Coloring App Using HTML, CSS and JavaScript with Source Code
Welcome to the Coloring App, a vibrant and interactive platform that brings your artistic ideas to life with just a few clicks. This web-based app provides an enjoyable space for users of all ages to unleash their creativity on a digital canvas. Equipped with a customizable color palette, adjustable brush sizes, and a responsive drawing area, the Coloring App offers a seamless painting experience that mimics traditional tools while adding the flexibility and convenience of digital design. Whether you’re doodling, sketching, or creating detailed artwork, this app provides everything you need to experiment with color and form in an easy-to-use environment.
The Coloring App is built with HTML, CSS, and JavaScript, combining these technologies to ensure a smooth, interactive experience. JavaScript powers the app’s dynamic features, allowing users to adjust brush color and size in real-time, while CSS enhances the app's visual appeal with a modern layout and design. Simply select a color from the color picker, adjust the brush size to your liking, and start painting on the canvas with a drag of your mouse or touchpad. Ideal for beginners and experienced artists alike, the Coloring App offers an accessible and fun way to create digital art from any device with a browser.
You may also check this simple HTML, CSS and JavaScript project:
- HEX Code Color Generator
- Interactive Panda Login Form
- Image Editor App
- Interest Calculator Tool
- Responsive Chat Box Design
Features:
- Customizable Brush Color: Users can select any color for the brush using a color picker.
- Adjustable Brush Size: A range slider allows users to adjust the brush size, providing flexibility for finer details or broad strokes.
- Interactive Canvas: A canvas powered by SVG graphics is the painting area where users can freely draw and create.
- Easy-to-Use Interface: The app is designed to be simple and intuitive, perfect for all ages and skill levels.
