PHP - Download Image In SQLite3
Submitted by razormist on Saturday, November 30, 2019 - 12:39.
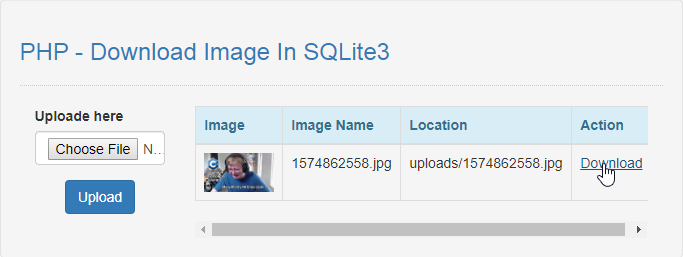
In this tutorial we will create a Download Image In SQLite3 using PHP. This code will download image file from SQLite database when user click the download button. The code use href or Hypertext Referencing to direct user to other page that has been binded by an id in order to download the image using header() function with a different set of parameters. This a free program, you can apply this to your system as your own.
We will be using SQLite that provides an interface for accessing the database. It includes class interfaces to the SQL commands. And also it allows you to create SQL functions and aggregate using PHP.
There you have it we successfully created a Download Image In SQLite3 using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
Getting started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/. Installing SQLite Browser We will now then install the SQLite data viewer, here's the link for the DB Browser for SQLite http://sqlitebrowser.org/.Setting Up SQLite
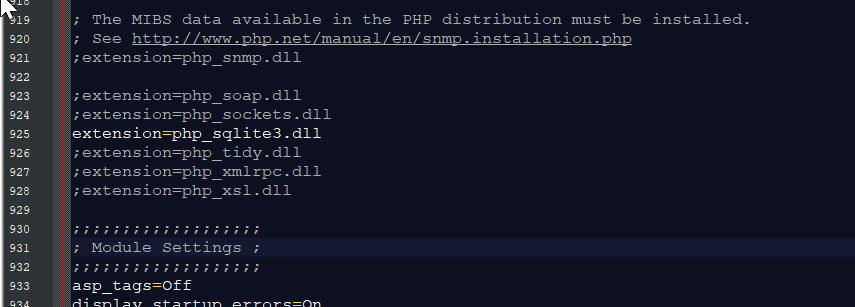
First, we are going to enable SQLite 3 in our PHP.- Open localhost server folder XAMPP, etc and locate php.ini.
- Open php.ini and enable sqlite3 by removing the semicolon in the line.

- Save changes and Restart Server.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into you text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1" />
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Download Image In SQLite3</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-3">
- <form method="POST" action="upload.php" enctype="multipart/form-data">
- <div class="form-group">
- <label>Uploade here</label>
- <input type="file" name="image" required="required" class="form-control"/>
- </div>
- <center><button class="btn btn-primary" name="upload">Upload</button></center>
- </form>
- </div>
- <div class="col-md-9">
- <div class="table-responsive">
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- <th>Image</th>
- <th>Image Name</th>
- <th>Location</th>
- <th>Action</th>
- </tr>
- </thead>
- <tbody>
- <?php
- require'conn.php';
- while($fetch=$query->fetchArray()){
- echo"<tr><td><img src='".$fetch['location']."' heigth='70px' width='70px'></td><td>".$fetch['image_name']."</td><td>".$fetch['location']."</td><td><a href='download.php?image=".$fetch['location']."' >Download</a></td></tr>";
- }
- ?>
- </tbody>
- </table>
- </div>
- </div>
- </div>
- </body>
- </html>
Creating the Upload Function
This code contains the upload function of the application. This code will upload the image data to SQLite database. To do this just copy and write these block of codes as shown below inside the text editor, then save it as upload.php.- <?php
- require_once 'conn.php';
- $file_name = $_FILES['image']['name'];
- $file_temp = $_FILES['image']['tmp_name'];
- $location = "uploads/".$image;
- $query="INSERT INTO `image` (image_name, location) VALUES('$image', '$location')";
- echo "<script>alert('Image uploaded!')</script>";
- echo "<script>window.location='index.php'</script>";
- }
- }else{
- echo "<script>alert('Only image to upload!')</script>";
- echo "<script>window.location='index.php'</script>";
- }
- }
- ?>
Creating the Main Function
This code contains the main function of the application. This code will download the image file from SQLite database. To do this just copy and write these block of codes as shown below inside the text editor, then save it as download.php.- <?php
- $image=$exp[1];
- }
- ?>