PHP - Passing Data To Bootstrap Modal
Submitted by razormist on Wednesday, February 5, 2020 - 16:11.
In this tutorial we will create a Passing Data To Bootstrap Modal using PHP. This code can pass mysqli data to bootstrap modal when user click the button. The code use MySQLi SELECT query to display a row of data from the table that has binded by an id in the button in order to pass the data to modal dialog. This a user-friendly program feel free to modify and use it to your system.
We will be using PHP as a scripting language and interpreter that is used primarily on any webserver including xamp, wamp, etc. It is being use to any famous websites because of modern approach as its today.
 There you have it we successfully created Passing Data To Bootstrap Modal using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
There you have it we successfully created Passing Data To Bootstrap Modal using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating Database
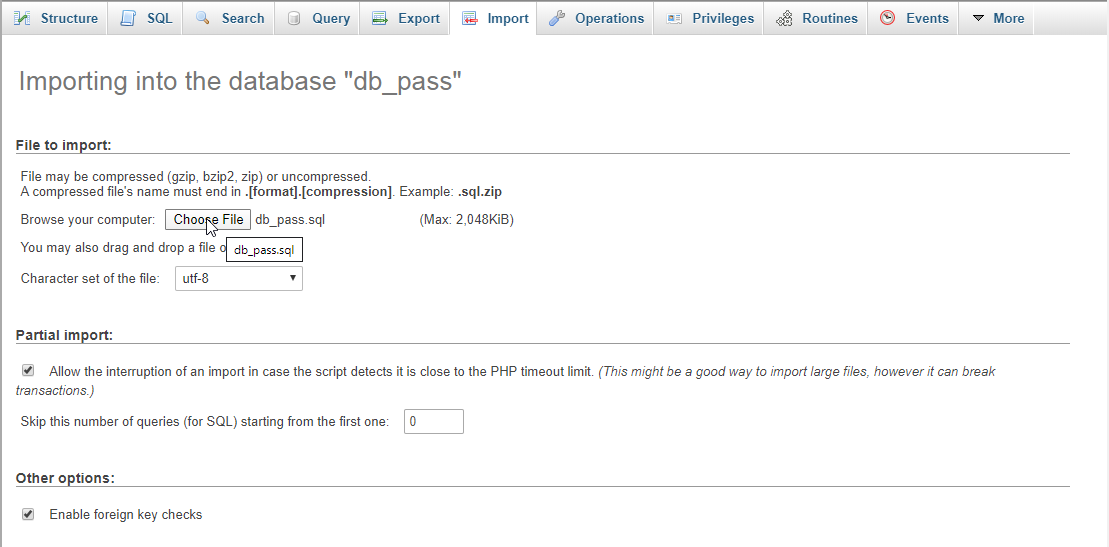
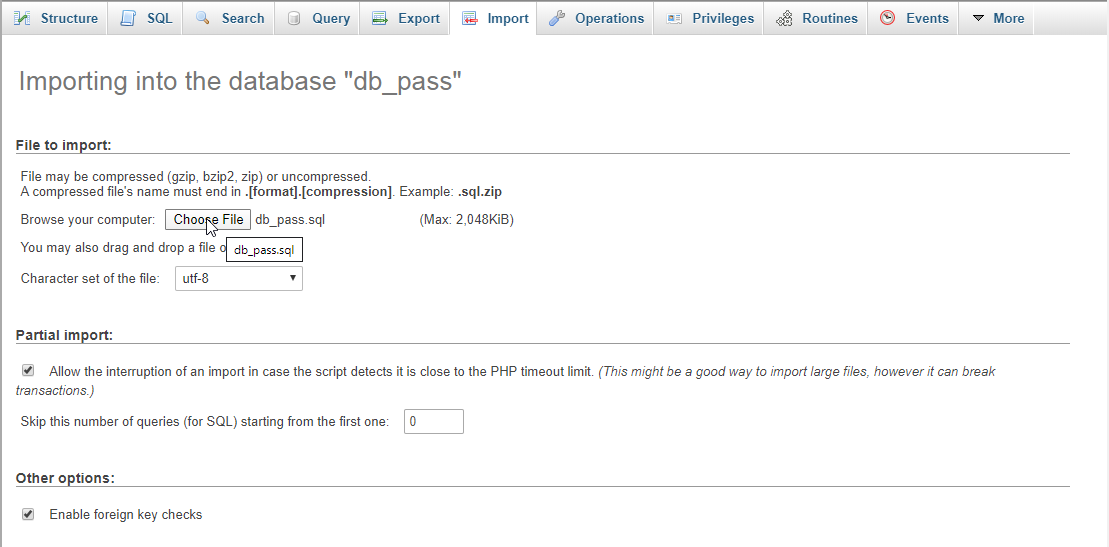
Open your database web server then create a database name in it db_pass, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- if(!$conn){
- }
- ?>
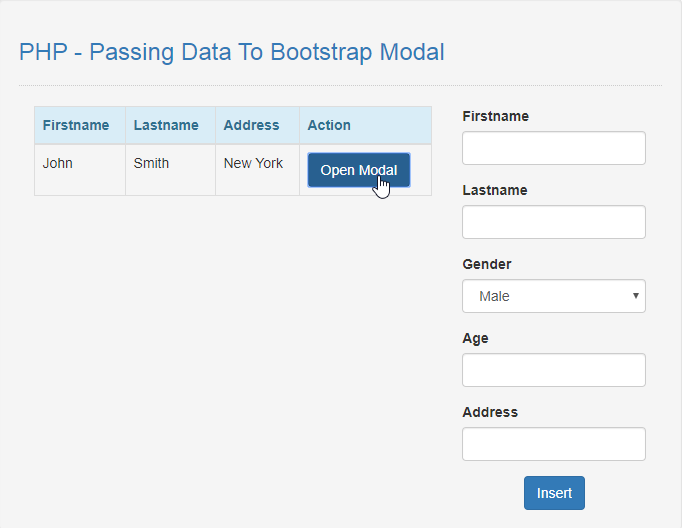
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Passing Data To Bootstrap Modal</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-8">
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- <th>Firstname</th>
- <th>Lastname</th>
- <th>Address</th>
- <th>Action</th>
- </tr>
- </thead>
- <tbody>
- <?php
- require'conn.php';
- ?>
- <tr>
- <td><?php echo $fetch['firstname']?></td>
- <td><?php echo $fetch['lastname']?></td>
- <td><?php echo $fetch['address']?></td>
- <td><button type="button" class="btn btn-primary" data-toggle="modal" data-target="#form_modal<?php echo $fetch['mem_id']?>">Open Modal</button></td>
- </tr>
- <div class="modal fade" id="form_modal<?php echo $fetch['mem_id']?>" aria-hidden="true">
- <div class="modal-dialog">
- <div class="modal-content">
- <div class="modal-header">
- <h3 class="modal-title">User Details</h3>
- </div>
- <div class="modal-body">
- <div class="col-md-2"></div>
- <div class="col-md-8">
- <div class="form-group">
- <label>Firstname</labe/>
- <input type="text" class="form-control" value="<?php echo $fetch['firstname']?>" disabled="disabled"/>
- </div>
- <div class="form-group">
- <label>Lastname</labe/>
