Responsive Chatbox UI using HTML, CSS, and JavaScript Source Code
In this article, I will be providing a simple Mobile Responsive Chatbox UI Template. The Chatbox UI Template is written in HTML, CSS, and JavaScript. The primary purpose of this article is to share a free Chatbox UI Template for students or beginners for their website chat feature or chatbot feature of their projects.
How does this Mobile Responsive Chatbox UI Template work?
This Mobile Responsive Chatbox UI Template contains the relevant component or HTML element that is often implemented in a chatbox for a website. It is a pop-up block or panel that has a conversation box between the sender and receiver. The chatbox is divided into 3 panels which are the Chatbox Header, Body, and Footer. The chatbox's header is the area of the said UI where the chatbox title (username/Chatbot name) and the close button are located. The chatbox's body area contains the conversation of the users. The footer contains the chat form which has a text field and a send button. The chatbox can be triggered to show by clicking the chat icon that is located at the bottom-right corner of the web page.
Features
- Chatbox Icon Button w/ Animation Effect - (trigger the Chatbox to show)
- Chatbox Header/Title Bar
- Chatbox Conversation Area
Contains:- User Avatar
- Message Bubble
- Message Content
- Auto-resizing chat Textfield
- Send Button
Requirements
This Chatbox UI Template is using Google Icons which means that you are required to load the Google Icons Asset for implementing the template into your own project.
Snapshot
Here are the snapshots of the Responsive Chatbox UI Template:
Chatbox Icon Button on a Web Page
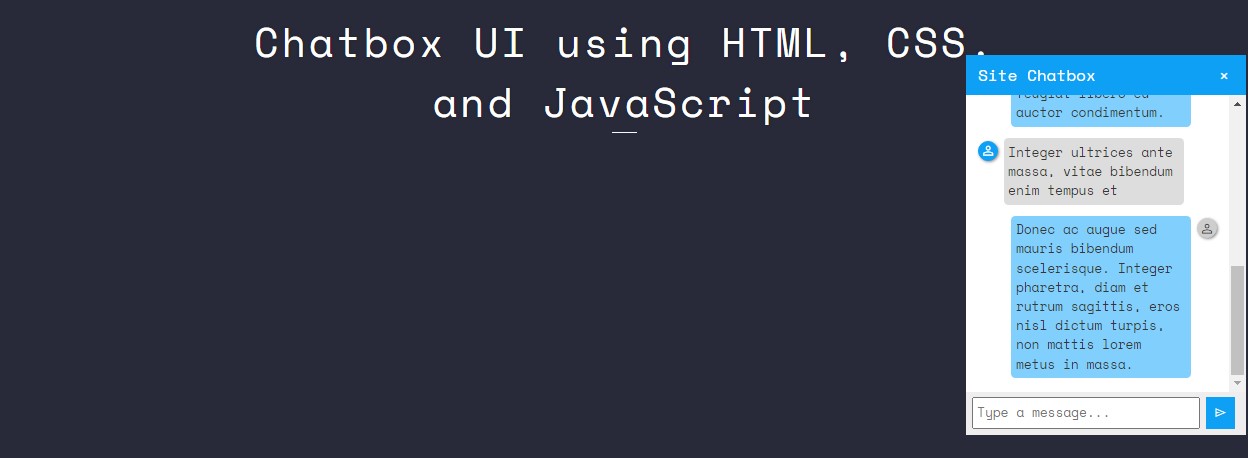
Chatbox on Desktop View
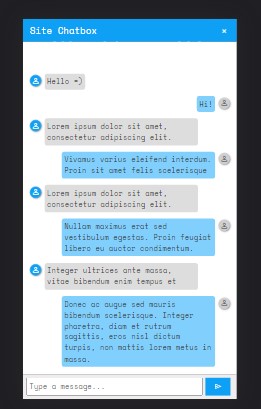
Chatbox on Mobile View
Chatbox Script
Here is the script of the chat box if you want to modify and implement the template to your own project.
