PHP - Delete Multiple Table Row In SQLite
Submitted by razormist on Thursday, November 14, 2019 - 23:16.
In this tutorial we will create a Delete Multiple Table Row In SQLite using PHP. This code will delete multiple table row in SQLite database when user click the delete button in the table footer. The code use PHP POST to call a specific function that delete a table row that have been checked via javascript code and use DELETE query to delete the checked data by providing the given id in the WHERE clause. This a free program, you can apply this to your system as your own.
We will be using SQLite that provides an interface for accessing the database. It includes class interfaces to the SQL commands. And also it allows you to create SQL functions and aggregate using PHP.
script.js
Note: To make this script work make sure you save this file inside the js directory.
There you have it we successfully created a Delete Multiple Table Row In SQLite using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
Getting started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/. Installing SQLite Browser We will now then install the SQLite data viewer, here's the link for the DB Browser for SQLite http://sqlitebrowser.org/.Setting Up SQLite
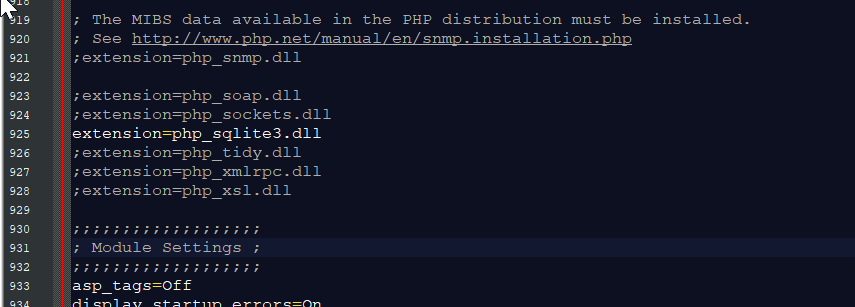
First, we are going to enable SQLite 3 in our PHP.- Open localhost server folder XAMPP, etc and locate php.ini.
- Open php.ini and enable sqlite3 by removing the semicolon in the line.

- Save changes and Restart Server.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into you text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1" />
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Delete Multiple Table Row In SQLite</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-3">
- <form method="POST" action="insert.php">
- <div class="form-group">
- <label>Firstname</label>
- <input type="text" class="form-control" name="firstname" required="required"/>
- </div>
- <div class="form-group">
- <label>Lastname</label>
- <input type="text" class="form-control" name="lastname" required="required"/>
- </div>
- <div class="form-group">
- <label>Address</label>
- <input type="text" class="form-control" name="address" required="required"/>
- </div>
- <center><button class="btn btn-primary" name="insert" >Insert</button></center>
- </form>
- </div>
- <div class="col-md-9">
- <table class="table table-bordered">
- <form method="POST" action="delete.php">
- <thead class="alert-info">
- <tr>
- <th><input type="checkbox" onclick="selectedCheckbox(this)"> Select All</th>
- <th>Firstname</th>
- <th>Lastname</th>
- <th>Address</th>
- </tr>
- </thead>
- <tbody>
- <?php
- require'conn.php';
- $rows=0;
- while($fetch=$query->fetchArray()){
- $rows++;
- ?>
- <tr>
- <?php
- if($rows != 0){
- ?>
- <td><input type="checkbox" name="check[]" onclick="countCheckbox()" value="<?php echo $fetch['mem_id']?>"></td>
- <?php
- }
- ?>
- <td><?php echo $fetch['firstname']?></td>
- <td><?php echo $fetch['lastname']?></td>
- <td><?php echo $fetch['address']?></td>
- </tr>
- <?php
- }
- ?>
- </tbody>
- <?php
- if($rows != 0){
- ?>
- <tfoot>
- <tr>
- <td colspan="5"><button name="delete" class="btn btn-danger pull-right"><span id="count" class="badge">0</span> Delete</button></td>
- </tr>
- </tfoot>
- <?php
- }
- ?>
- </form>
- </table>
- </div>
- </div>
- <script src="js/script.js"></script>
- </body>
- </html>
Creating the SQLite Query
This code contains the SQLite query of the application. This code will store the data inputs to SQLite database. To do this just copy and write these block of codes as shown below inside the text editor, then save it as insert.php.- <?php
- require_once'conn.php';
- $firstname=$_POST['firstname'];
- $lastname=$_POST['lastname'];
- $address=$_POST['address'];
- $query="INSERT INTO `member` (firstname, lastname, address) VALUES('$firstname', '$lastname', '$address')";
- }
- ?>
Creating the Main Function
This code contains the main function of the application. This code will delete multiple table row when the button is clicked. To do this just copy and write these block of codes as shown below inside the text editor, then save it as shown below. delete.php- <?php
- require_once'conn.php';
- $checked = $_POST['check'];
- $id = $checked[$i];
- }
- }else{
- echo "<script>alert('Please select an item first!')</script>";
- echo "<script>window.location='index.php'</script>";
- }
- }
- ?>
- function selectedCheckbox(check){
- var checkboxes = document.getElementsByName('check[]');
- for(var i in checkboxes){
- checkboxes[i].checked = check.checked;
- }
- var count = document.querySelectorAll('input[name="check[]"]:checked').length;
- document.getElementById('count').innerHTML = count;
- }
- function countCheckbox(){
- var count = document.querySelectorAll('input[name="check[]"]:checked').length;
- document.getElementById('count').innerHTML = count;
- }

