PHP - Delete Multiple Row Using MySQLi
Submitted by razormist on Thursday, September 5, 2019 - 09:36.
In this tutorial we will create a Delete Multiple Row using PHP. This code can delete a multiple of data when the user click the delete button.The code use MySQLi PHP POST to call a function that delete a data that have been checked via javascipt code in order to use the DELETE query that delete a data in the database table by providing a given id in the WHERE clause. This a user-friendly program feel free to modify and use it to your system.
We will be using PHP as a scripting language and interpreter that is used primarily on any webserver including xamp, wamp, etc. It is being use to any famous websites because of modern approach as its today.
 script.js
Note: To make this script work make sure you save this file inside the js directory.
There you have it we successfully created Delete Multiple Row using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
script.js
Note: To make this script work make sure you save this file inside the js directory.
There you have it we successfully created Delete Multiple Row using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And this is the link for the jquery that i used in this tutorial https://jquery.com/. Lastly, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating Database
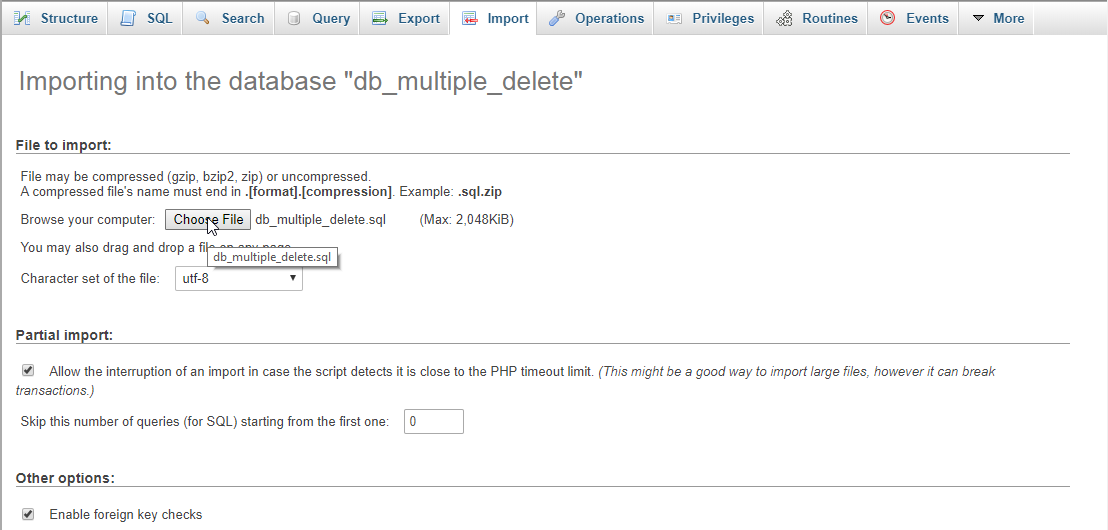
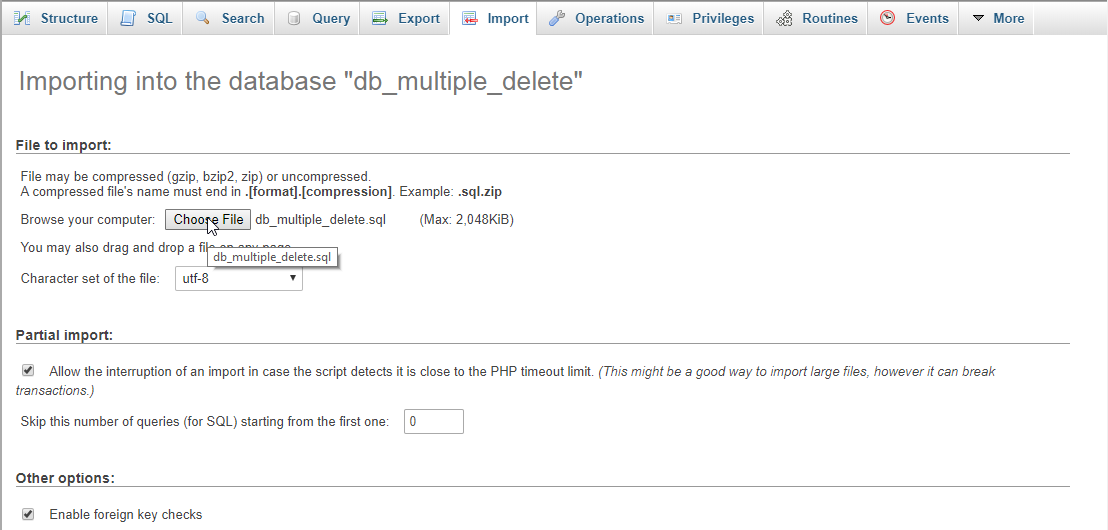
Open your database web server then create a database name in it db_multiple_delete, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- if(!$conn){
- }
- ?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Delete Multiple Row Using MySQLi</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <button class="btn btn-primary" type="button" data-toggle="modal" data-target="#form_modal"><span class="glyphicon glyphicon-plus"></span> Add User</button>
- <br /><br />
- <table class="table table-bordered">
- <form method="POST" action="delete.php">
- <thead class="alert-info">
- <tr>
- <th><input type="checkbox" onclick="selectedCheckbox(this)"> Select All</th>
- <th>Firstname</th>
- <th>Lastname</th>
- <th>Address</th>
- </tr>
- </thead>
- <tbody style="background-color:#fff;">
- <?php
- require 'conn.php';
- $count_query=mysqli_query($conn, "SELECT COUNT(*) as count FROM `user` ORDER BY `lastname` ASC") or die(mysqli_error());
- $count=$row['count'];
- ?>
- <tr>
- <?php
- if($count != 0){
- ?>
- <td><input type="checkbox" name="check[]" onclick="countCheckbox()" value="<?php echo $fetch['user_id']?>"></td>
- <?php
- }
- ?>
- <td><?php echo $fetch['firstname']?></td>
- <td><?php echo $fetch['lastname']?></td>
- <td><?php echo $fetch['address']?></td>
- </tr>
- <?php
- }
- ?>
- </tbody>
- <?php
- if($count != 0){
- ?>
- <tfoot>
- <tr>