HTML
- <link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material+Symbols+Outlined:opsz,wght,FILL,GRAD@48,400,0,0" />
- <!-- Chatbox Wrapper -->
- <div id="chatbox-wrapper">
- <div id="chatbox-btn-wrapper">
- </div>
- <div id="chatbox">
- <div class="chatbox-dialog">
- <div class="chatbox-header">
- <div class="chat-tools">
- </div>
- </div>
- <div class="chatbox-body">
- <div class="chatbox-item chatbox-msg-receiver">
- <div class="chatbox-item-content-wrapper">
- </div>
- </div>
- <div class="chatbox-item chatbox-msg-sender">
- <div class="chatbox-item-content-wrapper">
- </div>
- </div>
- <div class="chatbox-item chatbox-msg-receiver">
- <div class="chatbox-item-content-wrapper">
- </div>
- </div>
- <div class="chatbox-item chatbox-msg-sender">
- <div class="chatbox-item-content-wrapper">
- </div>
- </div>
- <div class="chatbox-item chatbox-msg-receiver">
- <div class="chatbox-item-content-wrapper">
- </div>
- </div>
- <div class="chatbox-item chatbox-msg-sender">
- <div class="chatbox-item-content-wrapper">
- </div>
- </div>
- <div class="chatbox-item chatbox-msg-receiver">
- <div class="chatbox-item-content-wrapper">
- </div>
- </div>
- <div class="chatbox-item chatbox-msg-sender">
- <div class="chatbox-item-content-wrapper">
- </div>
- </div>
- </div>
- <div class="chatbox-footer">
- <div class="chatbox-field-wrapper">
- </div>
- <div class="chatbox-btn-wrapper">
- </div>
- </div>
- </div>
- </div>
- </div>
- <!-- Chatbox Wrapper -->
CSS
- /* Chatbox elements styles */
- #chatbox-wrapper #chatbox-btn-wrapper{
- width: 50px;
- height: 50px;
- border-radius: 50% 50%;
- border: 2px solid black;
- background: black;
- display: flex;
- align-items:center;
- justify-content:center;
- position:absolute;
- right: 1em;
- bottom:2em;
- animation: IconAnimation 5s ease-in-out infinite;
- cursor: pointer;
- z-index: 99;
- }
- #chatbox-wrapper #chatbox-btn-wrapper span{
- color:#fff;
- }
- #chatbox-wrapper #chatbox-btn-wrapper:hover{
- animation: unset !important;
- transform:scale(1.2);
- }
- @keyframes IconAnimation {
- 0%{
- rotate:0deg;
- transform:scale(1);
- }
- 25%{
- rotate:360deg;
- transform:scale(1.2);
- }
- 50%,100%{
- rotate:720deg;
- transform:scale(1);
- }
- }
- #chatbox-wrapper #chatbox{
- --chatbox-height:380px;
- --chatbox-width:280px;
- position: absolute;
- width: 0;
- height: 0;
- z-index: 100;
- right: 1em;
- bottom: 2em;
- overflow: hidden;
- }
- @media (max-width:480px) {
- #chatbox-wrapper #chatbox{
- --chatbox-height:100%;
- --chatbox-width:100%;
- top:0;
- left:0;
- bottom: unset;
- right: unset;
- }
- }
- #chatbox-wrapper #chatbox.show{
- width: var(--chatbox-width);
- height: var(--chatbox-height);
- }
- #chatbox-wrapper #chatbox.closing{
- width: var(--chatbox-width);
- height: var(--chatbox-height);
- }
- #chatbox-wrapper #chatbox .chatbox-dialog{
- width: 100%;
- height: 100%;
- display: flex;
- flex-direction: column;
- transform: translateY(100%);
- transition: transform ease-in-out .5s;
- }
- #chatbox-wrapper #chatbox.show .chatbox-dialog{
- transform: translateY(0%);
- }
- #chatbox-wrapper #chatbox.closing .chatbox-dialog{
- transform: translateY(100%);
- }
- #chatbox-wrapper #chatbox .chatbox-header{
- flex-shrink: 1;
- padding: .5em .75em;
- display: flex;
- justify-content: space-between;
- align-items: center;
- background: #0da0f5;
- color:#fff;
- }
- #chatbox-wrapper #chatbox .chatbox-close{
- background: transparent;
- outline: unset;
- border: none;
- padding: 5px;
- line-height: 10px;
- }
- #chatbox-wrapper #chatbox .chatbox-close span{
- font-size: 10px;
- font-weight: 600;
- color:#fff;
- }
- #chatbox-wrapper #chatbox .chatbox-body{
- flex-grow: 1;
- padding: .5em .75em;
- height: calc(100%);
- width: 100%;
- overflow-x: hidden;
- overflow-y: auto;
- display: flex;
- flex-direction:column-reverse;
- justify-content: end;
- align-items: center;
- background: #fff;
- color:#fff;
- }
- #chatbox-wrapper #chatbox .chatbox-item{
- width: 100%;
- display: flex;
- align-items: start;
- justify-content: start;
- color:#000;
- }
- #chatbox-wrapper #chatbox .chatbox-item .chatbox-user-avatar{
- width: 20px;
- height: 20px;
- border: 1px solid #0da0f5;
- border-radius: 50% 50%;
- display: flex;
- align-items: center;
- justify-content: center;
- background-color: #0da0f5;
