PHP - Allow Only Image To Be Upload
Submitted by razormist on Wednesday, July 31, 2019 - 18:19.
In this tutorial we will create a Allow Only Image To Be Upload using PHP. This code will allow the user to upload any image file to the database server. The code use PHP POST method to initiate a specific function that can upload only image file to the MySQLi server, by using in_array() function by providing the file extension and an array list of image format. This is user-friendly kind of program feel free to modify and apply it to your code.
 There you have it we successfully created Allow Only Image To Be Upload using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
There you have it we successfully created Allow Only Image To Be Upload using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating Database
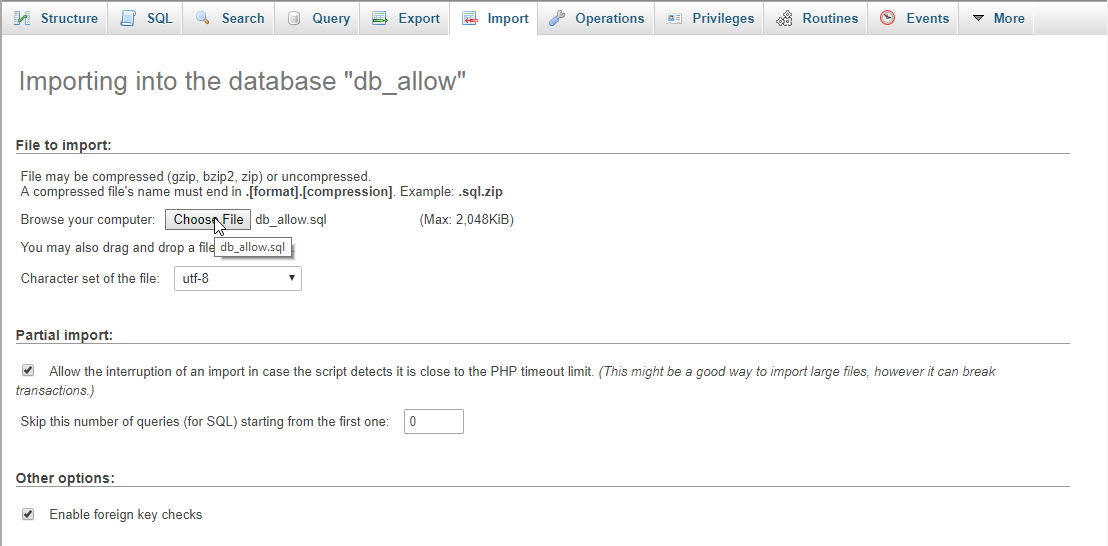
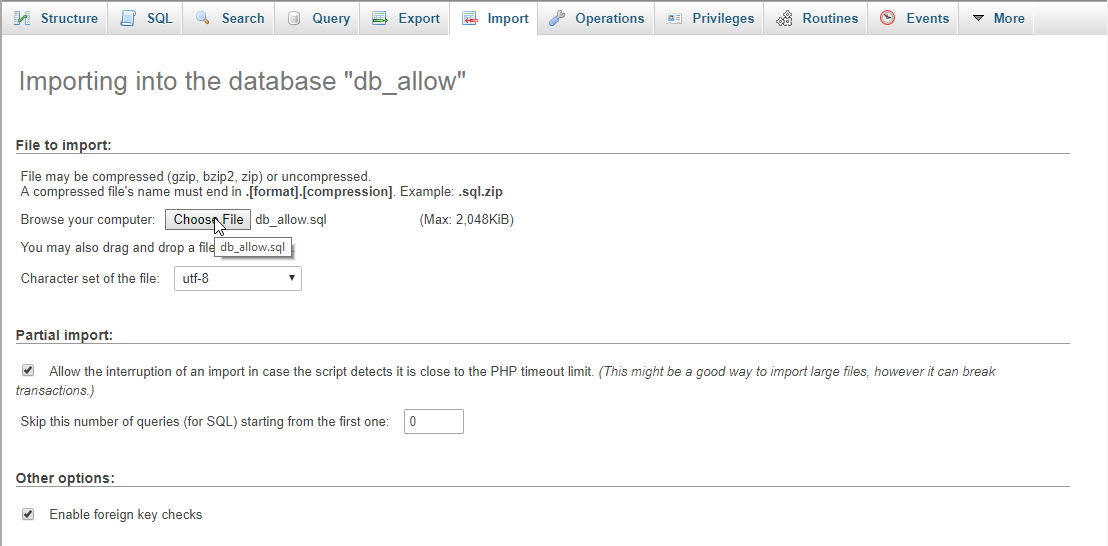
Open your database web server then create a database name in it db_allow, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- if(!$conn){
- }
- ?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Allow Only Image To Be Upload</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-4">
- <form method="POST" enctype="multipart/form-data">
- <div class="form-inline">
- <input type="file" name="image"/>
- <br />
- <center><button class="btn btn-primary btn-sm" name="upload"><span class="glyphicon glyphicon-upload"></span> Upload</button></center>
- </div>
- </form>
- <?php include 'upload.php'?>
- </div>
- <div class="col-md-8">
- <div class="table-responsive">
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- <th>Image</th>
- <th>Image Name</th>
- <th>Date Uploaded</th>
- </tr>
- </thead>
- <tbody>
- <?php
- require'conn.php';
- $query=mysqli_query($conn, "SELECT * FROM `image` ORDER BY `date_uploaded` ASC") or die(mysqli_error());
- ?>
- <tr>
- <td><img src="upload/<?php echo $fetch['image_name']?>" height="80" width="120"/></td>
- <td><?php echo $fetch['image_name']?></td>
- <td><?php echo $fetch['date_uploaded']?></td>
- </tr>
- <?php
- }
- ?>
- </tbody>
- </table>
- </div>
- </div>
- </div>
- </body>
- </html>
Creating the Main Function
This code contains the main function of the application. This code will upload only accept image file. To do that just copy and write this block of codes inside the text editor, then save it as upload.php.- <?php
- require_once 'conn.php';
- $file_name = $_FILES['image']['name'];
- $file_temp = $_FILES['image']['tmp_name'];
- $path = "upload/".$file_name;
- mysqli_query($conn, "INSERT INTO `image` VALUES('', '$file_name', '$date_upload')") or die(mysqli_error());
- echo "<center><h5 class='text-success'>Image uploaded!</h5></center>";
- }
- }else{
- echo "<center><h5 class='text-danger'>Image only is allowed!</h5></center>";
- }
- }
- ?>

