Hadith app Using HTML CSS JavaScript with Source Code
This JavaScript code is crafted to build a straightforward web application that retrieves a random Hadith (a saying or action of Prophet Muhammad) from a particular source, specifically Bukhari, utilizing an API.
Let's break down the key components and functionalities:
- **HTML Elements**
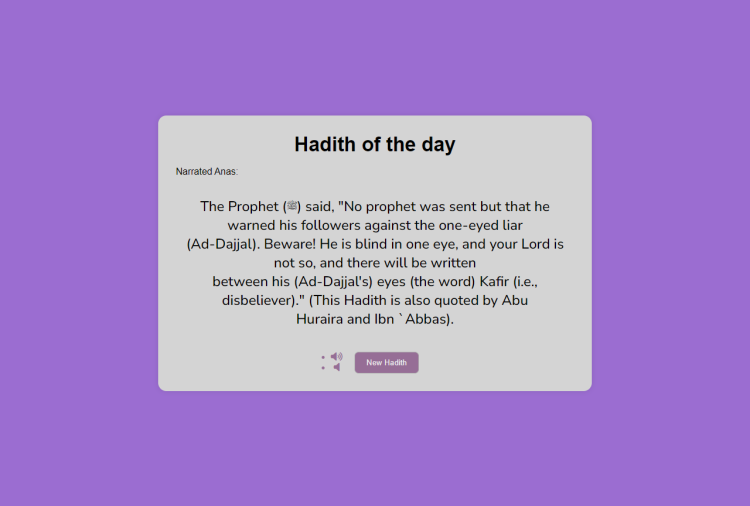
- `hadis`: Represents the element where the fetched Hadith text will be displayed.
- `narrator`: Represents the element where information about the Hadith's narrator will be displayed.
- `.sound`: Represents an icon/button used to trigger the text-to-speech functionality.
- `.stop`: Represents an icon/button used to stop the text-to-speech functionality.
- **Global Variables**
- `speech`: Stores the SpeechSynthesisUtterance object used for text-to-speech functionality. Initialized to `null`.
- **`fetchRandomHadith` Function**
- This function is an asynchronous function responsible for fetching a random Hadith from the specified API endpoint.
- When invoked, it changes the text of the `newHadithButton` to indicate that the Hadith is being loaded.
- It fetches data from the specified API endpoint (`https://random-hadith-generator.vercel.app/bukhari/`).
- Upon successful retrieval, it updates the `hadithElement` and `narratorElement` with the fetched Hadith text and narrator information respectively.
- If an error occurs during fetching, it logs the error to the console and updates the `newHadithButton` text to indicate the failure.
- **Event Listeners**:
- `soundIcon`: Click event listener to trigger text-to-speech functionality when the sound icon is clicked.
- `soundOffIcon`: Click event listener to stop the text-to-speech functionality when the stop icon is clicked.
- `newHadithButton`: Click event listener to trigger the `fetchRandomHadith` function when the "New Hadith" button is clicked.
- **Text-to-Speech Functionality**
- When the sound icon is clicked, it checks if the `speech` object is `null`.
- If `speech` is `null`, it initializes a new `SpeechSynthesisUtterance` object with the text of the fetched Hadith.
- It sets an `onend` event handler to reset the `speech` variable to `null` once the speech synthesis is completed.
- It then invokes `speechSynthesis.speak()` to start the text-to-speech synthesis.
- The stop icon click event listener cancels the speech synthesis by calling `speechSynthesis.cancel()`.
- **Initialization**
- The code concludes with an event listener attached to the "New Hadith" button, invoking the `fetchRandomHadith` function when clicked.
Overall, this code creates a simple web application that fetches random Hadiths, displays them on the webpage, and provides functionality to read the Hadith aloud using text-to-speech.
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.