- box-shadow: 1px 1px 3px #00000075;
- margin-top:.5em;
- }
- #chatbox-wrapper #chatbox .chatbox-item .chatbox-user-avatar span{
- font-size: 15px;
- font-weight: 500;
- color: #fff;
- }
- #chatbox-wrapper #chatbox .chatbox-item .chatbox-item-content-wrapper{
- width: 80%;
- padding: .35em;
- position: relative;
- display: flex;
- flex-direction: column;
- }
- #chatbox-wrapper #chatbox .chatbox-item .chatbox-item-content{
- flex-shrink: 1;
- max-width: 100%;
- color: #363636;
- background: #dddddd;
- font-size: .8rem;
- padding: .35em;
- border-radius: .35em;
- align-self: flex-start;
- }
- #chatbox-wrapper #chatbox .chatbox-item.chatbox-msg-receiver{
- flex-direction: row-reverse;
- justify-content: end;
- }
- #chatbox-wrapper #chatbox .chatbox-item.chatbox-msg-receiver .chatbox-item-content{
- align-self: flex-end;
- background: #81cffd;
- color: #363636;
- }
- #chatbox-wrapper #chatbox .chatbox-item.chatbox-msg-receiver .chatbox-user-avatar{
- border-color: #cecece;
- background: #cecece;
- }
- #chatbox-wrapper #chatbox .chatbox-item.chatbox-msg-receiver .chatbox-user-avatar span{
- color: #363636;
- }
- #chatbox-wrapper #chatbox .chatbox-footer{
- flex-shrink: 1;
- padding: .35em;
- background-color: #efeeee;
- display: flex;
- width: 100%;
- }
- #chatbox-wrapper #chatbox .chatbox-footer .chatbox-field-wrapper{
- width: 85%;
- line-height: 12px;
- }
- #chatbox-wrapper #chatbox .chatbox-footer .chatbox-field-wrapper textarea{
- --chatbox-max-height: 55;
- resize: none;
- height: 32px;
- padding: 0.65em 0.35em;
- font-size: .8rem;
- width: 100%;
- }
- #chatbox-wrapper #chatbox .chatbox-footer .chatbox-field-wrapper textarea:focus{
- border-color:#2ea8ee;
- outline-color: #2ea8ee;
- }
- #chatbox-wrapper #chatbox .chatbox-footer .chatbox-btn-wrapper{
- width: 15%;
- overflow: hidden;
- padding: 0 .35em;
- display: flex;
- justify-content: center;
- align-items: center;
- }
- #chatbox-wrapper #chatbox .chatbox-footer .chatbox-btn-wrapper #chatbox-send-btn{
- flex-grow:1;
- width: 100%;
- height:100%;
- background-color: #0da0f5;
- padding: .35em;
- line-height: 12px;
- border: none;
- }
- #chatbox-wrapper #chatbox .chatbox-footer .chatbox-btn-wrapper #chatbox-send-btn span{
- font-size: .8rem;
- color: #fff;
- }
JavaScript
- const chatBoxIcon = document.getElementById('chatbox-btn-wrapper')
- const chatBoxCloseBtn = document.querySelector('#chatbox .chatbox-close')
- const chatBoxWrapper = document.getElementById('chatbox')
- const chatBoxTextField = document.getElementById('chatbox-message-field')
- chatBoxIcon.addEventListener('click', e =>{
- e.preventDefault()
- if(chatBoxWrapper.classList.contains('show')){
- chatBoxWrapper.classList.remove('show')
- }else{
- chatBoxWrapper.classList.add('show')
- chatBoxIcon.style.display = `none`
- }
- })
- chatBoxCloseBtn.addEventListener('click', e => {
- e.preventDefault()
- if(chatBoxWrapper.classList.contains('show')){
- if(!chatBoxWrapper.classList.contains('closing'))
- chatBoxWrapper.classList.add('closing');
- setTimeout(()=>{
- chatBoxWrapper.classList.remove('show');
- chatBoxWrapper.classList.remove('closing');
- }, 500)
- }
- chatBoxIcon.removeAttribute('style')
- })
- const chatBoxTextFieldHeight = chatBoxTextField.clientHeight
- chatBoxTextField.addEventListener('keyup', e=>{
- var maxHeight = getComputedStyle(chatBoxTextField).getPropertyValue('--chatbox-max-height')
- chatBoxTextField.removeAttribute('style')
- setTimeout(()=>{
- if(chatBoxTextField.scrollHeight > maxHeight){
- chatBoxTextField.style.height = `${maxHeight}px`
- }else{
- chatBoxTextField.style.height = `${chatBoxTextField.scrollHeight}px`
- }
- },0)
- })
I have provided also the complete source code zip file of a sample web page that uses the scripts I provided above to demonstrate the Responsive Chatbox UI template in an actual web page. The download button is located below this article's content. Feel free to download and modify it.
That's it! I hope this Mobile Responsive Chatbox UI Template Source Code in HTML, CSS, and JS will be useful for what you are looking for and will be useful for your current and future web application projects.
Explore more on this website for more Tutorials and Free Source Codes.
Happy Coding =)
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.