Technologies Used:
- HTML: Provides the structure for the app.
- CSS: Adds styling and enhances the visual appearance, including a gradient background, color picker customization, and layout styling.
- JavaScript: Handles interactivity, including color and size changes, as well as brush behavior on the canvas.
How to Use:
- Select a Brush Color: Use the color picker under “Brush Color” to select your desired brush color.
- Adjust Brush Size: Move the slider under “Brush Size” to set the size of your brush, from small details to broad strokes.
- Color on the Canvas: Click on the SVG canvas area to begin coloring. The brush will follow your movements as you paint on the canvas.
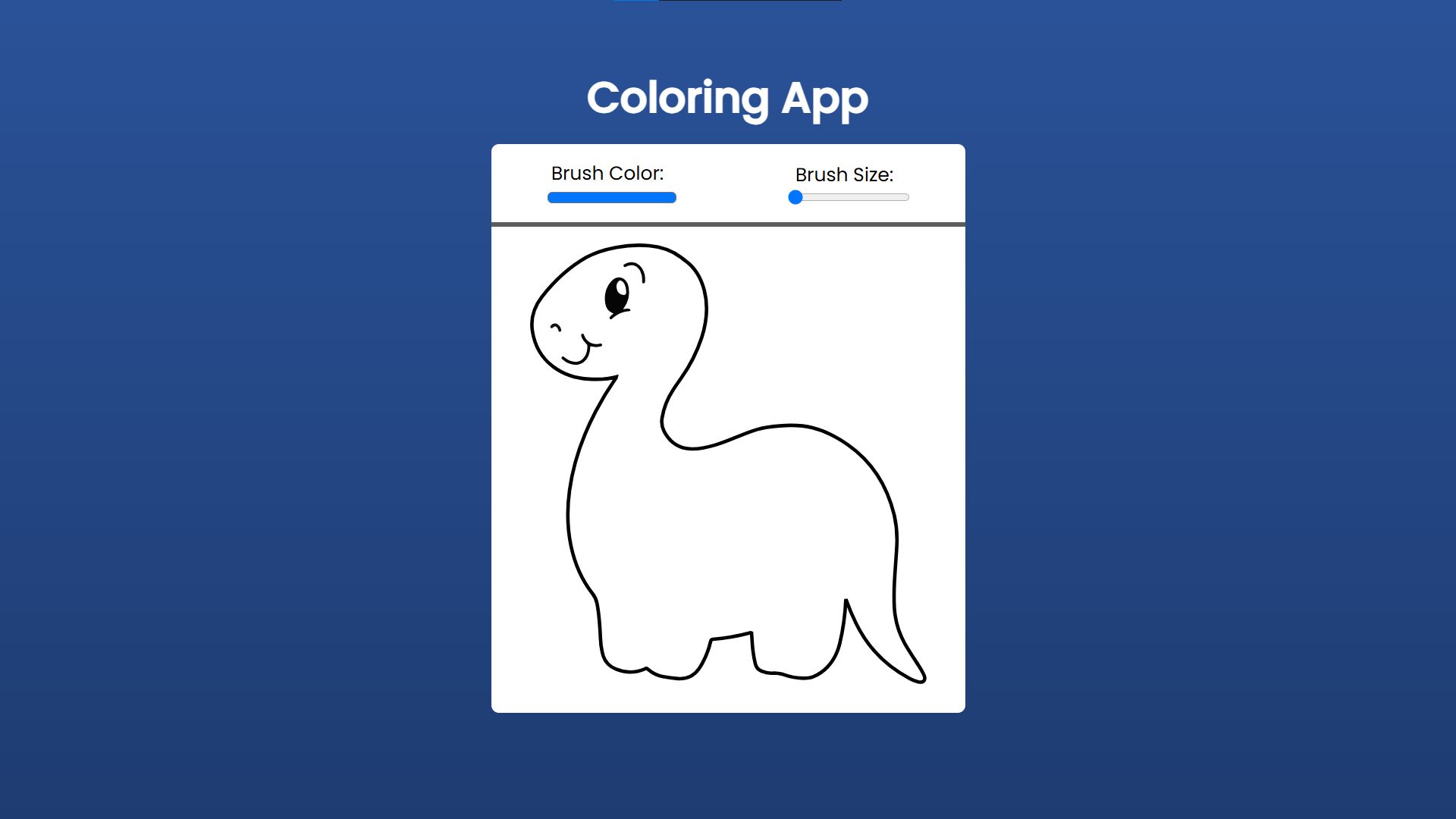
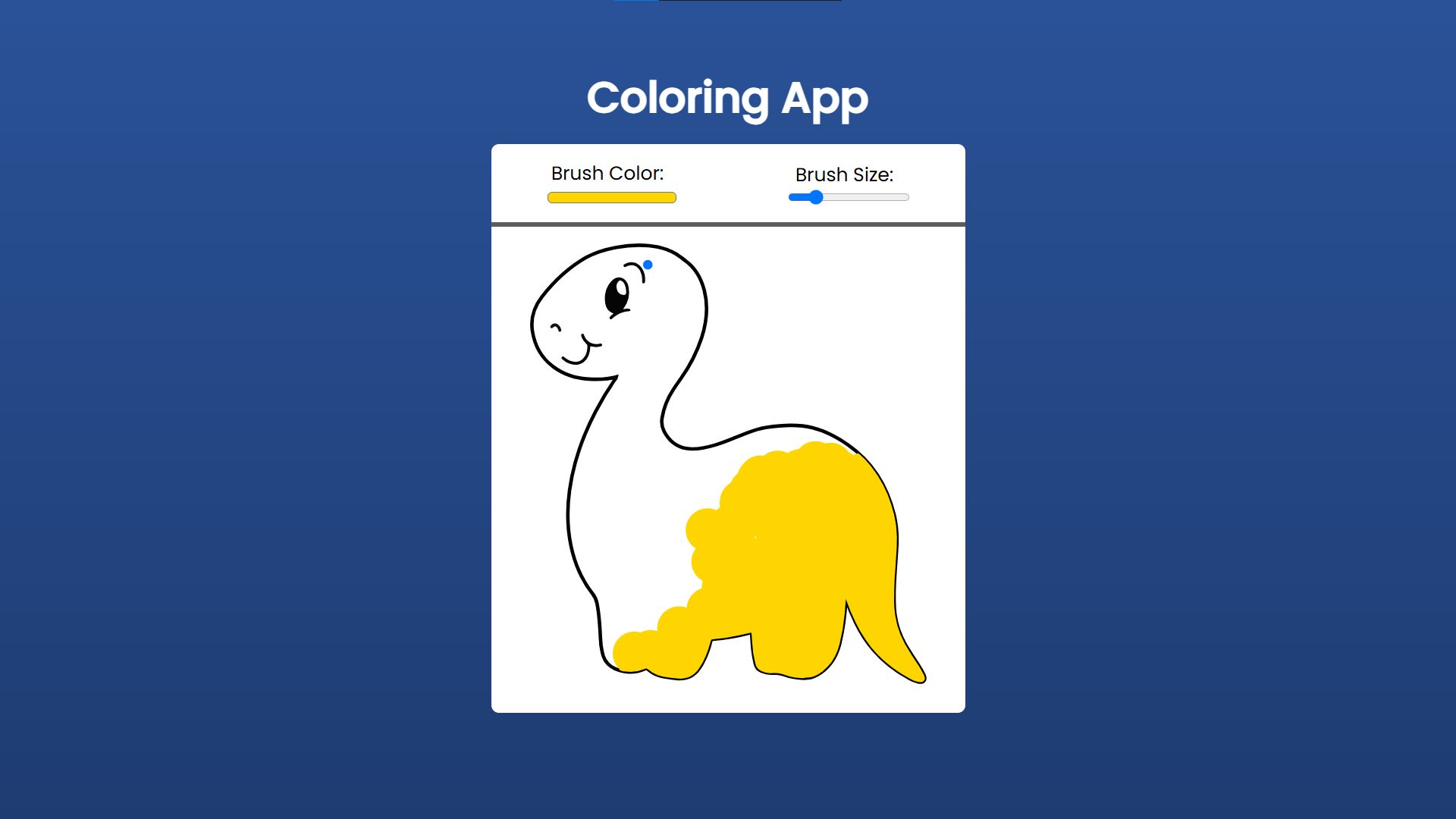
Sample Screenshots of the Project:
Landing Page

Coloring Image

How to Run?
- Download the provided source code zip file.
- Extract the downloaded zip file.
- Open the html file and you are now ready to go!
Video Demonstration for Installation/Setup:
Conclusion:
In conclusion, the Coloring App offers a simple yet engaging platform for digital creativity, blending the ease of use with a range of essential drawing features. By harnessing the power of HTML, CSS, and JavaScript, this app provides a fluid painting experience accessible from any browser, making it an ideal tool for both casual users and budding digital artists. Whether you're looking to relax with some freeform doodling or dive into more intricate designs, the Coloring App is a versatile, fun, and convenient way to explore and share your artistic ideas.
That's it! I hope this "Coloring App Using HTML, CSS and JavaScript" will assist you on your programming journey, providing value to your current and upcoming project.
For additional tutorials and free source codes, explore our website.
Enjoy Coding :>>
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.
Add new comment
- 216 views