Image Filtering App using HTML&CSS in VanillaJS with Source Code
The Image Filtering App is a web application created using the JavaScript programming language. The purpose of this project is to provide filtering options for images. The program is displayed in a web browser and includes several inputs to adjust the filter. The Image Filtering App in VanillaJS with Source Code is designed to allow further editing or adding of filters to images. This project showcases basic coding techniques in the JavaScript programming language.
The Image Filtering App using HTML&CSS in VanillaJS with Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Image Filtering App using HTML&CSS in VanillaJS with Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About Image Filtering App
The Image Filtering App is a web application coded purely in JavaScript. The purpose of this project is to help you apply various filtering effects to your images. This tool offers several options to enhance your images by adding effects such as grayscale, hue rotation, saturation, and more. The app uses JavaScript functions to handle the filtering operations applied to an image. Additionally, it includes advanced tools that allow further customization of the filtering options by adjusting the amount of filtering through sliders. Explore this application to create cool filtering effects for your images.
Image Filtering App using HTML&CSS in VanillaJS with Source Code Features
- User Interface (UI)
- Modern and Clean Design: The app features a sleek and user-friendly interface that focuses on the image and filter controls.
- Responsive Layout: The design is responsive, ensuring optimal display and usability across various devices, including desktops, tablets, and smartphones.
- Interactive Controls: Includes sliders, buttons, or dropdown menus for selecting and adjusting different filters.
- Core Features
- Filter Options: A variety of filter options such as brightness, contrast, saturation, grayscale, sepia, blur, and hue rotation.
- Real-Time Preview: Changes to filter settings are reflected in real-time on the image.
- Interactivity
- Smooth Adjustments: Sliders allow users to smoothly adjust filter intensities and see instant changes.
- Reset Settings: Options to reset filters to default values to the image.
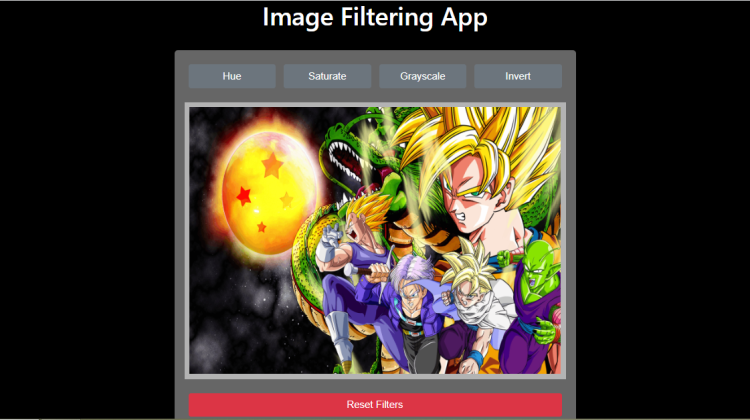
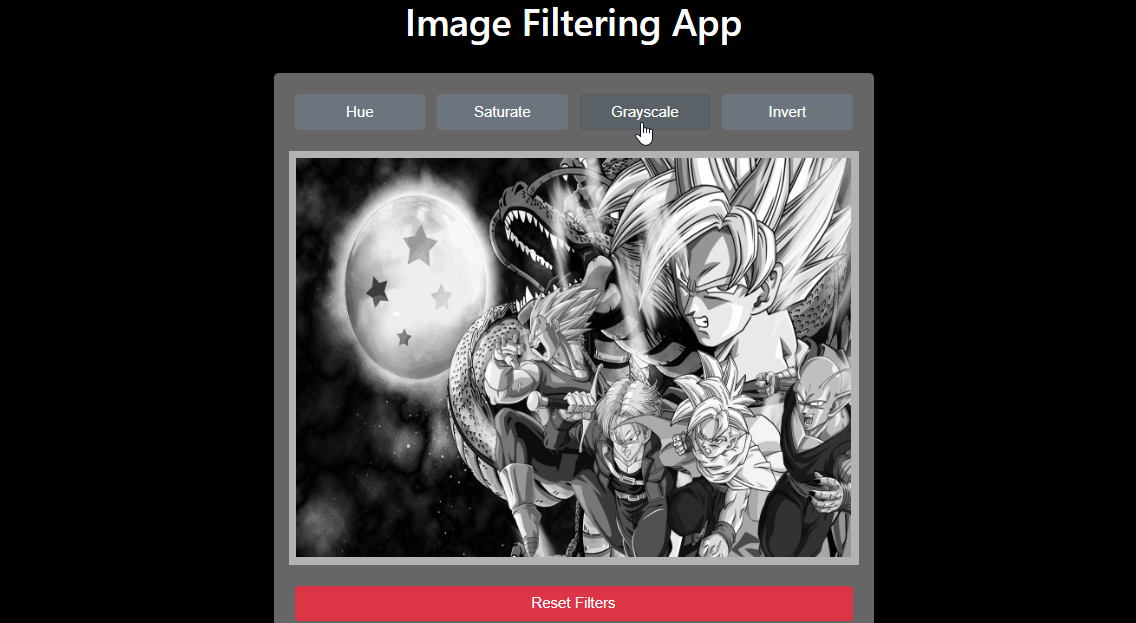
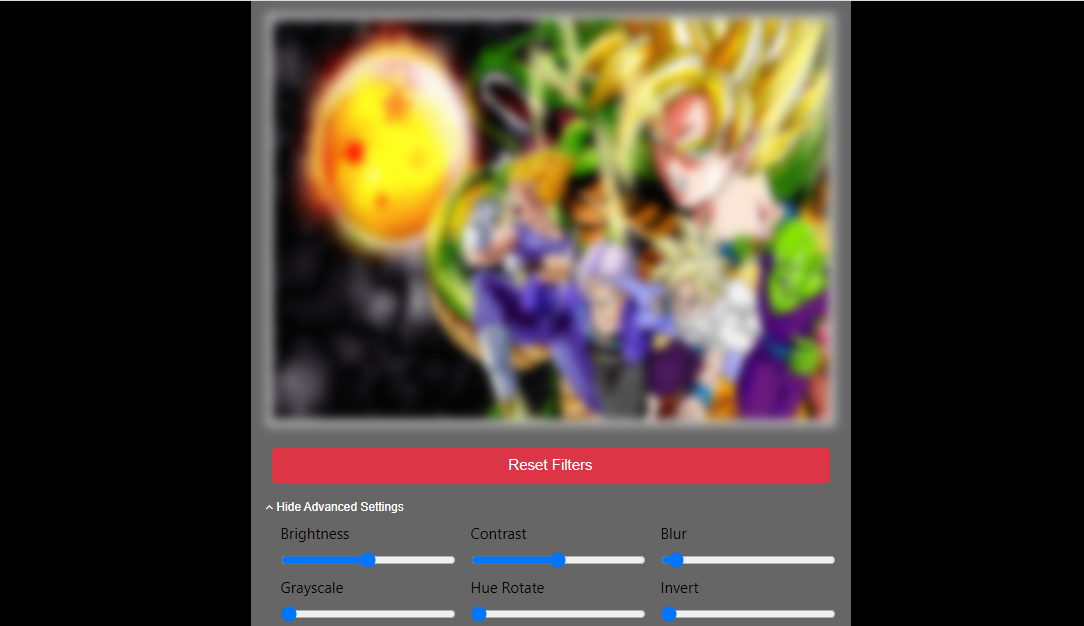
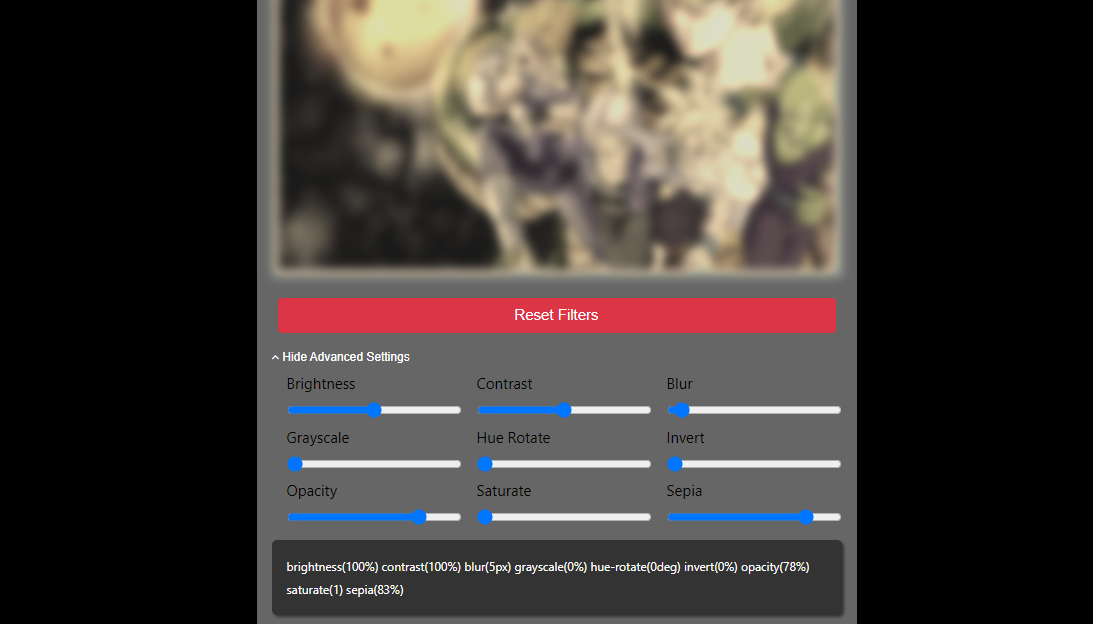
Sample Application Screenshot:




Image Filtering App using HTML&CSS in VanillaJS with Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The Image Filtering App was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Image Filtering App using HTML&CSS in VanillaJS with Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
Image Filtering AppNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.