- <td colspan="5"><button name="delete" class="btn btn-danger pull-right"><span id="count" class="badge">0</span> Delete</button></td>
- </tr>
- </tfoot>
- <?php
- }
- ?>
- </form>
- </table>
- </div>
- <div class="modal fade" id="form_modal" aria-hidden="true">
- <div class="modal-dialog">
- <div class="modal-content">
- <form method="POST" action="save_user.php">
- <div class="modal-header">
- <h3 class="modal-title">Add User</h3>
- </div>
- <div class="modal-body">
- <div class="col-md-2"></div>
- <div class="col-md-8">
- <div class="form-group">
- <label>Firstname</label>
- <input type="text" name="firstname" class="form-control" required="required"/>
- </div>
- <div class="form-group">
- <label>Lastname</label>
- <input type="text" name="lastname" class="form-control" required="required"/>
- </div>
- <div class="form-group">
- <label>Address</label>
- <input type="text" name="address" class="form-control" required="required"/>
- </div>
- </div>
- </div>
- <div style="clear:both;"></div>
- <div class="modal-footer">
- <button name="save" class="btn btn-primary"><span class="glyphicon glyphicon-save"></span> Save</button>
- <button class="btn btn-danger" type="button" data-dismiss="modal"><span class="glyphicon glyphicon-remove"></span> Close</button>
- </div>
- </form>
- </div>
- </div>
- </div>
- <script src="js/jquery-3.2.1.min.js"></script>
- <script src="js/bootstrap.js"></script>
- <script src="js/script.js"></script>
- </body>
- </html>
Creating PHP Query
This code contains the php query of the application. This code will store the data inputs to the database server. To do that just copy and write this block of codes inside the text editor, then save it as save_user.php.- <?php
- require_once 'conn.php';
- $firstname = $_POST['firstname'];
- $lastname = $_POST['lastname'];
- $address = $_POST['address'];
- }
- ?>
Creating the Main Function
This code contains the main function of the application. This code will delete multiple row table when the button is clicked. To make this just copy and write these block of codes below inside the text editor, then save it as shown below. delete.php- <?php
- require_once 'conn.php';
- $checked = $_POST['check'];
- $id = $checked[$i];
- }
- }else{
- echo "<script>alert('Please select an item first!')</script>";
- echo "<script>window.location='index.php'</script>";
- }
- }
- ?>
- function selectedCheckbox(check){
- var checkboxes = document.getElementsByName('check[]');
- for(var i in checkboxes){
- checkboxes[i].checked = check.checked;
- }
- var count = document.querySelectorAll('input[name="check[]"]:checked').length;
- document.getElementById('count').innerHTML = count;
- }
- function countCheckbox(){
- var count = document.querySelectorAll('input[name="check[]"]:checked').length;
- document.getElementById('count').innerHTML = count;
- }

