Box Clicker Game using HTML&CSS in VanillaJS with Source Code
The Box Clicker Game is a web application built using pure JavaScript. In this single-player game, the player must click the box as fast as you can. The Box Clicker Game in VanillaJS is a simple yet entertaining game where the objective is to click the box to gain a score. This project demonstrates essential coding skills for developing game applications in JavaScript, with a focus on logical implementation, real-time interactions, and responsive design.
The Box Clicker Game using HTML&CSS in VanillaJS with Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Box Clicker Game using HTML&CSS in VanillaJS with Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About Box Clicker Game
The Box Clicker Game is a web application built purely in JavaScript. The Box Clicker Game is a straightforward browser-based game developed using Vanilla JavaScript, HTML, and CSS, where players interact with a grid or area filled with clickable boxes. The objective is to click on as many boxes as possible within a given time frame, accumulate points, or complete specific tasks. The game can feature dynamic elements like moving or disappearing boxes, changing colors, or bonus boxes to add excitement and challenge. It’s a fun and engaging way to practice JavaScript concepts, including event handling, DOM manipulation, and timers, while providing a visually appealing and interactive experience.
Box Clicker Game using HTML&CSS in VanillaJS with Source Code Features
- User Interface (UI)
- Game Area: A grid or freeform container where boxes randomly appear.
- Score Display: A counter to track the player's score in real-time.
- Timer: A countdown timer to limit the game duration.
- Start/Restart Button: A button to initiate or restart the game.
- Game Over Message: A modal or overlay showing the final score when the timer ends.
- Core Features
- Random Box Appearance: Boxes appear in random positions within the game area.
- Click Interaction: Clicking a box increases the score and removes it from the screen.
- Timer Countdown: The game is time-limited, with a visible countdown.
- Interactivity
- Randomized Gameplay: Boxes spawn at unpredictable positions to keep the player engaged.
- Dynamic Feedback: Include animations or sound effects when a box is clicked to enhance the experience.
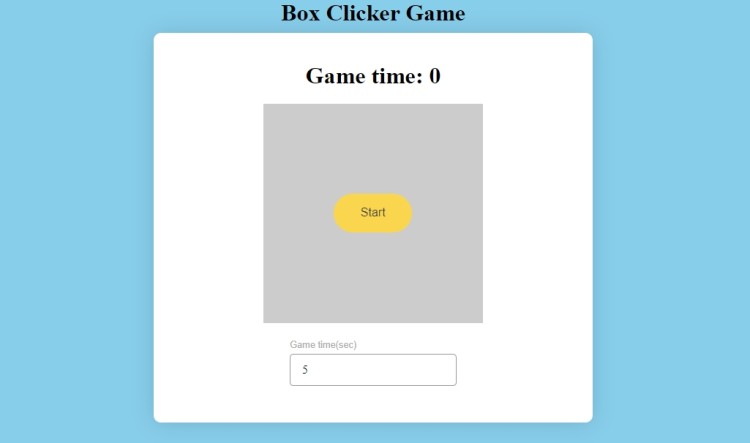
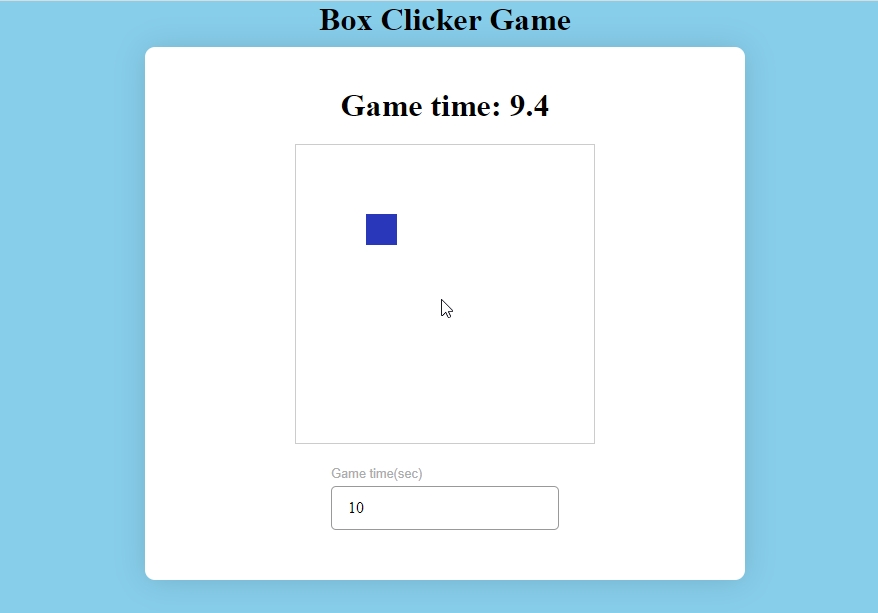
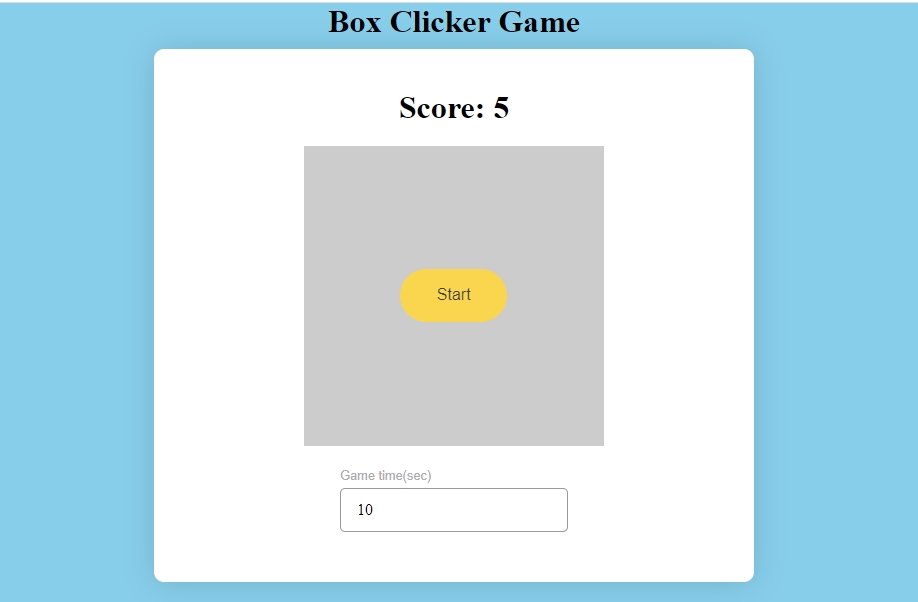
Sample Application Screenshot:



Box Clicker Game using HTML&CSS in VanillaJS with Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The Box Clicker Game was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Box Clicker Game using HTML&CSS in VanillaJS with Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
The Falling Ball GameNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.
Add new comment
- 144 views