In this tutorial we will create a
Store Form Data With Modal using PDO. This code can store a form data to the database server using PDO when submitting. The code use PDO
INSERT query to store the form inputs to database server that secure data process to prevent injection tools. This is a free program feel free to modify it or use it to your application.
We will be using
PDO as a query scripting it an acronym for PHP Data Objects. It is a lean, clean, and consistent way to access databases. This means developers can write portable code much easier.
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server
https://www.apachefriends.org/index.html.
And, this is the link for the bootstrap that i used for the layout design
https://getbootstrap.com/.
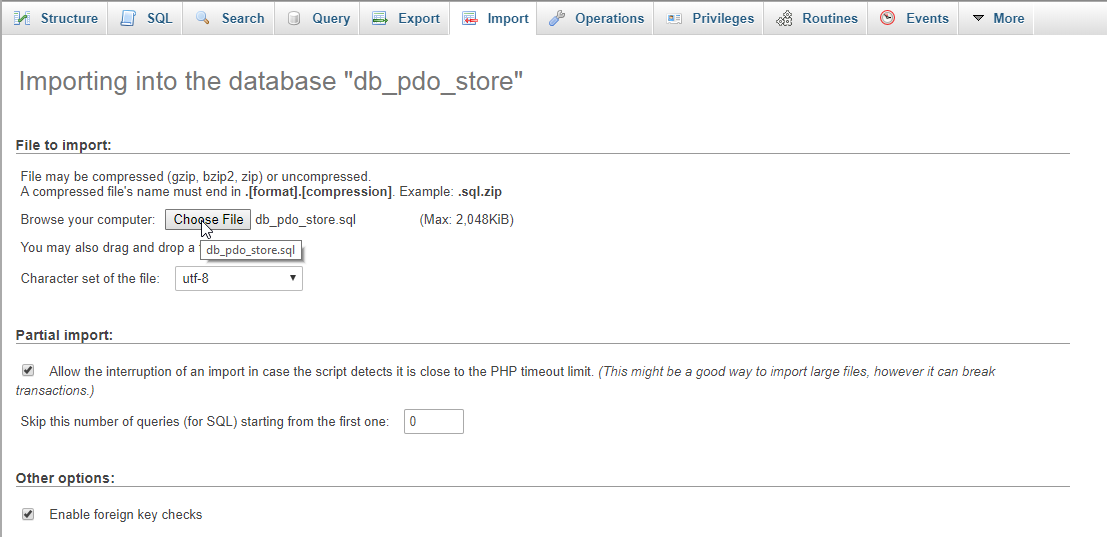
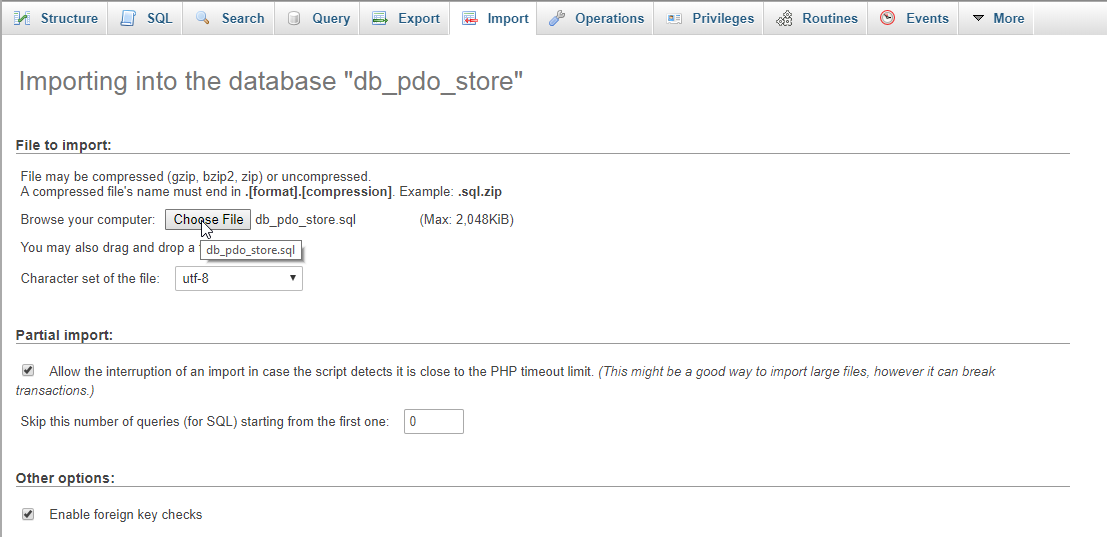
Creating Database
Open your database web server then create a database name in it
db_pdo_store, after that click Import then locate the database file inside the folder of the application then click ok.

Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it
conn.php.
<?php
$conn=new PDO( 'mysql:host=localhost;dbname=db_pdo_store', 'root', '');
if(!$conn){
die("Error: Failed to connect to database!"); }
?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as
index.php.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
</head>
<body>
<nav class="navbar navbar-default">
<div class="cotaniner-fluid">
<a class="navbar-brand">Sourcecodester</a>
</div>
</nav>
<div class="col-md-3"></div>
<div class="col-md-6 well">
<h3 class="text-primary">PHP - Store Form Data With Modal Using PDO</h3>
<hr style="border-top:1px dotted #ccc;"/>
<div class="col-md-2"></div>
<div class="col-md-8">
<button class="btn btn-success" data-toggle="modal" data-target="#form_modal"><span class="glyphicon glyphicon-plus"></span> Add user</button>
<br /><br />
<table class="table table-bordered">
<thead class="alert-info">
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
</thead>
<tbody>
<?php
require_once 'conn.php';
$sql = "SELECT * FROM `user`";
$query = $conn->prepare($sql);
$query->execute();
while($fetch = $query->fetch()){
?>
<tr>
<td><?php echo $fetch['firstname']?></td>
<td><?php echo $fetch['lastname']?></td>
<td><?php echo $fetch['age']?></td>
</tr>
<?php
}
?>
</tbody>
</table>
</div>
</div>
<div class="modal fade" id="form_modal" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<form method="POST" action="save_user.php">
<div class="modal-header">
<h3 class="modal-title">Add User</h3>
</div>
<div class="modal-body">
<div class="col-md-2"></div>
<div class="col-md-8">
<div class="form-group">
<label>Firstname</label>
<input type="text" name="firstname" class="form-control" required="required"/>
</div>
<div class="form-group">
<label>Lastname</label>
<input type="text" name="lastname" class="form-control" required="required" />
</div>
<div class="form-group">
<label>Age</label>
<input type="number" name="age" class="form-control" min="0" max="200" required="required" />
</div>
</div>
</div>
<div style="clear:both;"></div>
<div class="modal-footer">
<button name="save" class="btn btn-primary"><span class="glyphicon glyphicon-save"></span> Save</button>
<button class="btn btn-danger" type="button" data-dismiss="modal"><span class="glyphicon glyphicon-remove"></span> Close</button>
</div>
</div>
</form>
</div>
</div>
</div>
<script src="js/jquery-3.2.1.min.js"></script>
<script src="js/bootstrap.js"></script>
</body>
</html>
Creating the Main Function
This code contains the main function of the application. This code will store the form data to the database server when the button is clicked. To do this just kindly write these block of codes inside the text editor, then save it as
save_user.php.
<?php
require_once 'conn.php';
if(ISSET($_POST['save'])){
$firstname = $_POST['firstname'];
$lastname = $_POST['lastname'];
$age = $_POST['age'];
try{
$conn->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
$sql = "INSERT INTO `user`(firstname, lastname, age) VALUES ('$firstname', '$lastname', '$age')";
}catch(PDOException $e){
echo $e->getMessage();
}
$conn = null;
header("location: index.php");
}
?>
There you have it we successfully created a
Store Form Data With Modal using PDO. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!