Cannon Deflector Game using HTML & CSS in VanillaJS with Source Code
The Cannon Deflector Game is an interactive web application created using purely JavaScript This arcade-style game is very simple and engaging you must deflect your opponent cannon bullet to win the game. The Cannon Deflector Game in VanillaJS offer only a simple simulation of how to deflect a cannon bullet when shot with the same angle and distance. It offers an enjoyable and immersive way to practice concepts such as game logic, randomization, and user interaction.
The Cannon Deflector Game using HTML & CSS in VanillaJS with Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Cannon Deflector Game using HTML & CSS in VanillaJS with Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About Cannon Deflector Game
The Cannon Deflector Game is a lightweight web application built in JavaScript. This interactive browser-based game lets players control a cannon to launch projectiles at specific targets, utilizing movable or rotating deflectors to guide the projectile's trajectory. Players must adjust the cannon's angle and power, strategically position deflectors, and account for basic physics, such as projectile motion and collisions, to successfully hit their targets. The game offers a challenging experience with puzzles that require efficient problem-solving, often under constraints like limited resources or a set number of attempts, making it an engaging test of strategy and precision.
Cannon Deflector Game using HTML & CSS in VanillaJS with Source Code Features
- Gameplay Mechanics
- Players control a deflector that can move horizontally or rotate to block incoming cannonballs.
- Cannonballs are fired from a stationary or moving cannon at varying speeds and angles.
- Challenging Dynamics
- The game incorporates physics to simulate realistic deflection angles and cannonball trajectories.
- Difficulty increases as the game progresses with faster cannonballs or more cannons.
- Animations and Effects
- Smooth animations for cannonball movement.
- Visual effects like explosion sparks when a cannonball is deflected.
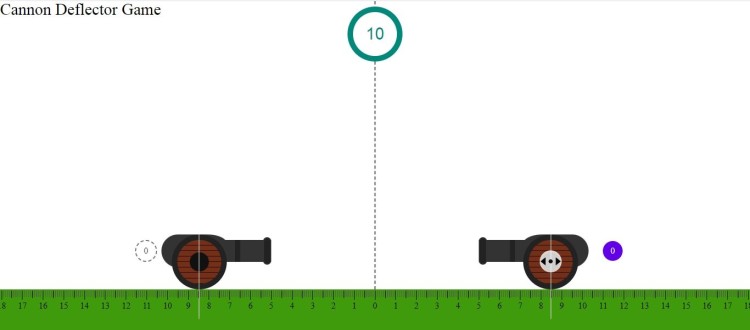
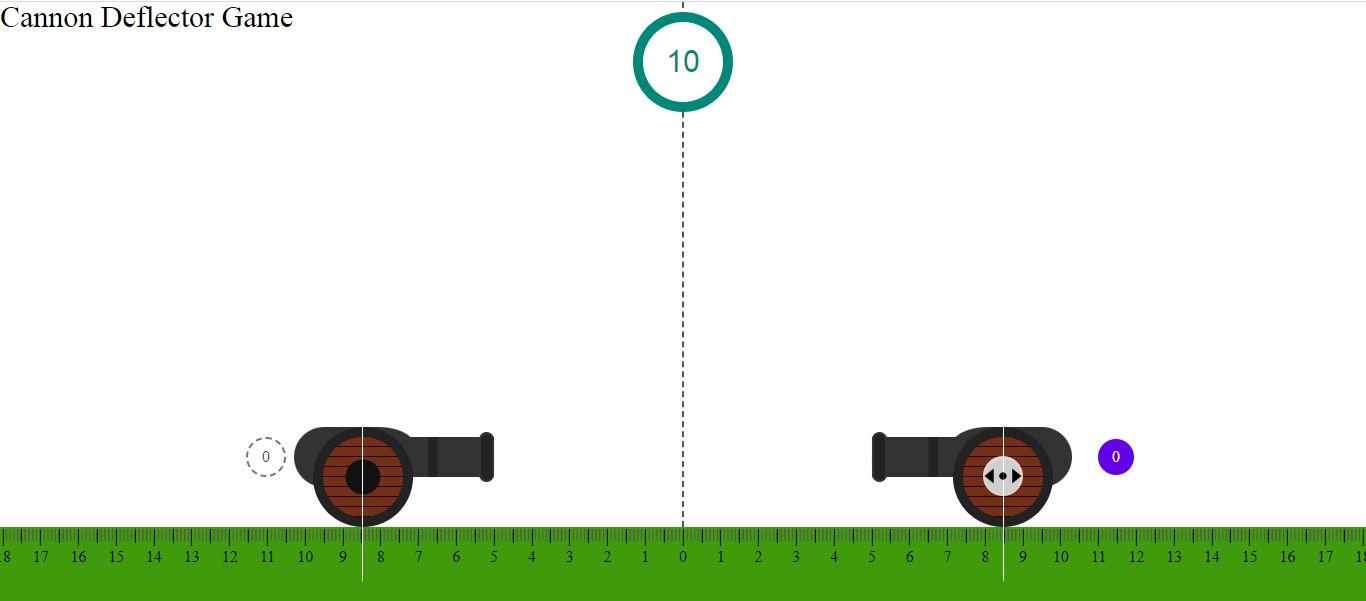
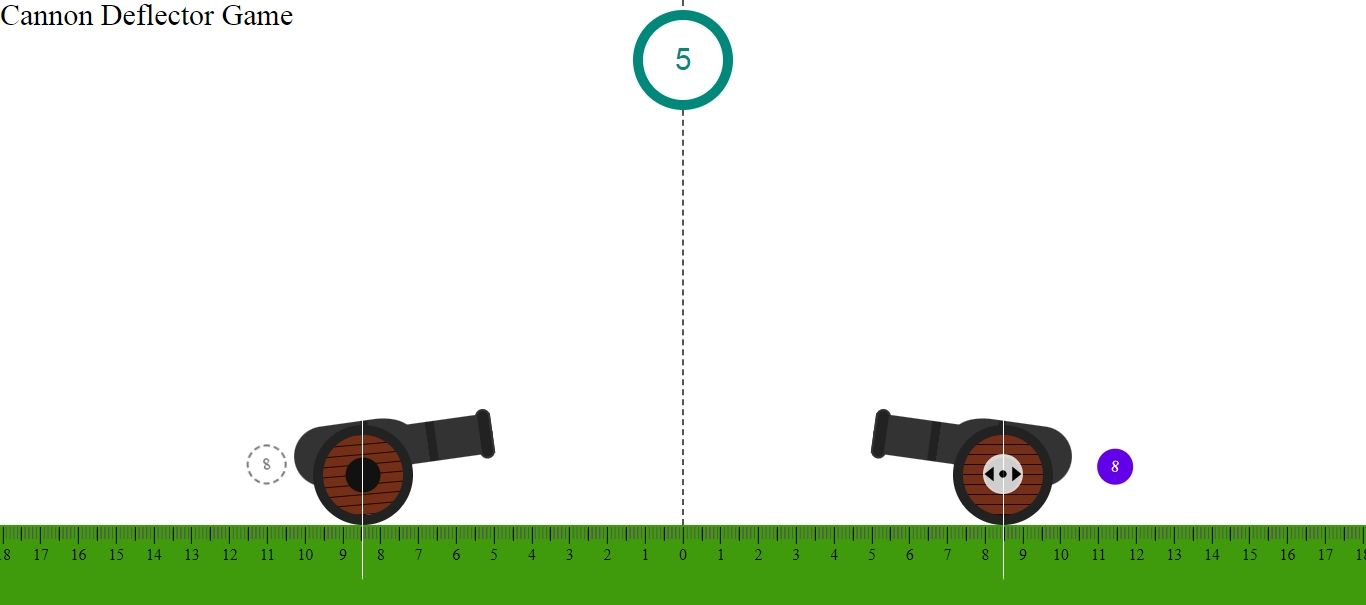
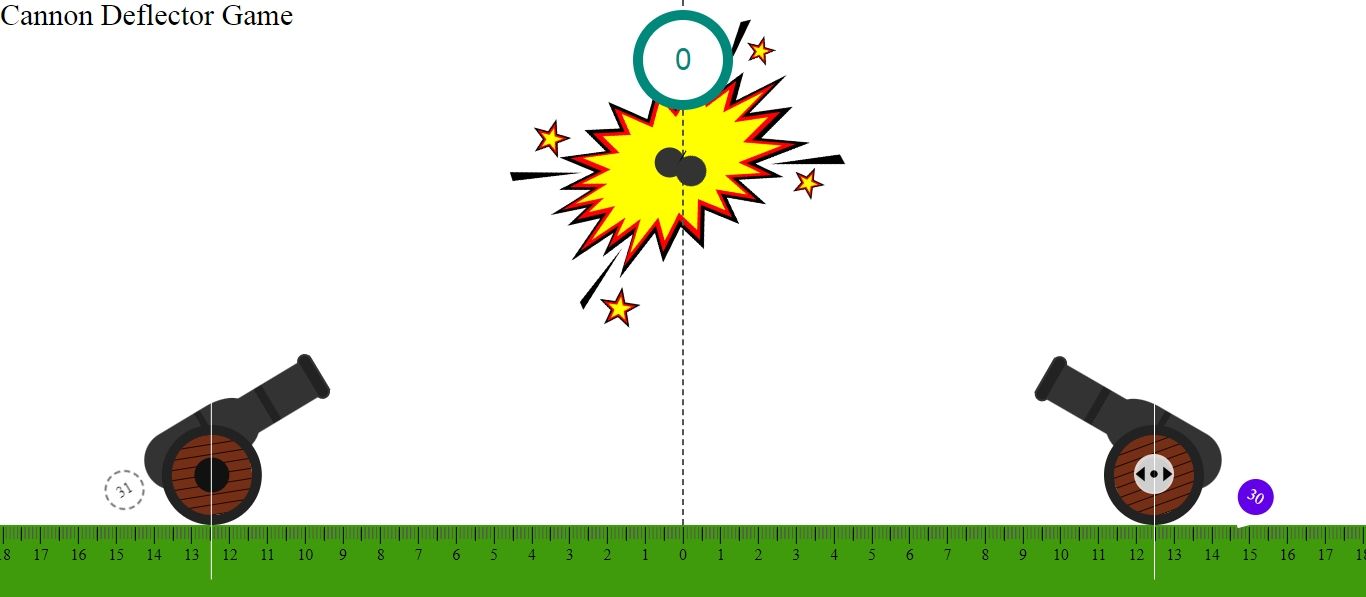
Sample Application Screenshot:



Cannon Deflector Game using HTML & CSS in VanillaJS with Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The Cannon Deflector Game was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Cannon Deflector Game using HTML & CSS in VanillaJS with Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
Cannon Deflector GameNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.
Add new comment
- 88 views