Tower Defense Game using HTML&CSS in VanillaJS with Source Code
The Tower Defense Game is a web application created using the JavaScript programming language. The purpose of this project is to provide simple and fun gameplay where you can build your defenses. The game is displayed in a web browser and features specific shapes for each tower. The Tower Defense Game in VanillaJS is designed to offer engaging and strategic gameplay. This project showcases basic coding techniques for game development in the JavaScript programming language.
The Tower Defense Game using HTML&CSS in VanillaJS with Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Tower Defense Game using HTML&CSS in VanillaJS with Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About Tower Defense Game
The Tower Defense Game is a web application coded purely in JavaScript. The purpose of this project is to provide a fun gameplay experience using only a mouse. The gameplay is very common and basic; the game is played in a route defender style where you need to protect your base. You can place any defenses as long as you have the right amount. You are also allowed to upgrade your defenses' range, damage, and hit rate. Try to defend your base at all costs and annihilate all the intruders to gain a score.
Tower Defense Game using HTML&CSS in VanillaJS with Source Code Features
- User Interface (UI)
- Game Board Design: A visually appealing game board with a clear path for enemy movement and designated areas for placing towers.
- Control Panel: Includes buttons and panels for selecting, upgrading, and managing towers.
- Score and Health Display: Displays the player's current score, remaining health, and other relevant game information.
- Gameplay Mechanics
- Tower Placement: Players can place different types of towers along the path to attack enemies. Towers can be selected from a control panel and placed in strategic locations.
- Enemy Waves: Enemies come in waves, moving along a pre-defined path towards the player's base. The difficulty increases with each wave.
- Tower Upgrades: Towers can be upgraded to increase their attack power, range, or speed.
- Interactivity
- Drag and Drop: Implementing drag-and-drop functionality for placing towers on the game board.
- Real-Time Updates: The game updates in real-time, with towers attacking enemies and enemies moving towards the base.
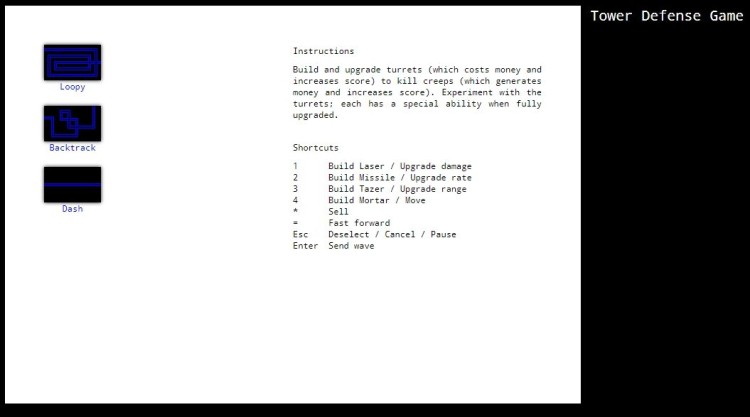
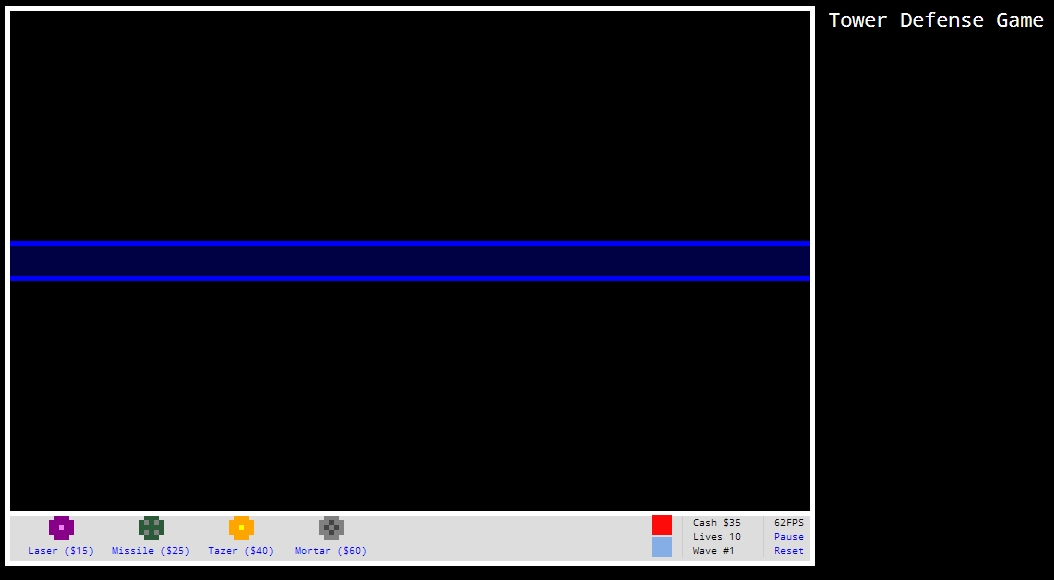
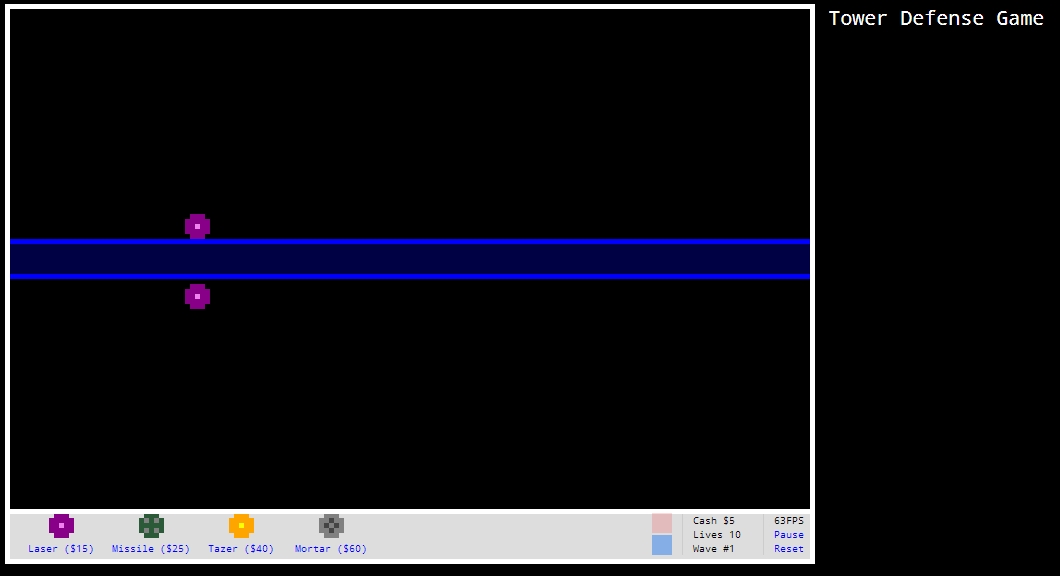
Sample Application Screenshot:



Tower Defense Game using HTML&CSS in VanillaJS with Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The Tower Defense Game was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Tower Defense Game using HTML&CSS in VanillaJS with Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
Tower Defense GameNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.