PHP - Print Table In SQLite3
Submitted by razormist on Sunday, January 19, 2020 - 21:33.
In this tutorial we will create a Print Table In SQLite3 using PHP. This code will print out all the data in SQLite database when user click the print button. The code use javascript onclick() function to create a new page that contain a data then immediately launch a prompt that will confirm the printing. This a free program, you can apply this to your system as your own.
We will be using SQLite that provides an interface for accessing the database. It includes class interfaces to the SQL commands. And also it allows you to create SQL functions and aggregate using PHP.
There you have it we successfully created a Print Table In SQLite3 using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
Getting started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/. Installing SQLite Browser We will now then install the SQLite data viewer, here's the link for the DB Browser for SQLite http://sqlitebrowser.org/.Setting Up SQLite
First, we are going to enable SQLite 3 in our PHP.- Open localhost server folder XAMPP, etc and locate php.ini.
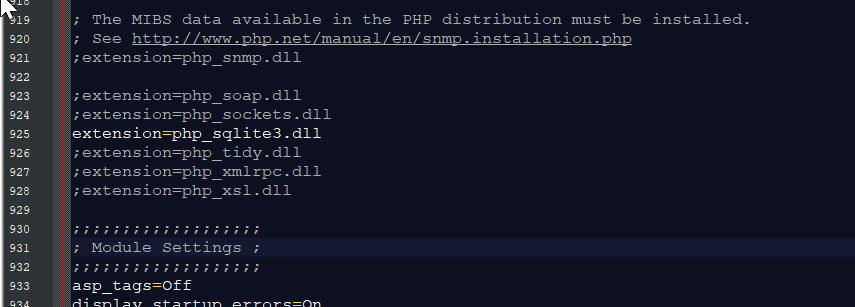
- Open php.ini and enable sqlite3 by removing the semicolon in the line.

- Save changes and Restart Server.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into you text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1" />
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Print Table In SQLite3</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-4">
- <form method="POST" action="insert.php">
- <div class="form-group">
- <label>Firstname</label>
- <input type="text" class="form-control" name="firstname" required="required"/>
- </div>
- <div class="form-group">
- <label>Lastname</label>
- <input type="text" class="form-control" name="lastname" required="required"/>
- </div>
- <div class="form-group">
- <label>Address</label>
- <input type="text" class="form-control" name="address" required="required"/>
- </div>
- <center><button class="btn btn-primary" name="insert" >Insert</button></center>
- </form>
- </div>
- <div class="col-md-8">
- <a href="print.php" class="btn btn-success"><span class="glyphicon glyphicon-print"></span> Print Table</a>
- <br /><br />
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr >
- <th>Firstname</th>
- <th>Lastname</th>
- <th>Address</th>
- </tr>
- </thead>
- <tbody>
- <?php
- require'conn.php';
- while($fetch=$query->fetchArray()){
- echo"<tr><td>".$fetch['firstname']."</td><td>".$fetch['lastname']."</td><td>".$fetch['address']."</td></tr>";
- }
- ?>
- </tbody>
- </table>
- </div>
- </div>
- </body>
- </html>
Creating the SQLite Query
This code contains the SQLite query of the application. This code will store the data inputs to SQLite database. To do this just copy and write these block of codes as shown below inside the text editor, then save it as insert.php.- <?php
- require_once'conn.php';
- $firstname=$_POST['firstname'];
- $lastname=$_POST['lastname'];
- $address=$_POST['address'];
- $query="INSERT INTO `member` (firstname, lastname, address) VALUES('$firstname', '$lastname', '$address')";
- }
- ?>
Creating the Main Function
This code contains the main function of the application. This code will print the data in the table when the button is clicked. To do this just copy and write these block of codes as shown below inside the text editor, then save it as print.php.- <!DOCTYPE html>
- <?php
- require 'conn.php';
- ?>
- <html lang="en">
- <head>
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1" />
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
- </head>
- <style>
- @media print{
- #print {
- display:none;
- }
- body{
- margin: 1.6cm;
- }
- }
- @media print {
- #PrintButton {
- display: none;
- }
- }
- @page {
- size: auto;
- margin:0;
- }
- </style>
- </head>
- <body>
- <b style="color:blue;">Date Prepared:</b>
- <?php
- echo $date;
- ?>
- <br /><br />
- <table class="table table-striped">
- <thead>
- <tr>
- <th>Firstname</th>
- <th>Lastname</th>
- <th>Address</th>
- </tr>
- </thead>
- <tbody>
- <?php
- require'conn.php';
- while($fetch=$query->fetchArray()){
- echo"<tr><td>".$fetch['firstname']."</td><td>".$fetch['lastname']."</td><td>".$fetch['address']."</td></tr>";
- }
- ?>
- </tbody>
- </table>
- <center><button onclick="Back();">Back</button> <button id="PrintButton" onclick="PrintPage()">Print</button></center>
- </body>
- <script type="text/javascript">
- function PrintPage() {
- window.print();
- }
- function Back(){
- window.location="index.php";
- }
- </script>
- </html>

