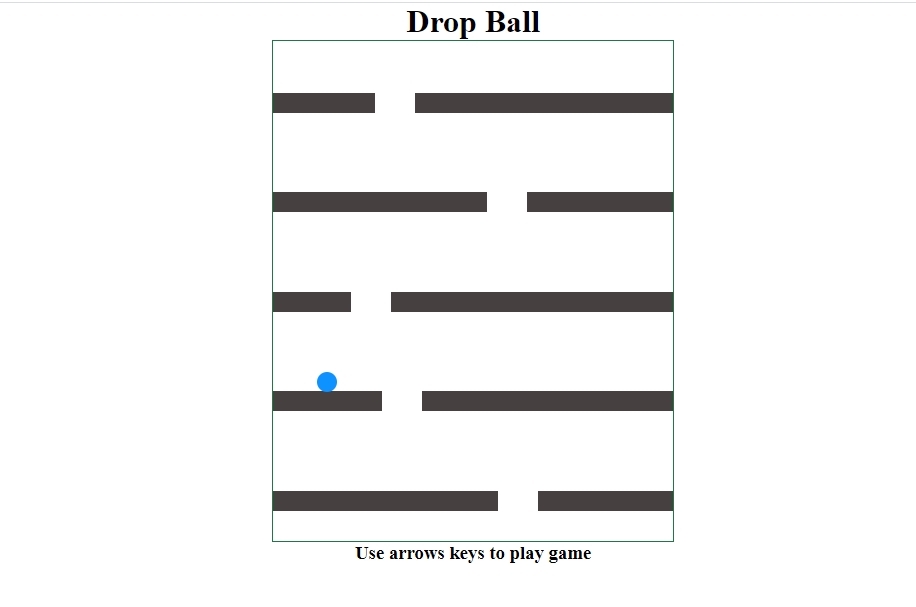
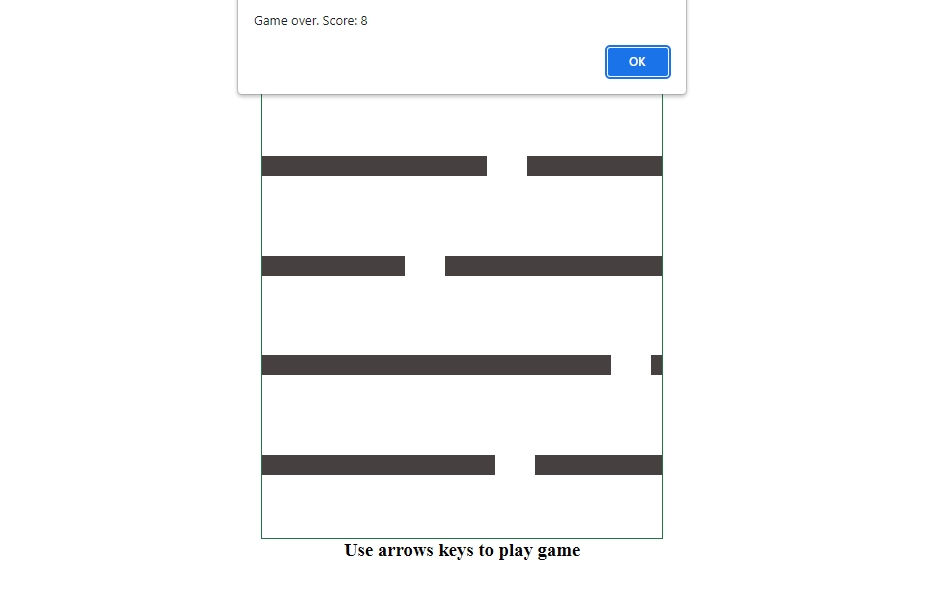
Sample Application Screenshot:



Drop Ball Game using HTML & CSS in VanillaJS with Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The Drop Ball Game was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Drop Ball Game using HTML & CSS in VanillaJS with Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
Drop Ball GameNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.