Block Dasher Game using HMTL & CSS in SketchJS with Source Code
The Block Dasher Game is an interactive web application created using JavaScript with the help of the SketchJS library. This arcade-style game is highly engaging and fun to play, where the objective is to jump across platforms to earn a score. The Block Dasher Game in SketchJS is a score-based game where players must keep playing to achieve a higher score. It offers an enjoyable and immersive way to practice concepts such as game logic, randomization, and user interaction.
The Block Dasher Game using HMTL & CSS in SketchJS with Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Block Dasher Game using HMTL & CSS in SketchJS with Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About Block Dasher Game
The Block Dasher Game is a lightweight web application built in JavaScript. This application is a simple and engaging browser-based game created with Sketch.js, a lightweight JavaScript library for interactive and animated visuals. Players control a block that navigates through an endless series of obstacles by jumping, dodging, or dashing. The gameplay emphasizes quick reflexes and precision timing, offering an addictive and challenging experience. With its minimalistic visuals and smooth animations powered by Sketch.js, the game provides an immersive experience. Its clean and customizable code structure makes it an excellent project for learning and creative experimentation.
Block Dasher Game using HMTL & CSS in SketchJS with Source Code Features
- Dynamic Gameplay
- Players control a block that moves horizontally or vertically to avoid obstacles.
- Obstacles spawn randomly and increase in speed as the game progresses, making it more challenging.
- Sketch.js Integration
- Utilizes the Sketch.js library for smooth animations and real-time game updates.
- Sketch.js simplifies the rendering of graphics and handling of animation loops.
- Player Controls
- Keyboard Keys, Mouse button
- Real-time responsiveness to create an immersive experience.
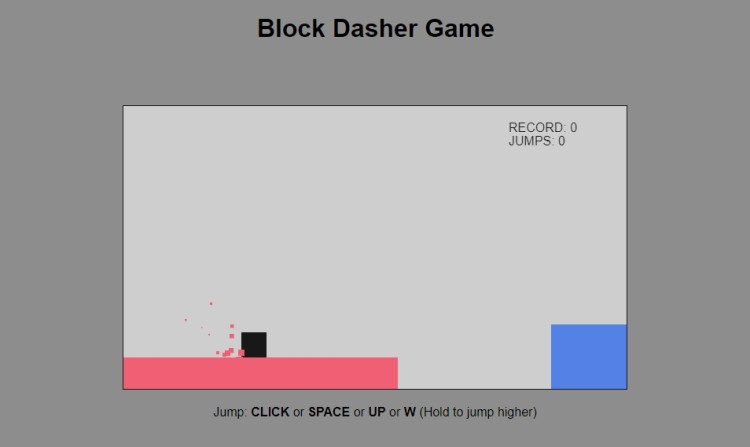
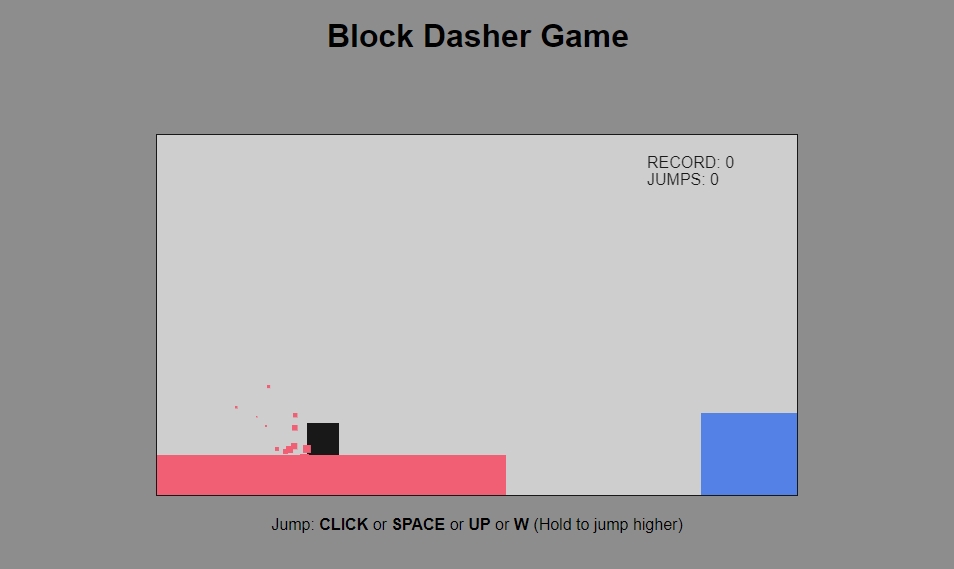
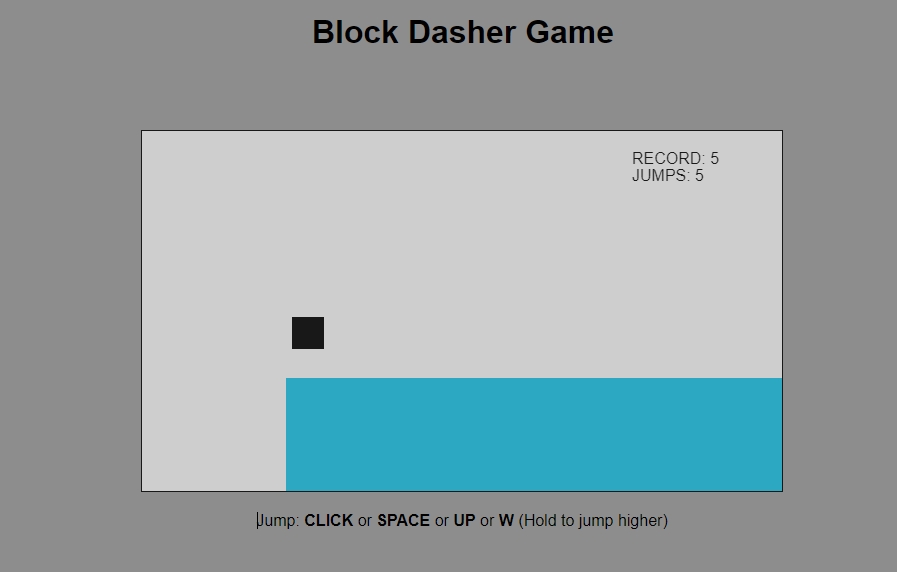
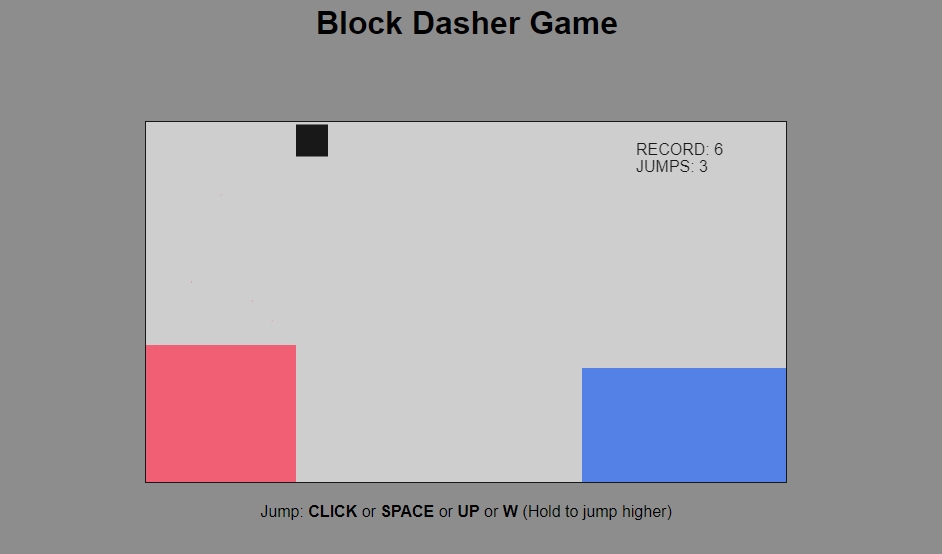
Sample Application Screenshot:



Block Dasher Game using HMTL & CSS in SketchJS with Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The Block Dasher Game was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Block Dasher Game using HMTL & CSS in SketchJS with Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
Block Dasher GameNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.
Add new comment
- 73 views