Guess the Movie Game using HTML & CSS in VanillaJS with Source Code
The Guess the Movie Game is an interactive web application built entirely with JavaScript. This engaging game challenges players to guess the correct name of a movie based on a given clue. The Guess the Movie Game in VanillaJS offers a fun and straightforward experience, rewarding players with points for accurate guesses. It provides an enjoyable way to practice essential concepts while developing JavaScript skills.
The Guess the Movie Game using HTML & CSS in VanillaJS with Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Guess the Movie Game using HTML & CSS in VanillaJS with Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About Guess the Movie Game
The Guess the Movie Game is an engaging, interactive web-based game designed using Vanilla JavaScript that challenges players to guess the title of a movie from a series of clues. These clues can include images, famous quotes, character names, or brief plot summaries. The game dynamically presents hints one by one, and players must input their guesses into a text field. If the guess is correct, they earn points and proceed to the next round.
To increase difficulty, the game can include a timer that counts down as players attempt to answer, and multiple difficulty levels can be introduced, each providing more or fewer hints. The game can also feature a scoring system that rewards players for guessing quickly or with fewer hints, and a leaderboard can be used to track high scores, with data stored locally in the browser for persistence. Through its clean interface, the game offers a fun way to test knowledge of movies while providing an excellent learning experience for developers wanting to build interactive web applications..
Guess the Movie Game using HTML & CSS in VanillaJS with Source Code Features
- Movie Clue Display
- Shows a random clue for each round (e.g., a famous quote or actor name).
- Guessing Input
- Players input their guess for the movie title.
- Attempts Counter
- Tracks the number of attempts remaining for the player.
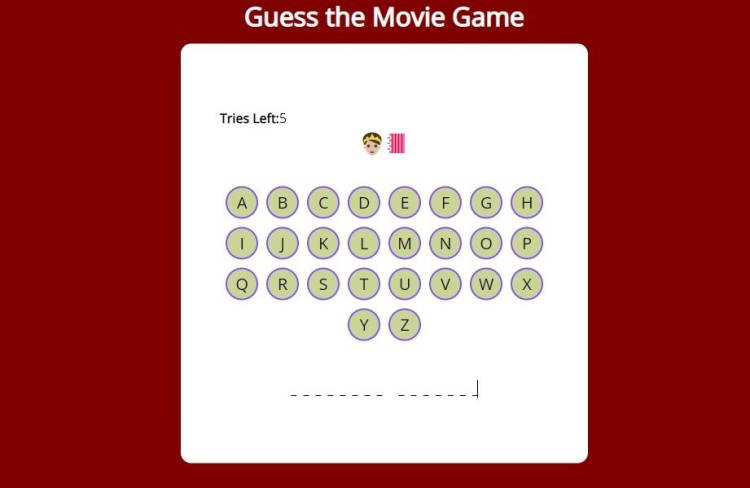
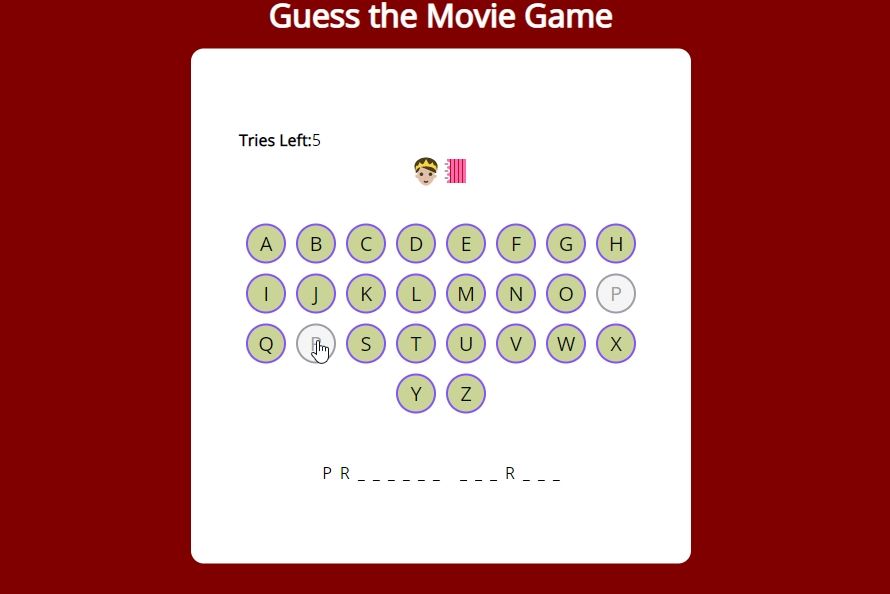
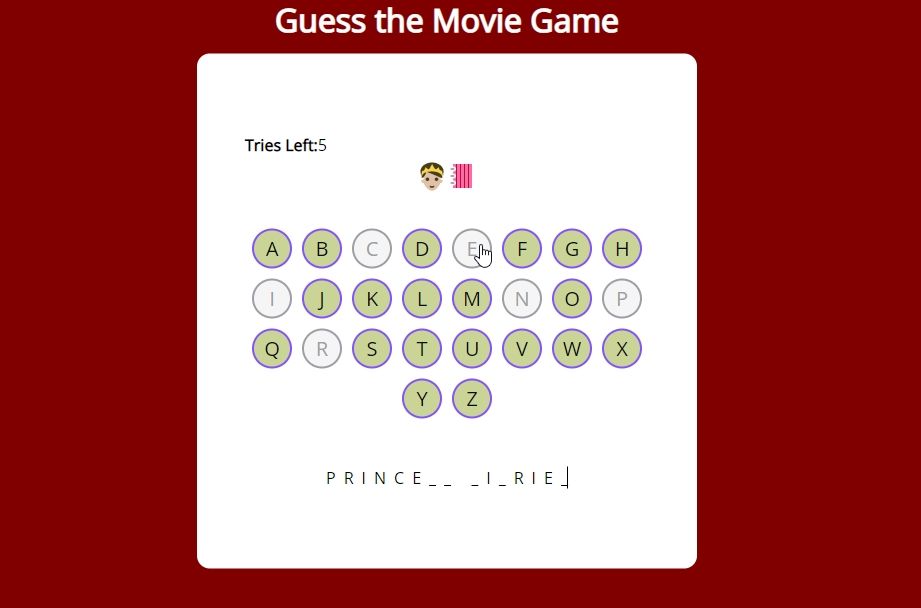
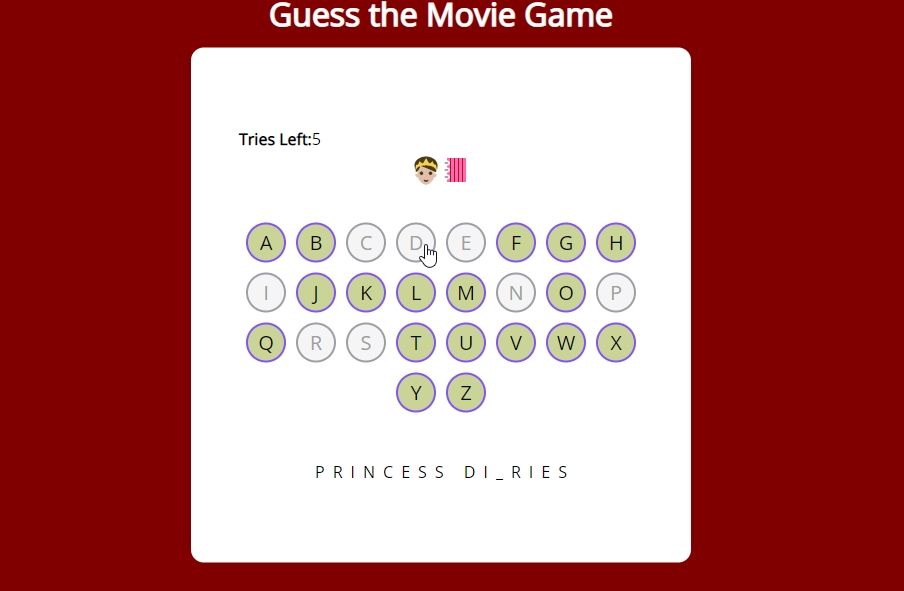
Sample Application Screenshot:



Guess the Movie Game using HTML & CSS in VanillaJS with Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The Guess the Movie Game was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Guess the Movie Game using HTML & CSS in VanillaJS with Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
Guess the Movie GameNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.