- <input type="text" class="form-control" value="<?php echo $fetch['lastname']?>" disabled="disabled"/>
- </div>
- <div class="form-group">
- <label>Gender</labe/>
- <input type="text" class="form-control" value="<?php echo $fetch['gender']?>" disabled="disabled"/>
- </div>
- <div class="form-group">
- <label>Age</labe/>
- <input type="number" class="form-control" value="<?php echo $fetch['age']?>" disabled="disabled"/>
- </div>
- <div class="form-group">
- <label>Address</labe/>
- <input type="text" class="form-control" value="<?php echo $fetch['address']?>" disabled="disabled"/>
- </div>
- </div>
- </div>
- <div style="clear:both;"></div>
- <div class="modal-footer">
- <button type="button" class="btn btn-danger" data-dismiss="modal"><span class="glyphicon glyphicon-remove"></span> Close</button>
- </div>
- </div>
- </div>
- </div>
- <?php
- }
- ?>
- </tbody>
- </table>
- </div>
- <div class="col-md-4">
- <form method="POST" action="insert.php">
- <div class="form-group">
- <label>Firstname</label>
- <input type="text" class="form-control" name="firstname" required="required"/>
- </div>
- <div class="form-group">
- <label>Lastname</label>
- <input type="text" class="form-control" name="lastname" required="required"/>
- </div>
- <div class="form-group">
- <label>Gender</label>
- <select name="gender" class="form-control" required="required">
- <option value="Male">Male</option>
- <option value="Female">Female</option>
- </select>
- </div>
- <div class="form-group">
- <label>Age</label>
- <input type="number" class="form-control" name="age" required="required"/>
- </div>
- <div class="form-group">
- <label>Address</label>
- <input type="text" class="form-control" name="address" required="required"/>
- </div>
- <center><button class="btn btn-primary" name="insert">Insert</button></center>
- </form>
- </div>
- </div>
- <script src="js/jquery-3.2.1.min.js"></script>
- <script src="js/bootstrap.js"></script>
- </body>
- </html>
Creating PHP Query
This code contains the php query of the application. This code will store the form inputs to the MySQLi server. To do that just copy and write this block of codes inside the text editor, then save it as insert.php.- <?php
- require_once'conn.php';
- $firstname=$_POST['firstname'];
- $lastname=$_POST['lastname'];
- $gender=$_POST['gender'];
- $age=$_POST['age'];
- $address=$_POST['address'];
- mysqli_query($conn, "INSERT INTO `member` VALUES('', '$firstname', '$lastname', '$gender', '$age', '$address')") or die(mysqli_error());
- }
- ?>