Contact Form in Bootstrap Template
Submitted by azalea zenith on Monday, October 10, 2016 - 10:33.
Language
In this tutorial, we are going to create simple Contact Form in Bootstrap Template. This simple tutorial that I create is a very common right now. There are many of websites that have a contact form. It’s commonly used to set a questions or suggestions to your website by the user that they send to the email of a website.
Here are a few examples of reasons why it has a contact form on the website.
For the questions – The users allow creating or to send questions that related to your business in your website.
For the service or information request – If your website has a business sells a service or products. The users send you more information about their deals in your business or they can inquire information before they purchase the products.
For the feedback – These function is very common to all, to have a general comments or feedback to the website from the user.
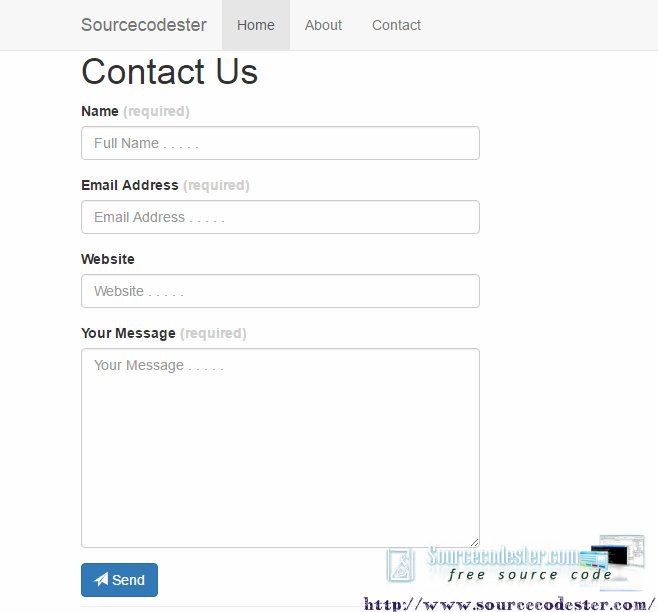
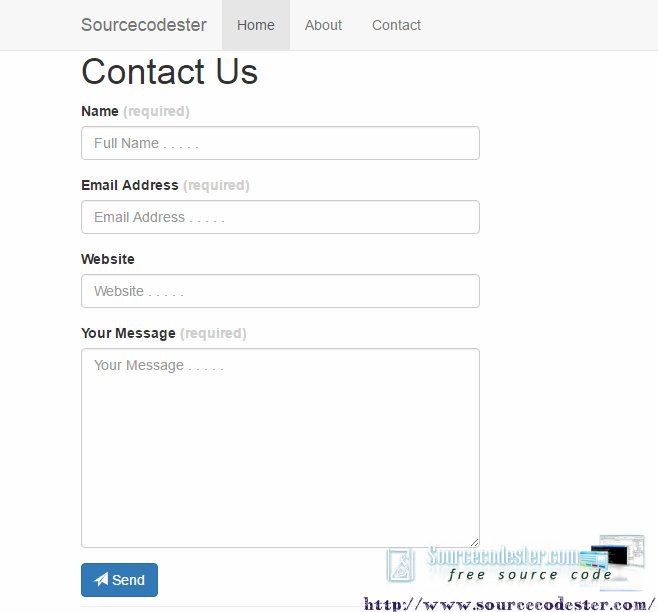
The output look like:
 Kindly click the download button below to have a full source code for this simple tutorial. Enjoy coding. Thank you.
Kindly click the download button below to have a full source code for this simple tutorial. Enjoy coding. Thank you.
 Kindly click the download button below to have a full source code for this simple tutorial. Enjoy coding. Thank you.
Kindly click the download button below to have a full source code for this simple tutorial. Enjoy coding. Thank you.Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.

